3种开发方式
1.通过$.extend()来扩展jQuery
2.通过$.fn.pluginName向jQuery添加新的方法
3.通过$.widget()应用jQuery UI的部件工厂方式创建
第一种方式相对简单,只是在jquery上加静态方法,可扩展性不强,如:
$.extend({
sayHello: function(name) {
console.log('Hello,' + (name ? name : 'Dude') + '!');
}
})
$.sayHello(); //Hello,Dude
$.sayHello('John'); //Hello,John第三种方法比较高级和复杂,不常用。
第二种方法是最常用的,大多数插件都是使用这种方法开发的。
$.fn.pluginName开发插件
Demo(jquery.btnDecorator.js):
插件js命名规则一般为:jquery.pluginName.js
//';'防止前面引用的js代码结束位置无';'而报错
//闭包,避免变量污染全局命名空间
//引入全局变量window,document,节省到外层查询的时间
;(function ($, window, document, undefined) {
var Decorator = function (ele, opt) {
this.$element = ele;
//默认值
var defaults = {
width: 50,
height: 30,
bgColor: "#666666"
};
//继承defaults,opt,第一个参数{}避免opt修改defaults
this.options = $.extend({}, defaults, opt);
};
//使用原型链,可扩展多个方法
Decorator.prototype = {
init: function () {
this.$element.width(this.options.width);
this.$element.height(this.options.height);
this.$element.css({"background-color": this.options.bgColor});
}
};
//定义插件
$.fn.btnDecorator = function(options) {
//this指代引用插件的元素
var decorator = new Decorator(this, options);
//调用其方法
return decorator.init();
};
})(jQuery, window, document);使用插件
$(function () {
$('#btn1').btnDecorator({
bgColor: '#ff0000'
});
$('#btn2').btnDecorator({
width: 80,
height: 40,
bgColor: '#00ff00'
});
$('#btn3').btnDecorator({
width: 60
});
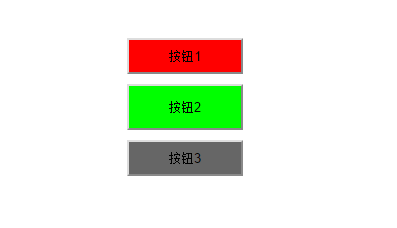
});效果:
其他
最后,可以用webpack打包多个插件,还可以压缩和混淆代码。
参考资料:http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html























 1577
1577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








