Drupal7模組介紹-Views-part6
* Drupal版本:7.x
* 介紹模組:Views
* 模組版本:7.X-3.3
* 相依模組:Chaos tool suite(Ctools)
* 官方討論區:http://drupal.org/project/issues/views?categories=All
分享主題:Drupal7模組介紹-Views-part6
Goals:
1. Views的display與overrides使用
前言:
有在玩drupal的人應該都知道,drupal已經是全世界都在使用的一個open source的平台,能夠幫助使用者快速開發出一個全新的網站,不僅安全性好,而且彈性也是不在話下。其中一個很重要的模組就是views。讓drupal能夠很有彈性的處理所有的資料,文案,並且整合到網站之中,學會views以後,基本上就可以建構出像樣的網站了,在這邊分享從我的角度,來看views這個模組。
回顧:
在前面的part1~part5裡面,已經提過了如何使用view來呈現文章,並且設定一些不同的條件,來篩選資料,最後可以用table、html list、unformattered 等等的方式來呈現,但是如果我們在處理同樣資料,想要有不同的呈現方式時,該如何做呢?
舉例來說:
想要有一個分頁來篩選作者A的文章,並且想在首頁的時候,想要有一個block來呈現作者A的文章標題,該如何做?
難道要做兩個view嗎? 還是說可以設定一次呢?
在這裡是可以用view的overrides來完成
