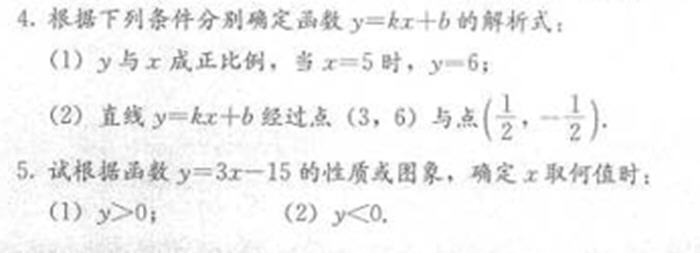
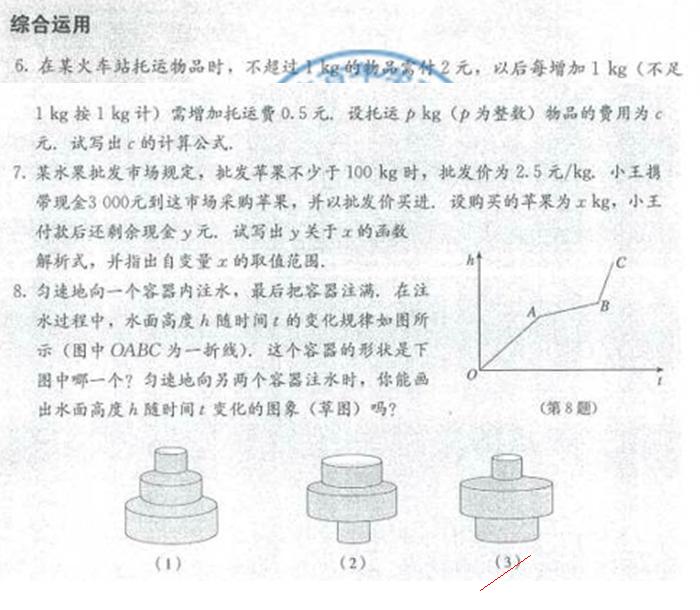
剧情提要:
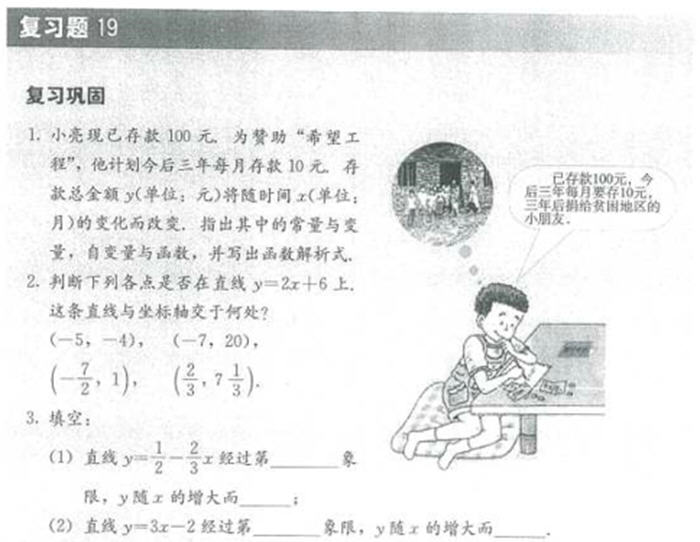
[机器小伟]在[工程师阿伟]的陪同下进入了筑基中期的修炼,
这次要修炼的目标是[一次函数 小结与复习题]。




[机器小伟]在[工程师阿伟]的陪同下进入了筑基中期的修炼,
这次要修炼的目标是[一次函数 小结与复习题]。
正剧开始:
星历2016年03月21日 15:00:03, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究[一次函数 小结与复习题]。
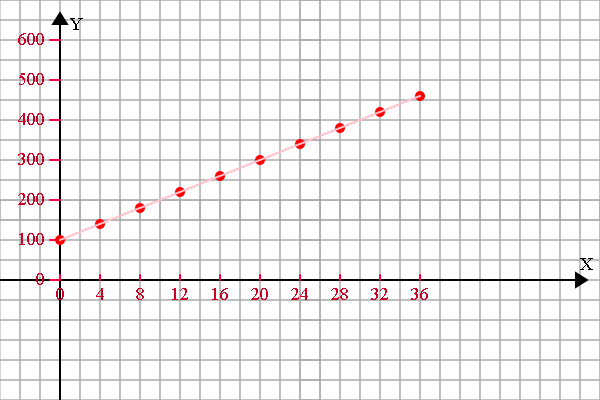
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.setSector(5,5,4,1);
config.axis2D(0, 0,260, 2);
var scale = 2 * r;
//x, y轴每一格的增量
var spaceX = 4, spaceY = 100;
config.axisSpacing(0, 36, spaceX, scale, 'X');
config.axisSpacing(0,600, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
for (var i = 0; i <= 36; i+=4) {
a.push([i, 100+10*i]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink'); </span>
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
//config.setSector(5,1,4,1);
config.axis2D(0, 0,180, 1.5);
var scale = 2 * r;
//x, y轴每一格的增量
var spaceX = 2, spaceY = 2;
config.axisSpacing(-10, 10, spaceX, scale, 'X');
config.axisSpacing(-10,10, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
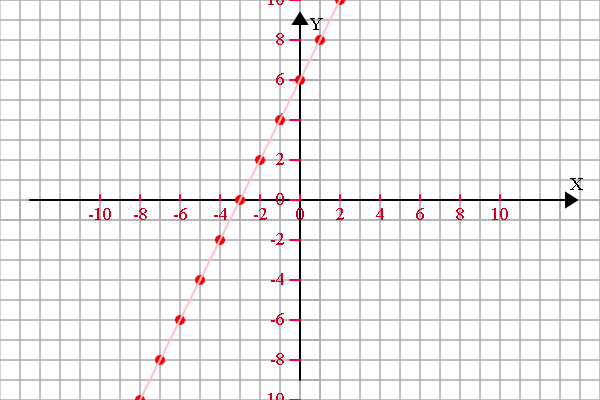
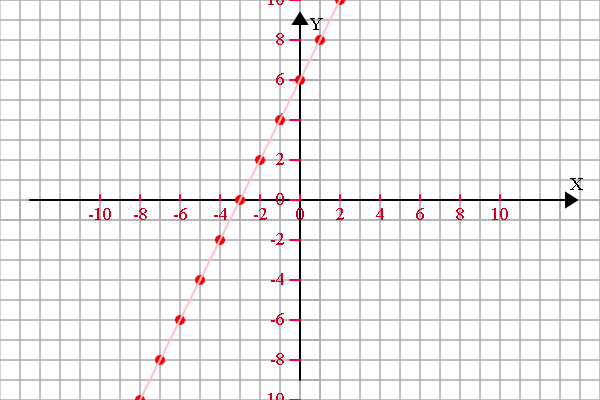
for (var i = -10; i <= 10; i++) {
a.push([i, 2*i+6]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink'); </span>
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
//config.setSector(5,1,4,1);
config.axis2D(0, 0,180, 1.5);
var scale = 2 * r;
