下面是自定义cordova插件的基本入门,做插件的小白可以参考一下哈,后续会更新插件的进阶博客,希望大家能够共同学习共同进步
1.环境搭建
cordova插件开发前需要安装一些软件和配置环境
1.1 node.js环境搭建
到node.js官网(https://nodejs.org/)下载安装就好,不过访问node.js需要翻墙,在dos窗口输入npm,能显示如下信息就说明node.js安装成功
1.2 cordova和ionic 的安装
在窗口输入下面命令全局安装cordova和ionic
安装cordova (cordova版本建议安装6.3.1)
npm install -g cordova@6.3.1
安装ionic
npm install -g ionic
注:安装cordova和ionic时一次不一定会成功,需要多试几次,如果能翻墙的童鞋们能翻墙就更好了
1.3 android sdk的下载
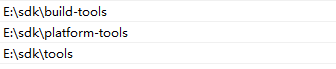
到谷歌官网(https://developer.android.com/sdk/index.html)上下载android sdk,然后需配置下面几个环境变量
到此插件的开发环境就搭建好了。
2.创建第一个应用
创建的命令是ionic start CoolApp tabs
3.1 进入创建的项目目录
cd CoolApp
3.2 查看已有的平台
cordova platforms list
3.3添加所需要的平台
cordova platform add android
如果要指定安装android6.0的平台可以这样执行命令:cordova platform add android@6.0
如果想移除已经添加的平台的话 cordova platform remove android 或者cordova platform rm android
注:如果需要看详细的cordova的命令的话可以参考这篇博文http://wenzhixin.net.cn/2014/02/11/cordova_command_line
4.将工程导入androidStudio(在到了studio之前要确保添加了android平台)
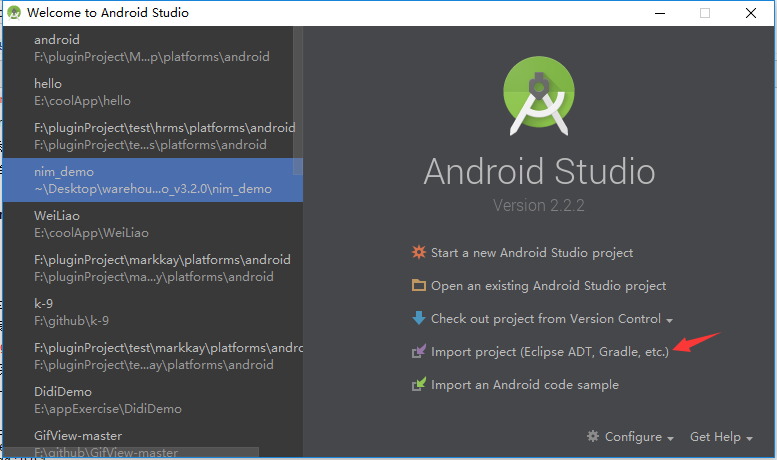
第一步:选择Import project(Eclipse ADT,Gradle,etc.)