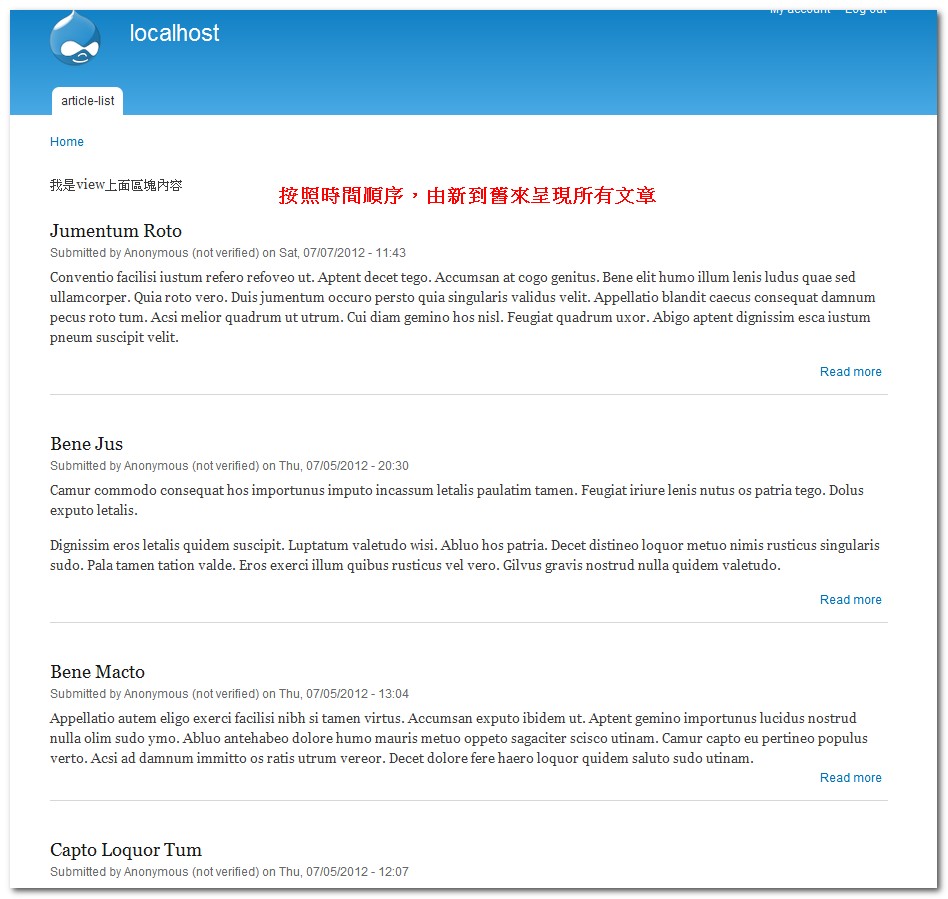
Step1:呈現一個分頁,顯示最近期的文章
在這裡不多講囉~前面都有提過

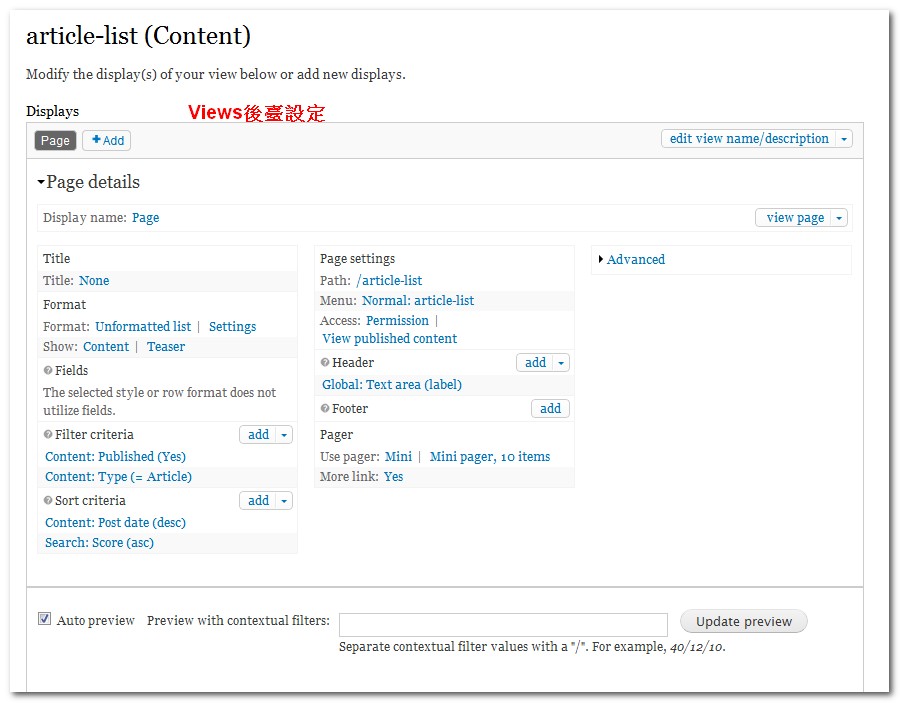
Views的後台設定

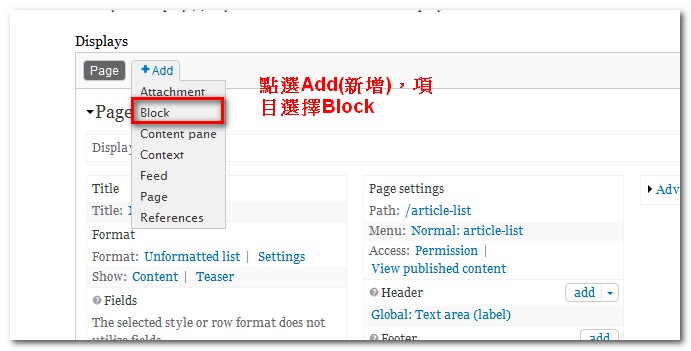
Step2:新增一個Block
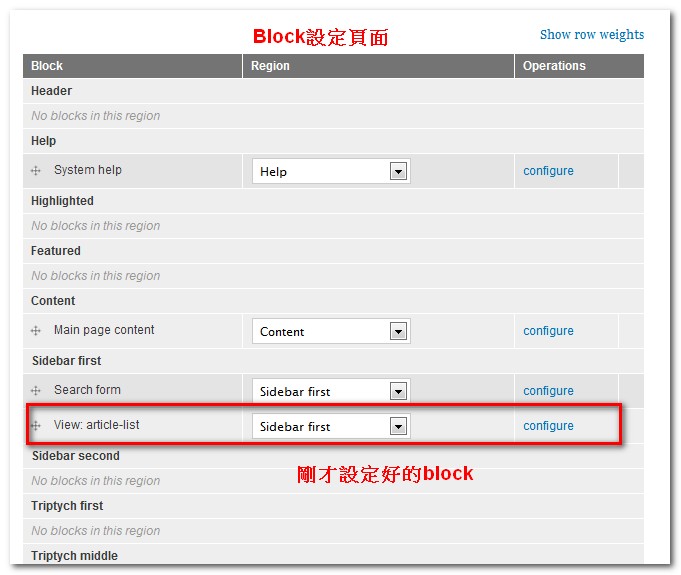
點選Add,然後選擇Block,這個時候已經可以直接先點選save了,然後我們把這個block呈現在首頁的sidebar



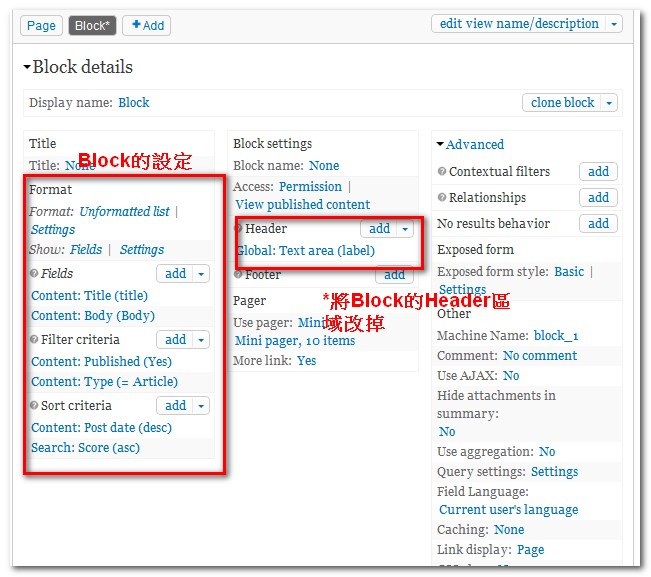
Step3:進入block重新設定