//x, y轴每一格的增量
var spaceX = 2, spaceY = 2;
config.axisSpacing(-10, 10, spaceX, scale, 'X');
config.axisSpacing(-10,10, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
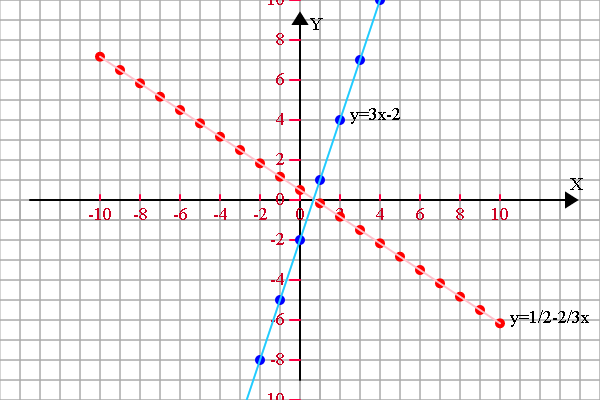
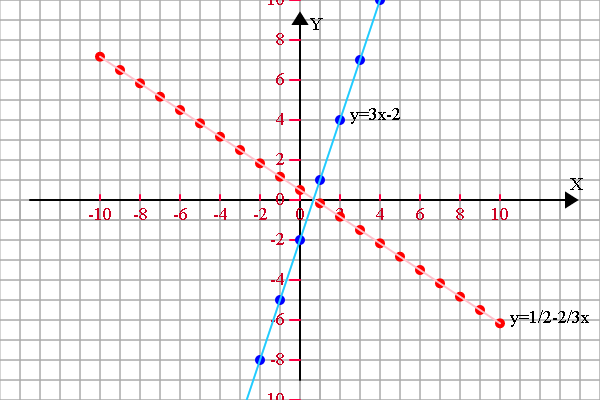
for (var i = -10; i <= 10; i++) {
a.push([i, 1/2-2/3*i]);
b.push([i, 3*i-2]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.fillText('y=1/2-2/3x', a[a.length-1][0]+10, -a[a.length-1][1], 200);
b = transform.scale(b, scale/spaceX, scale/spaceY);
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
plot.fillText('y=3x-2', b[12][0]+10, -b[12][1], 200);</span>
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
//config.setSector(5,1,4,1);
config.axis2D(0, 0,180, 1.5);
var scale = 2 * r;
//x, y轴每一格的增量
var spaceX = 2, spaceY = 2;
config.axisSpacing(-10, 10, spaceX, scale, 'X');
config.axisSpacing(-10,10, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
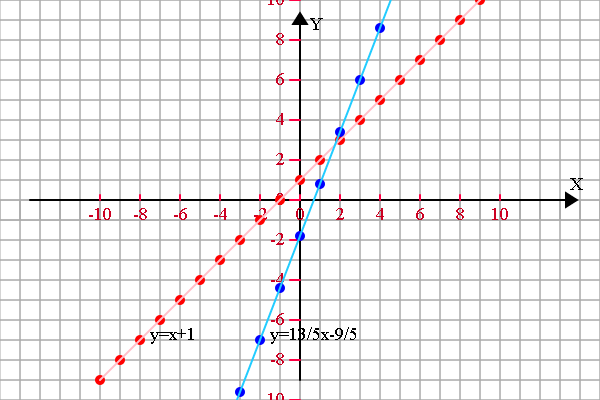
var labelIndex = 0;
for (var i = -10; i <= 10; i++) {
a.push([i, i+1]);
b.push([i, 13/5*i-9/5]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
labelIndex = 2;
plot.fillText('y=x+1', a[labelIndex][0]+10, -a[labelIndex][1], 200);
b = transform.scale(b, scale/spaceX, scale/spaceY);
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
labelIndex = 8;
plot.fillText('y=13/5x-9/5', b[labelIndex][0]+10, -b[labelIndex][1], 200);</span>
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