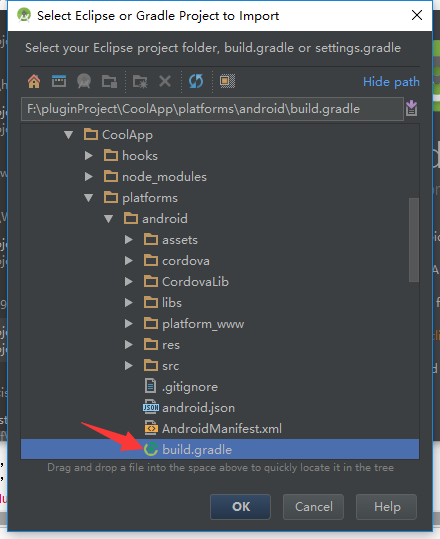
第二步:找到platform->android下的build.gradle点击ok,等studio编译一段时间就能导入成功了
到此:插件的准备工作就已经做好了
5.插件开发
接下来是插件的具体开发过程
5.1 pluman的安装
npm install -g plugman
5.2 plugman安装完之后就可以创建一个插件了,使用如下面命令
plugman create --name <pluginName> --plugin_id <pluginID> --plugin_version <version> [--path <directory>] [--variableNAME=VALUE]
参数:
pluginName: 插件名字
pluginID: 插件id, egg : coolPlugin
oversion: 版本, egg : 0.0.1
directory:一个绝对或相对路径的目录,该目录将创建插件项目
variable NAME=VALUE: 额外的描述,如作者信息和相关描述
egg : plugman create --name CoolPlugin --plugin_id coolPlugin --plugin_version 0.0.1
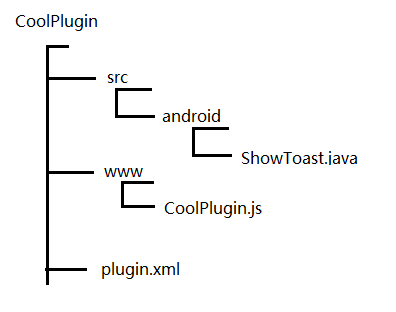
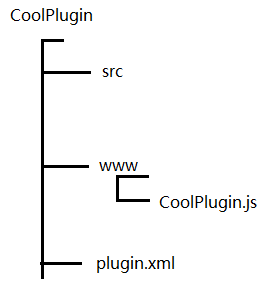
生成的插件的目录如下:
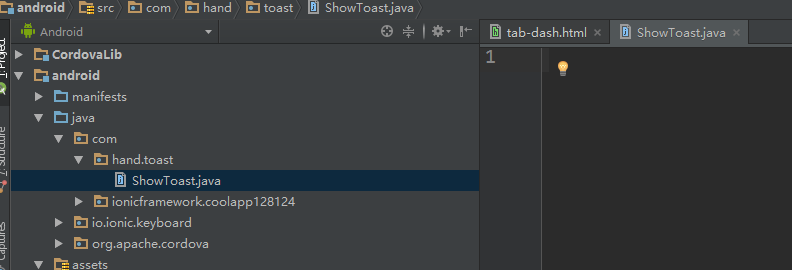
但是遵循规范的话,一般在src目录下新建android目录,然后在android目录下新建ShowToast.java类(ShowToast.java此时是一个空文件),如下图

HelloPlugin.js和plugin.xml的解释可以参考http://blog.csdn.net/itcatface/article/details/50520301,这边博文解释的非常详细
其中HelloPlugin.js和plugin.xml的相关配置如下
在命令生成的插件下默认生成plugin.xml和CoolPlugin.js,下面分别打开查看:
a. plugin.xml的配置
打开plugin.xml你会看到如下已经生成的配置
<?xml version='1.0' encoding='utf-8'?>
<plugin id="coolPlugin" version="0.0.1" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>CoolPlugin</name>
<js-module name="CoolPlugin" src="www/CoolPlugin.js">
<clobbers target="cordova.plugins.CoolPlugin" />
</js-module>
</plugin>id: 插件的id
version: 插件的版本
name: 插件的名字
clobbers: 这个是js代码调用原生代码的引用
b.CoolPlugin.js的配置