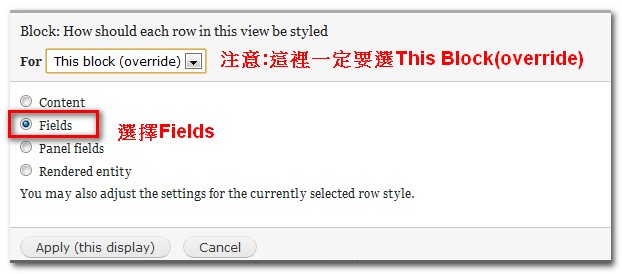
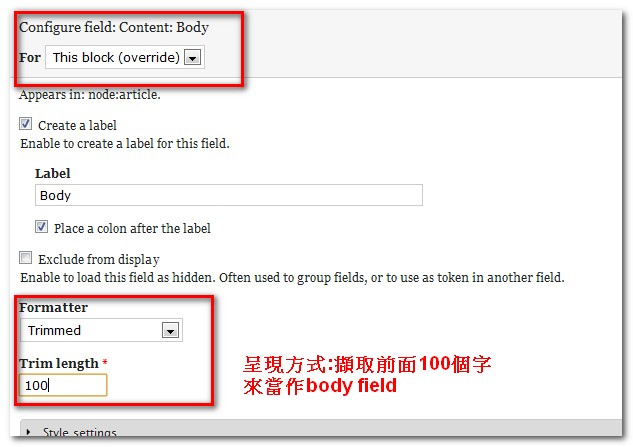
進入format選擇Show,這裡一定要選擇This block(override)!如果沒有選擇到的話,所選擇的改變,會同時改變pages的設定
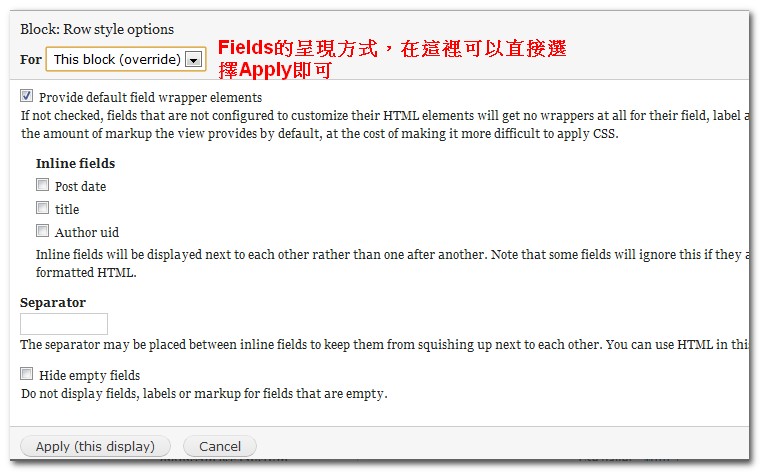
那在這邊,我設定讓block以fields方式來呈現,並且呈現出文章標題,以及擷取body的前100個字元。



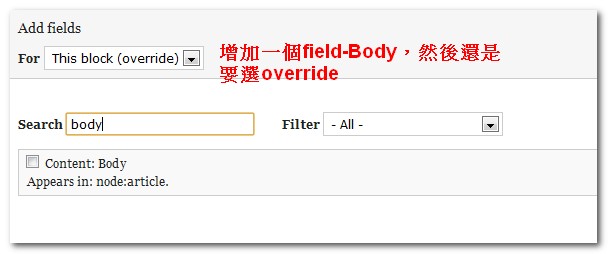
Step4:Add new Field,在這裡同樣也是要記得要選擇override,選好了以後基本上就設定完成了

