Facebook开源的react native(RN)最近可谓风头正劲,受到许多开发者的关注,其中不乏敢于尝试的小伙决定使用react native来开发app。但是,react native的android版本才开源不到1年,网上能找到的资料非常有限,书籍目前也只有ios版的,所以其中的坑也是很多的。下面我就总结一下创建第一个RN android app的步骤和遇到的坑。
一、环境配置和工具的准备
环境的配置可以参照官方文档https://facebook.github.io/react-native/docs/,目前最新的文档是0.25release版
app的构建依赖于android sdk和gradle构建工具,所以,android开发相应的环境必须有的。官方推荐android6.0,sdk build tools使用23以上,安装app的手机系统要在5.1以上。记得安装完android sdk后要在系统变量里配置一下ANDROID_HOME变量,和相关的platform tools和tools的路径。
python安装2.7.x系列,不要安装python3以上,python2系列和python3系列差异还是比较大的。目前还不支持python3。
node环境是必须的,node必须是4.2以上。安装好node后,它的包管理工具npm也就安装好。玩过nodejs的都知道。
然后就是安装react-native相关的模块:
npm install react-native-cli -g初始化项目:
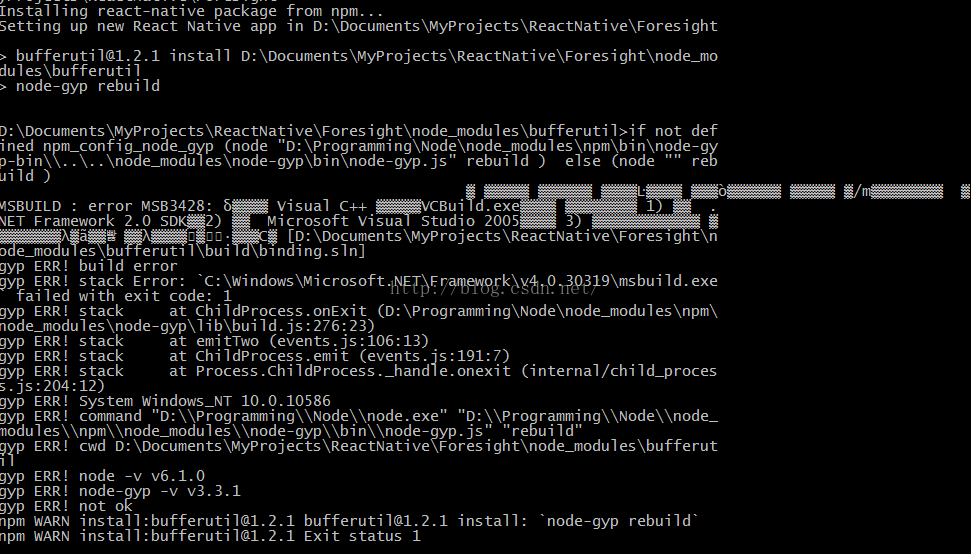
react-native init AwesomeProject
检查一下你有没有安装vs2015,node-gyp是一个二进制编译的模块,报这个错误就是说你的电脑缺少vs2015这类c++模块。
安装完vs2015后重新初始化项目。ok!
二、安装项目依赖的node模块
cd到项目文件夹里,运行npm intall安装相应的模块。
三、在手机上运行app
当然,你可以在android虚拟机上运行,我就直接在手机上运行算了。
用usb线连接手机,在开发者选项里打开usb调试模式,这样,就可以运行
react-native run-android 将demo安装到手机上,控制台提示BUILD SUCCESSFUL
可是,打开app后可能看见一片空白,并没有出现index.android.js里的布局。不科学啊!
windows下可能就这么挫,不会自动打包应用
在项目目录下打开另外一个控制台,运行:
react-native start如果到现在你的app还没有出现红色的报错页面和Reload JS按钮(正常来说要有),可能是你的手机没有开启悬浮窗权限。这个设置具体根据手机不同会不一样吧。不知道的可以百度一下。
我的手机是MX4,设置方法是:
设置=>应用管理=>已安装应用里选中AwesomeProject=>权限管理=>开启悬浮窗
ok!这是AwesomeProject应该会出现红色的报错页面和Reload JS按钮
如果连接有问题,尝试在控制台上运行:
adb reverse tcp:8081 tcp:8081使手机和电脑连接到同一个端口上。
注意adb是android usb调试的一种技术,需要安装adb工具,这个可以在Android Studio上安装。所以,建议一开始安装android sdk的时候先安装Android Studio。安装好adb之后,还要将adb设置到系统变量中。
点击Reload JS,出现
ok!成功咯!这时,摇一摇会出现一些菜单按钮允许重新加载js文件,这对于开发和调试无疑是大有帮助的。
好了,后面你就可以开始感受react native的魅力了。






















 4764
4764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