coolPlugin.js稍后再和完整的plugin.xml一起介绍
var exec = require('cordova/exec');
exports.coolMethod = function(arg0, success, error) {
exec(success, error, "CoolPlugin", "coolMethod", [arg0]);
};
c.完整plugin.xml和CoolPlugin.js
plugin.xml
<?xml version='1.0' encoding='utf-8'?>
<plugin id="coolPlugin" version="0.0.1" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>CoolPlugin</name>
<js-module name="CoolPlugin" src="www/CoolPlugin.js">
<clobbers target="cordova.plugins.CoolPlugin" />
</js-module>
<platform name="android">
<source-file src="src/android/ShowToast.java" target-dir="src/com/hand/toast"/>
<config-file target="res/xml/config.xml" parent="/*">
<feature name="ShowToast">
<param name="android-package" value="com.hand.toast.ShowToast"/>
</feature>
</config-file>
</platform>
</plugin>
CoolPlugin.js
var exec = require('cordova/exec');
exports.toast = function(arg0, success, error) {
exec(success, error, "ShowToast", "toast", [arg0]);
};看到plugin.xml在之前的基础上新加了<platform>节点
其中feature对应着CoolPlugin.js中exec(success, error, "ShowToast", "toast", [arg0]);第3个参数,这个两处的参数必须一致,不然插件调用不起来,exports.toast和第4个参数也必须一致,这个是调用原生代码中的方法,后面会讲到。
plugin.xml中的更多信息可以参考http://blog.csdn.net/u013598660/article/details/50065937
6.3插件的安装
我的插件所在的路径是F:\handPlugin\CoolPlugin
首先切换到最初创建的CoolApp目录 cd CoolApp
执行插件安装命令 cordova plugin add F:\handPlugin\CoolPlugin
执行完之后你就发现插件已经安装上去了
如果你想卸载插件的话,执行cordova plugin remove 你的plugin_id
