最近开始学习React Native,听说微软出了一款很赞的文本编辑工具,用于开发React Native很方便,于是开始使用,下面记录一些踩过的坑:
当我们点Debug Android时,会弹出以下错误
Could not debug. Unable to set up communication with VSCode react-native extension. Is this a react-native project, and have you made sure that the react-native npm package is installed at the root?解决方法:当时我全局安装的react-native-cli版本为最新的2.0.0,可能是这个版本的Bug,需要回退到1.3.0或者更低版本。
npm -g uninstall react-native-cli
npm -g install react-native-cli@1.3.0参考:https://github.com/Microsoft/vscode-react-native/issues/365
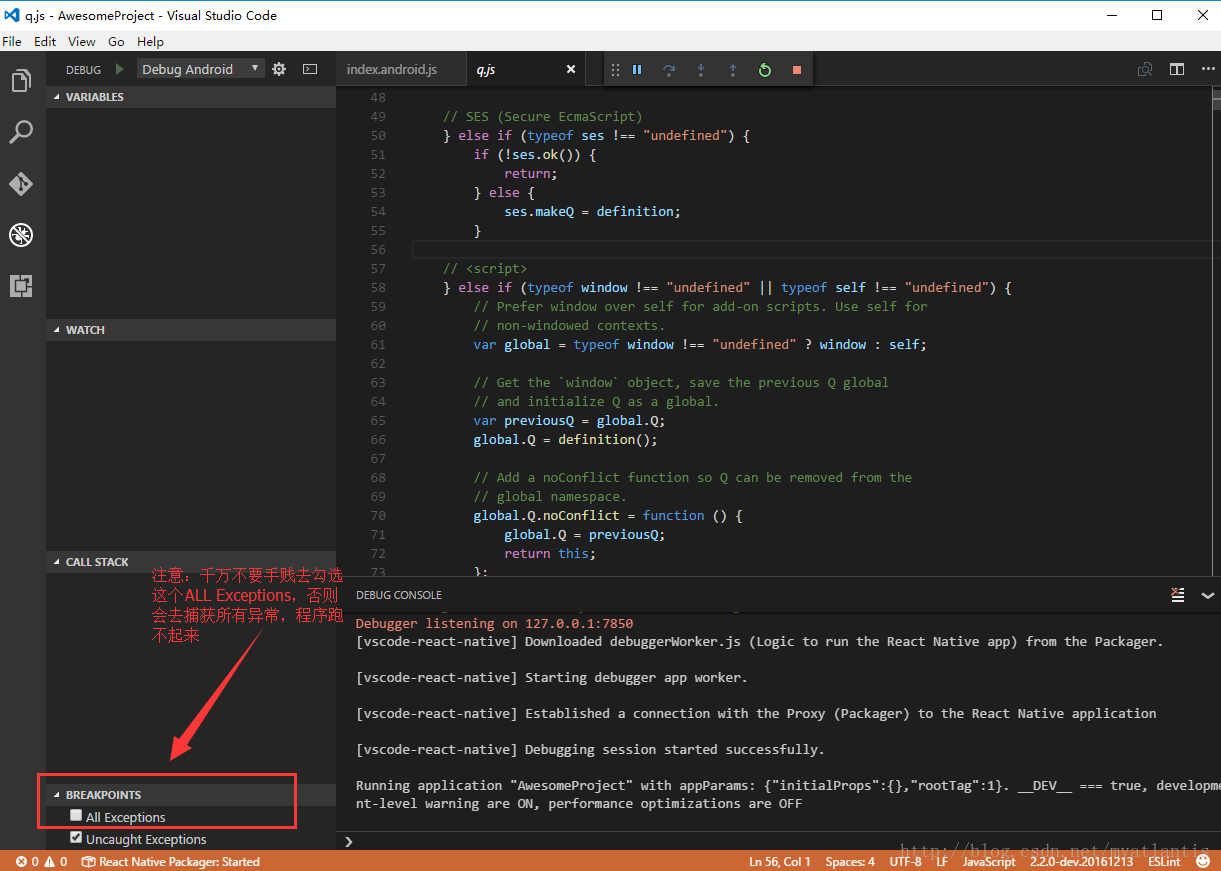
- 调试时不需要勾选ALL Exceptions,否则运行起来处处thow Error(),程序会运行不起来。
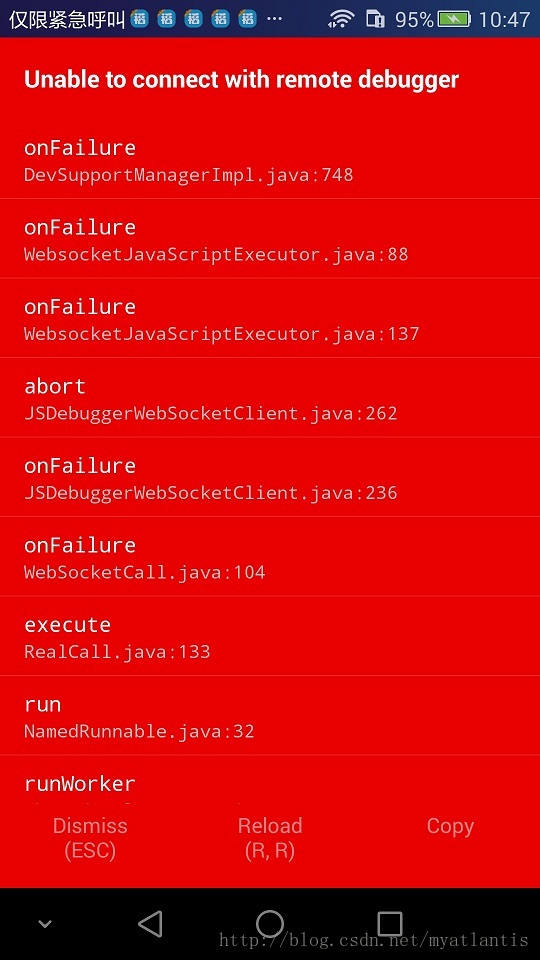
- 出现以下红屏(Unable to connect with remote debugger):
- 解决方法:摇下手机,在弹出的对话框中选择“Dev Settings”,再选择“Debug server host & port for device”,输入电脑的IP地址和监听端口号(默认为8081,用英文分号隔开),例如:192.168.2.32:8081
























 780
780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