//config.setSector(5,1,4,1);
config.axis2D(0, 0,180, 1.5);
var scale = 2 * r;
//x, y轴每一格的增量
var spaceX = 2, spaceY = 2;
config.axisSpacing(-10, 10, spaceX, scale, 'X');
config.axisSpacing(-10,10, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
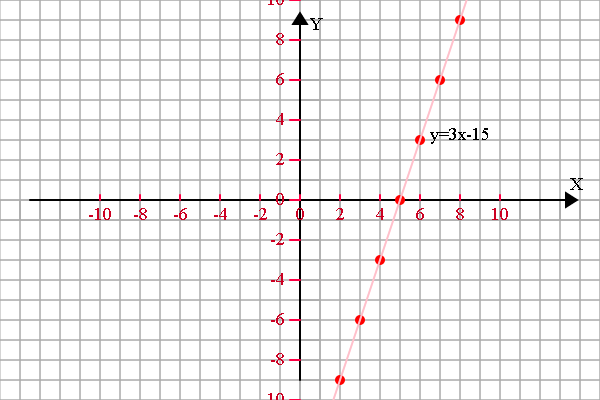
var labelIndex = 0;
for (var i = -10; i <= 10; i++) {
a.push([i, 3*i-15]);
//b.push([i, 13/5*i-9/5]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
labelIndex = 16;
plot.fillText('y=3x-15', a[labelIndex][0]+10, -a[labelIndex][1], 200);</span>
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
//config.setSector(5,1,4,1);
config.axis2D(0, 0,180, 1.5);
var scale = 2 * r;
//x, y轴每一格的增量
var spaceX = 2, spaceY = 2;
config.axisSpacing(-10, 10, spaceX, scale, 'X');
config.axisSpacing(-10,10, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
var labelIndex = 0;
for (var i = -10; i <= 10; i++) {
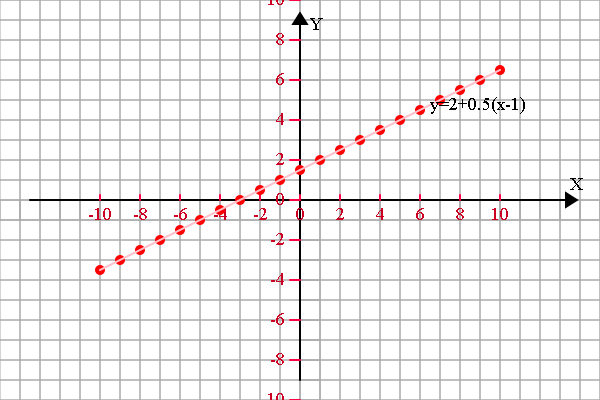
a.push([i, 2+0.5*(i-1)]);
//b.push([i, 13/5*i-9/5]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
labelIndex = 16;
plot.fillText('y=2+0.5(x-1)', a[labelIndex][0]+10, -a[labelIndex][1], 200);</span>
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.setSector(5,5,4,1);
config.axis2D(0, 0,260, 2);
var scale = 2 * r;
//x, y轴每一格的增量
var spaceX = 100, spaceY = 500;
config.axisSpacing(0, 1200, spaceX, scale, 'X');
config.axisSpacing(0,3000, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