egg:cordova plugin remove coolPlugin
安装后的在项目中如图所示:
补充ShowToast.java
package com.hand.toast;
import android.widget.Toast;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
import org.json.JSONArray;
import org.json.JSONException;
public class ShowToast extends CordovaPlugin{
private CallbackContext mCallbackContext;
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
this.mCallbackContext = callbackContext;
if("toast".equals(action)){
String msg = args.getString(0);
Toast.makeText(cordova.getActivity(),msg,Toast.LENGTH_SHORT).show();
callbackContext.success("success");
return true;
}
mCallbackContext.error("error");
return false;
}
}
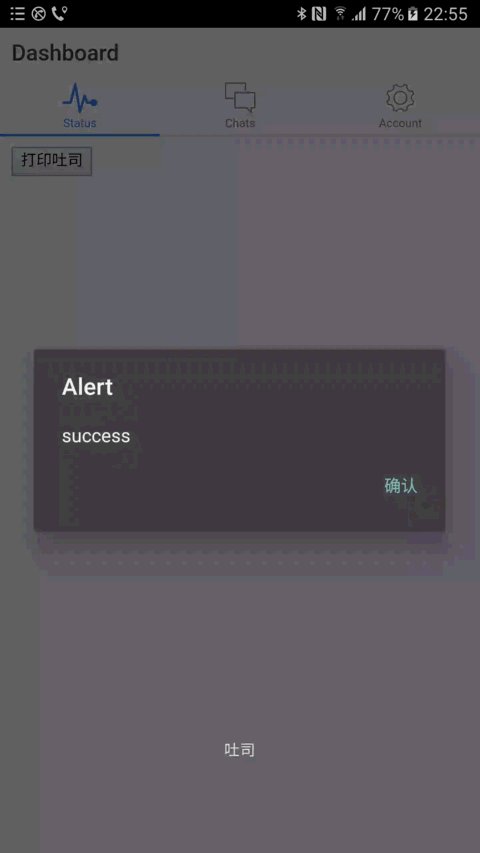
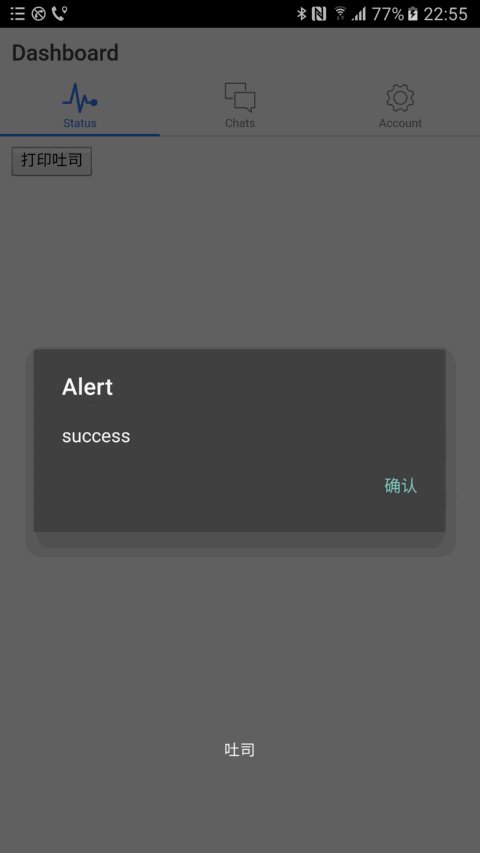
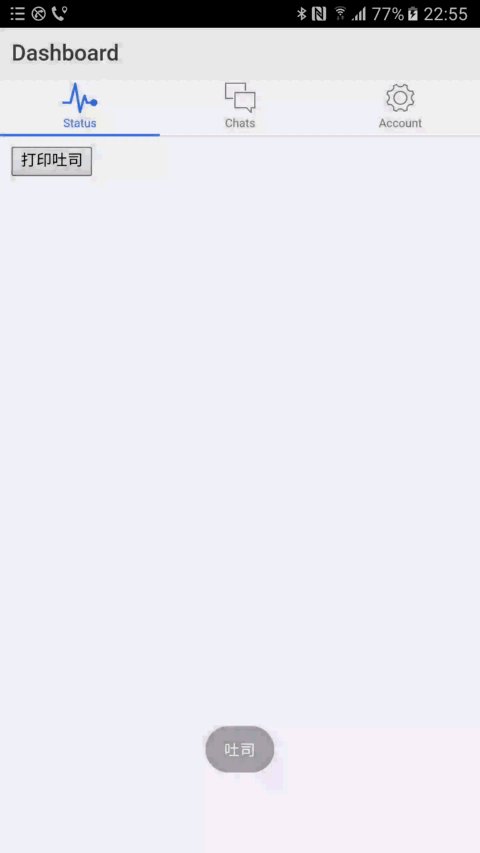
完成这个类后把完整的类复制到之前的插件中覆盖掉ShowToast.java,这样一个最简单的插件就算是完成了,接下来测试一下我们的成果
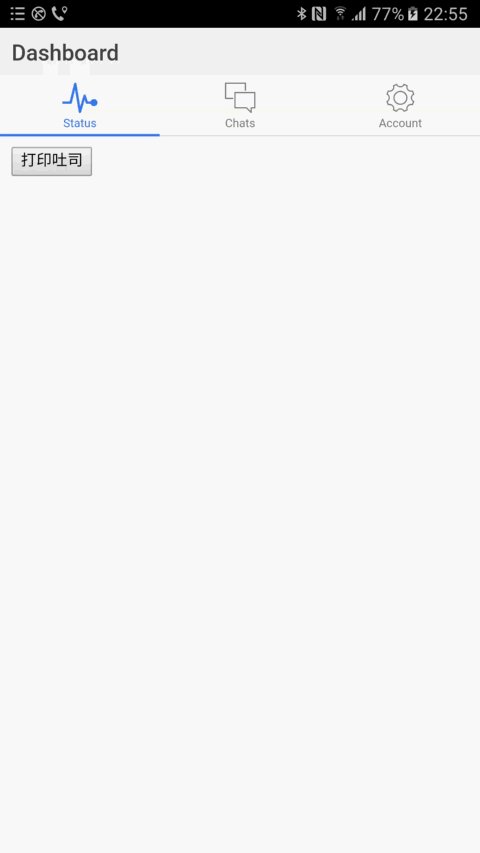
6.4插件的使用
<Button οnclick="cordova.plugins.CoolPlugin.toast('吐司',function(msg){
alert(msg);
},function(msg){
alet(msg);
})">打印吐司</Button>可以在assets->templates->的tab-dash.html中添加使用代码:
如下:
<ion-view view-title="Dashboard">
<ion-content class="padding">
<Button οnclick="cordova.plugins.CoolPlugin.toast('吐司',function(msg){
alert(msg);
},function(msg){
alet(msg);
})">打印吐司</Button>
</ion-content>
</ion-view>





























 7181
7181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