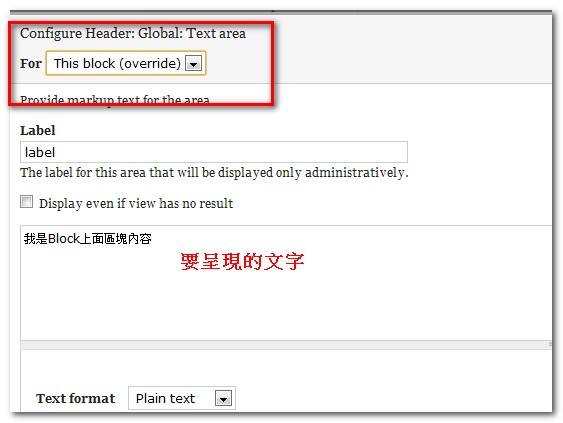
Step5:將block區域的Header也改掉,改成屬於這個Block的文字以後,就完成了!!


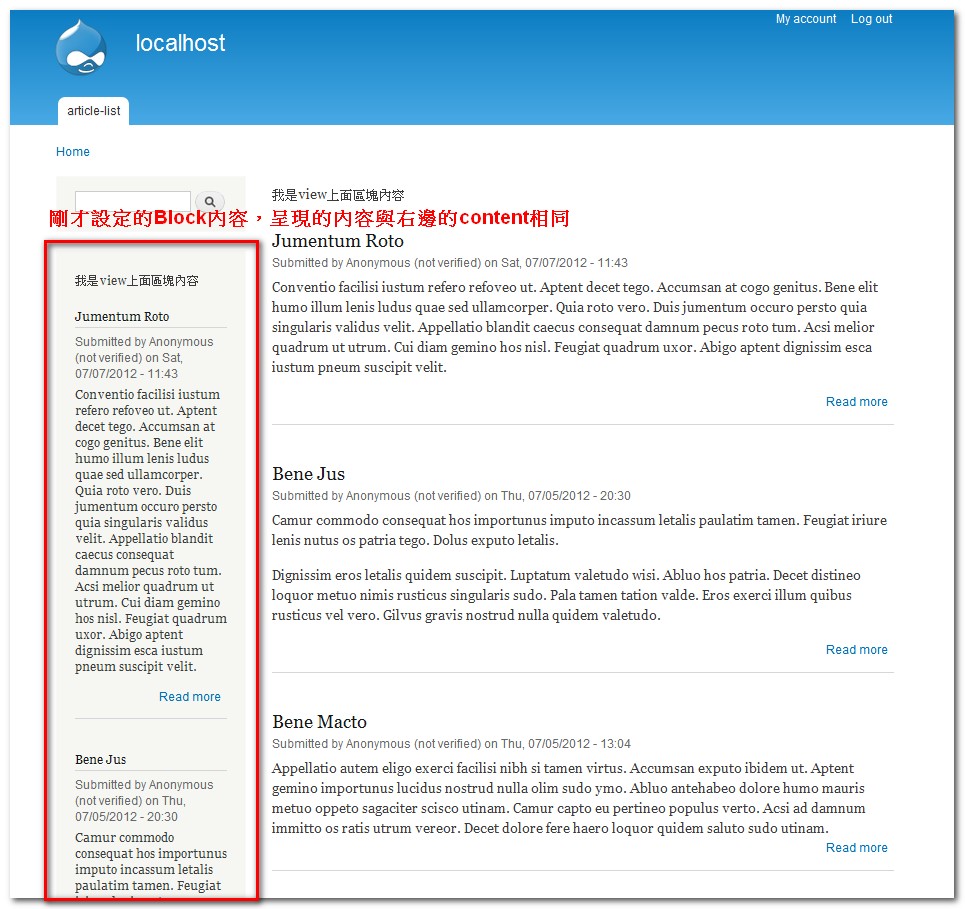
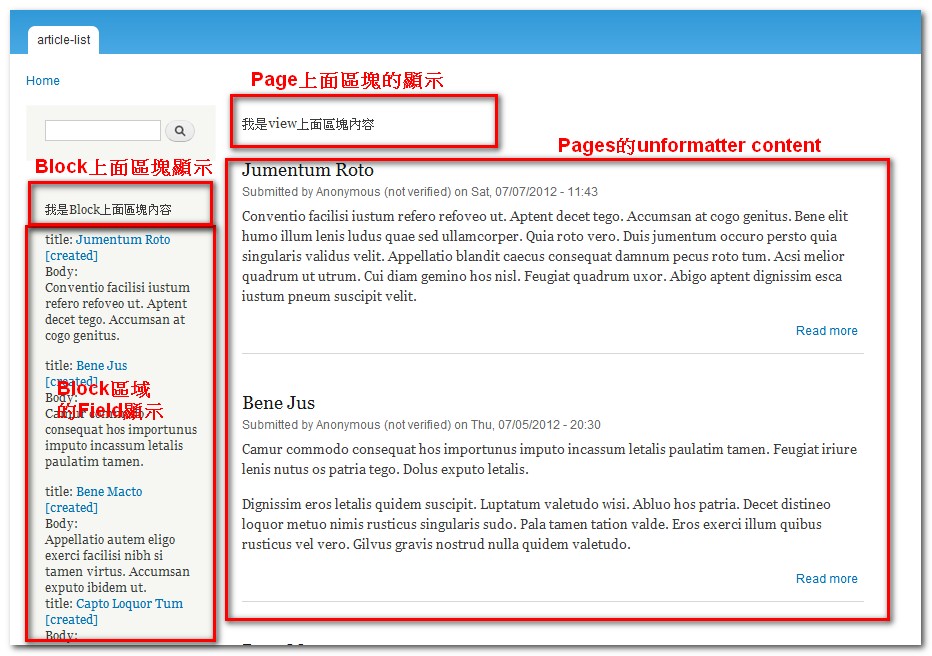
Done!!! 最後呈現出來的方式如下圖,同樣一個View,就可以用override來呈現出不同的樣式!
可能還有很多不足的地方,再麻煩各位高手補充囉~






















 1224
1224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