var labelIndex = 0;
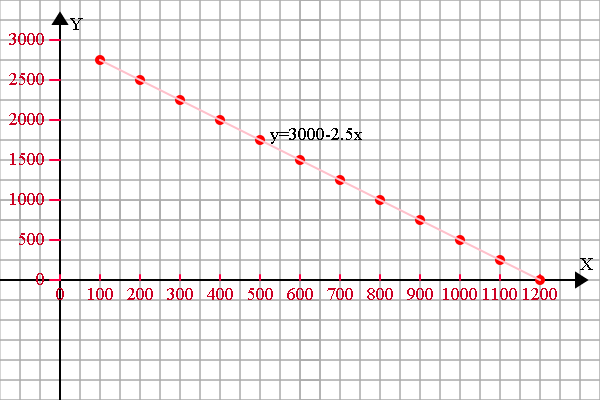
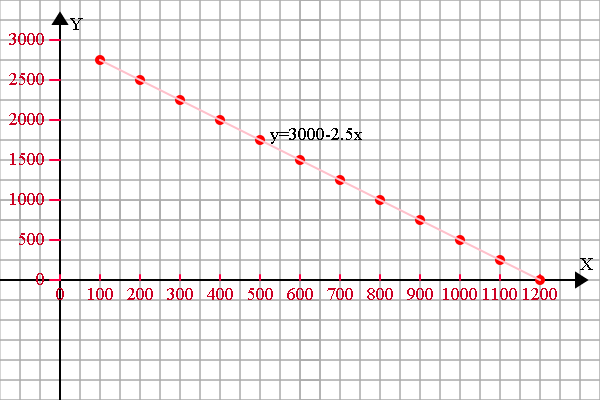
for (var i = 100; i <= 1200; i+=100) {
a.push([i, 3000-2.5*i]);
//b.push([i, 13/5*i-9/5]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
labelIndex = 4;
plot.fillText('y=3000-2.5x', a[labelIndex][0]+10, -a[labelIndex][1], 200);</span>
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.setSector(5,5,4,1);
config.axis2D(0, 0,260, 2);
var scale = r;
//x, y轴每一格的增量
var spaceX = 2, spaceY = 2;
config.axisSpacing(0, 20, spaceX, scale, 'X');
config.axisSpacing(0,20, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
var labelIndex = 0;
for (var x = 0; x <= 20; x+=2) {
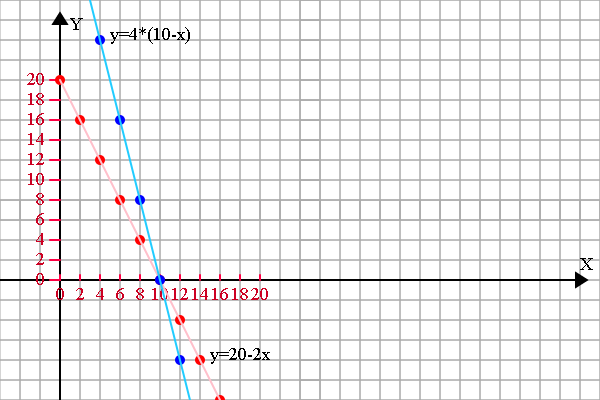
a.push([x, 20-2*x]);
b.push([x, 4*(10-x)]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
labelIndex = 7;
plot.fillText('y=20-2x', a[labelIndex][0]+10, -a[labelIndex][1], 200);
b = transform.scale(b, scale/spaceX, scale/spaceY);
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
labelIndex = 2;
plot.fillText('y=4*(10-x)', b[labelIndex][0]+10, -b[labelIndex][1], 200);</span>
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.setSector(5,1,4,1);
config.axis2D(0, 0,260, 1);
var scale = r;
//x, y轴每一格的增量
var spaceX = 2, spaceY = 2;
config.axisSpacing(-20, 20, spaceX, scale, 'X');
config.axisSpacing(-20,20, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
