由于最近工作需要,需要一个自定义插件,本人研究了很久终于做出一个最简单的插件,是基于Android平台来开发的,虽然写博客很花时间,但是为了以后再次查看复习能很好的提供参考,也是值了,废话就不多说,直接进入主题。
1.环境搭建
cordova插件开发前需要安装一些软件和配置环境
1.1 Node.js环境搭建
到node.js官网(https://nodejs.org/)下载安装就好,不过访问node.js需要翻墙,在dos窗口输入npm,能显示如下信息就说明node.js安装成功

1.2 cordova和ionic 的安装
在窗口输入下面命令全局安装cordova和ionic
npm install -g cordova ionic
1.3 android sdk的下载
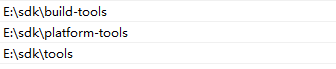
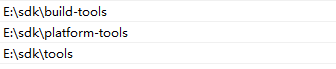
到谷歌官网(https://developer.android.com/sdk/index.html)上下载android sdk,然后需配置下面几个环境变量

到此插件的开发环境就搭建好了。
2.创建第一个应用
创建的命令是ionic start myApp tabs
3.添加平台
3.1 进入创建的项目目录
cd myApp
3.2 查看已有的平台
cordova platforms list
3.3添加所需要的平台
cordova platform add android
如果想移除已经添加的平台的话 cordova platform remove android 或者cordova platform rm android
4.编译项目
编译项目命令
cordova build android
5.运行项目
cordova run android
注:如果需要看详细的cordova的命令的话可以参考这篇博文http://wenzhixin.net.cn/2014/02/11/cordova_command_line
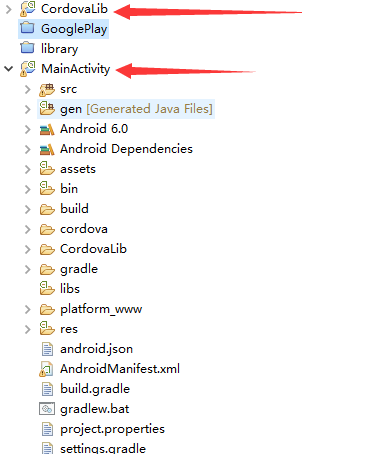
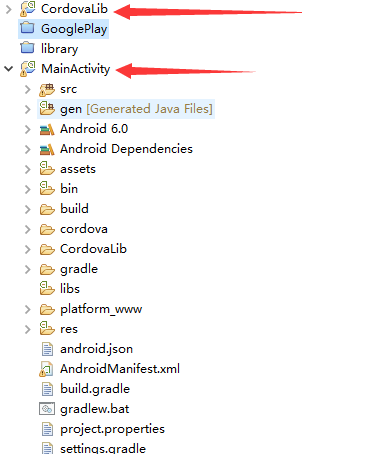
注:生成的项目可以导入到eclipse中,导入之后如下图

6.插件开发
前面说了这么多全都是准备工作,接下来是插件的具体开发过程
6.1 pluman的安装
npm install -g plugman
6.2 plugman安装完之后就可以创建一个插件了cordova plugin
plugman create --name <pluginName> --plugin_id <pluginID> --plugin_version <version> [--path <directory>] [--variableNAME=VALUE]
参数:
pluginName: 插件名字
pluginID: 插件id, egg : coolPlugin
oversion: 版本, egg : 0.0.1
directory:一个绝对或相对路径的目录,该目录将创建插件项目
variable NAME=VALUE: 额外的描述,如作者信息和相关描述
egg : plugman create --name CoolPlugin --plugin_id coolPlugin --plugin_version 0.0.1
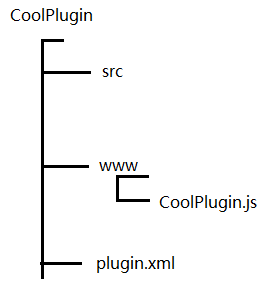
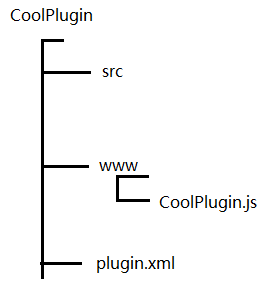
生成的插件的目录如下:

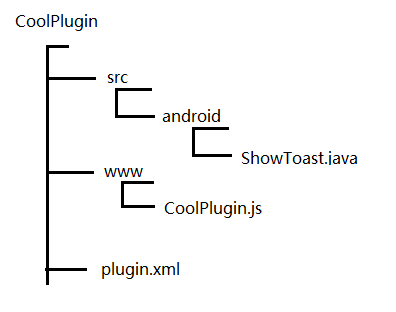
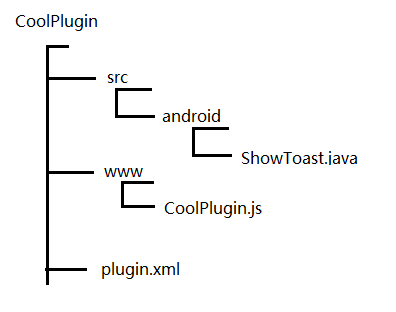
但是遵循规范的话,一般在src目录下新建android目录,然后在android目录下新建类,如下图

