代码调试,是我们前端日常工作中不可或缺的能力了吧!
在面向dom开发的时代,我们开发时直接在chrome里打断点是很方便的。
但是,当我们面向组件开发时(react),浏览器拿到的是我们编译过后的代码,还想在浏览器里打断点几乎是不可能的了。
场景
那怎么办,方法总是比困难多!愚蠢的我想到了console/debugger!!一直在使用,虽然很不方便(打印太多实在太乱!上线还要配置删除掉),但是我竟然使用了很久(这真是一个糟糕的编码习惯吧)。直到今天,我想研究一下react源码,需要断点的地方有很多,不可能在手动console/debugger了!!我才想到我为什么不用浏览器debugger?
Debugger for Chrome
因为我使用的编译器是VS code,机智的我终于开窍了!找来了 Debugger for Chrome插件。

但是纯英文的文档不太友好,虽然我英语六级也是搞了很久才弄好,下面就介绍记录一下mac系统下的使用方法吧。完整文档需要可以自己看文档
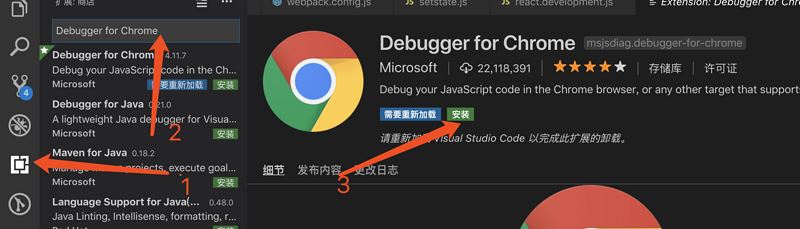
1、加载插件

2、配置插件
点击小虫子;选择chrome;

然后点击小轮子,打开launch.json文件如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch", //launch / attach 两种方式;这里使用launch
"name": "Launch Chrome against localhost",//开心的设置个名字
"url": "http://localhost:9000",//项目地址
"webRoot": "${workspaceFolder}/react-demo/"
//这一块设置时要注意!webRoot指定网络服务器根目录的工作区绝对路径。
${workspaceFolder}应该时表示编辑器里的根目录,我的项目是react-demo,
所以选择webRoot修改如上,具体路径还跟webpack配置的资源根目录也有关系
}
//还有很多可以配置的属性,可以通过上面文档查看
]
}
3、开始调试
点击小按钮,就开始调试模式了;像下面就能在我们的源代码打断点;

开始调试后,多出来一个小窗,可以控制断点走向,以及结束暂停、调试。下方会显示断点列表。

同时,会为我们打开我们配置的url页面;

还可以看到调用堆栈,和打印台,可以说十分方便

OK到这里我们的react调试配置已经可以使用了,不用在手动写debug了!可以开始愉快的搬砖了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 3580
3580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