var labelIndex = 0;
for (var x = -21; x <= 20; x+=2) {
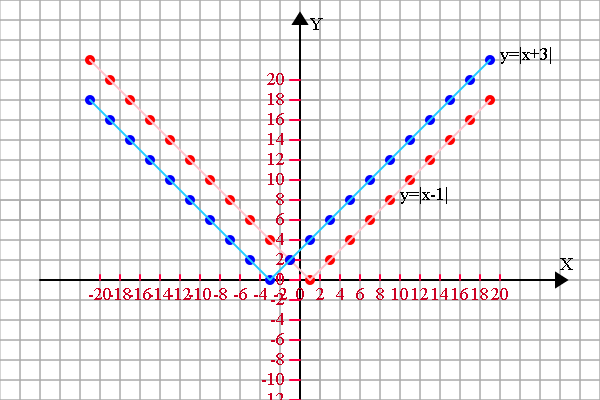
a.push([x, Math.abs(x-1)]);
b.push([x, Math.abs(x+3)]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
labelIndex = 15;
plot.fillText('y=|x-1|', a[labelIndex][0]+10, -a[labelIndex][1], 200);
b = transform.scale(b, scale/spaceX, scale/spaceY);
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
labelIndex = 20;
plot.fillText('y=|x+3|', b[labelIndex][0]+10, -b[labelIndex][1], 200);</span>
<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.setSector(5,1,4,1);
config.axis2D(0, 0,260, 1);
var scale = r;
//x, y轴每一格的增量
var spaceX = 2, spaceY = 5;
config.axisSpacing(0, 12, spaceX, scale, 'X');
config.axisSpacing(0,30, spaceY, scale, 'Y');
var transform = new Transform();
var a = [];
var b = [];
var c = [];
var labelIndex = 0;
for (var x = 6; x <= 12; x++) {
a.push([x, 10*(x-8)]);
b.push([x, 40*(x-9.5)]);
}
a = transform.scale(a, scale/spaceX, scale/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
labelIndex = 0;
plot.fillText('y=10*(x-8)', a[labelIndex][0]+10, -a[labelIndex][1], 200);
b = transform.scale(b, scale/spaceX, scale/spaceY);
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
labelIndex = 5;
plot.fillText('y=40*(x-9.5)', b[labelIndex][0]+10, -b[labelIndex][1], 200);</span>

本节到此结束,欲知后事如何,请看下回分解。





































 7154
7154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