HelloPlugin.js和plugin.xml的解释可以参考http://blog.csdn.net/itcatface/article/details/50520301,这边博文解释的非常详细
其中HelloPlugin.js和plugin.xml的相关配置如下
a. plugin.xml的配置
- <?xml version='1.0' encoding='utf-8'?>
- <plugin id="coolPlugin" version="0.0.1" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
- <name>CoolPlugin</name>
- <js-module name="CoolPlugin" src="www/CoolPlugin.js">
- <clobbers target="cool.toast" />
- </js-module>
-
- <platform name="android">
- <config-file target="res/xml/config.xml" parent="/*">
- <feature name="CoolToast">
- <param name="android-package" value="com.cool.toast.ShowToast"/>
- </feature>
- </config-file>
-
-
- <source-file src="src/android/ShowToast.java" target-dir="src/com/cool/toast" />
-
-
- <config-file target="AndroidManifest.xml" parent="/*">
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
- </config-file>
- <config-file target="AndroidManifest.xml" parent="/manifest/application">
-
- <activity android:name="com.example.hello.TestActivity" />
- </config-file>
-
-
- <source-file src="src/android/TestActivity.java" target-dir="src/com/example/hello" />
-
-
- <source-file src="src/android/layout/activity_text.xml" target-dir="res/layout" />
- </platform>
- </plugin>
对于plugin.xml的下面这几行配置有疑问的话可以参考http://blog.csdn.net/u013598660/article/details/50065937,里面讲的很详细
- <source-file src="src/android/TestActivity.java" target-dir="src/com/example/hello" />
- <config-file target="AndroidManifest.xml" parent="/*">
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
- </config-file>
b.HelloPlugin.js的配置
- var exec = require('cordova/exec');
- var myFunc = function(){};
-
-
-
-
-
-
-
- myFunc.prototype.showToast=function(success, error) {
- exec(success, error, "CoolToast", "showToast", []);
- };
-
-
- myFunc.prototype.showshowToast=function(text, lenth,success, error) {
- exec(success, error, "CoolToast", "showshowToast", [text, lenth]);
- };
- myFunc.prototype.openActivity=function() {
- exec(null, null, "CoolToast", "openActivity", []);
- };
- var showt = new myFunc();
- module.exports = showt;
c 最后还有一个Java类
里面的哪个TestActivity这个类是我测试用的,这里忽略就好
- package com.cool.toast;
-
- import org.apache.cordova.CallbackContext;
- import org.apache.cordova.CordovaPlugin;
- import org.json.JSONArray;
- import org.json.JSONException;
- import com.example.hello.TestActivity;
- import android.content.Intent;
- import android.widget.Toast;
-
- public class ShowToast extends CordovaPlugin {
-
- @Override
- public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
-
- if("showToast".equals(action)){
- Toast.makeText(cordova.getActivity(), "show...", Toast.LENGTH_SHORT).show();
- callbackContext.success("success");
- return true;
- }else if("showshowToast".equals(action)){
- String str = args.getString(0);
- int len = args.getInt(1);
-
- if(len == 0){
- Toast.makeText(cordova.getActivity(), str, Toast.LENGTH_SHORT).show();
- callbackContext.success("success" + str);
- return true;
- }else{
- Toast.makeText(cordova.getActivity(), str, Toast.LENGTH_LONG).show();
- callbackContext.success("success" + str);
- return true;
- }
- }else if("openActivity".equals(action)){
- openActivity();
- callbackContext.success("success");
- return true;
- }
- callbackContext.error("error");
- return false;
- }
-
- private void openActivity() {
- Intent intent = new Intent(cordova.getActivity(),TestActivity.class);
- cordova.getActivity().startActivity(intent);
- }
-
- }
6.3插件的安装
我的插件所在的路径是F:\CoolPlugin
首先切换到最初创建的hello目录 cd hello
执行插件安装命令 cordova plugin add F:\CoolPlugin
执行完之后你就发现插件已经安装上去了
如果你想卸载插件的话,执行cordova plugin remove 你的plugin_id
egg:cordova plugin remove coolPlugin
6.4插件的使用
- cool.toast.showToast();
- cool.toast.showshowToast("hello",0, function(msg) {
- alert(msg);
- }, function(msg) {
- alert(msg);
- });
-
- cool.toast.openActivity();
在F:\hello\platforms\android\assets\www下的index.html的中
egg:
- <!DOCTYPE html>
- <html>
- <head>
-
-
- <meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
- <meta name="format-detection" content="telephone=no">
- <meta name="msapplication-tap-highlight" content="no">
- <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
- <link rel="stylesheet" type="text/css" href="css/index.css">
- <title>Hello World</title>
- <script type="text/javascript" charset="utf-8">
- // Wait for device API libraries to load
- //
- document.addEventListener("deviceready", onDeviceReady, false);
- function click1(){
- cool.toast.showToast();
- }
- function click2(){
- cool.toast.showshowToast("hello",0, function(msg) {
- alert(msg);
- }, function(msg) {
- alert(msg);
- });
- }
- function click3(){
- cool.toast.openActivity();
- }
- </script>
- </head>
- <body>
- <div class="app">
- <h1>Apache Cordova</h1>
- <div id="deviceready" class="blink">
- <p class="event listening">Connecting to Device</p>
- <p class="event received">Device is Ready</p>
- </div>
- </div>
- <script type="text/javascript" src="cordova.js"></script>
- <script type="text/javascript" src="js/index.js"></script>
- <a href="#" onclick="click1(); return false;">show Toast</a>
- <hr>
- <a href="#" onclick="click2(); return false;">click with back data</a>
- <hr>
- <a href="#" onclick="click3(); return false;">open activity</a>
- </body>
- </html>
项目源码连接:http://download.csdn.NET/detail/cool_fuwei/9491282



























 1722
1722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








