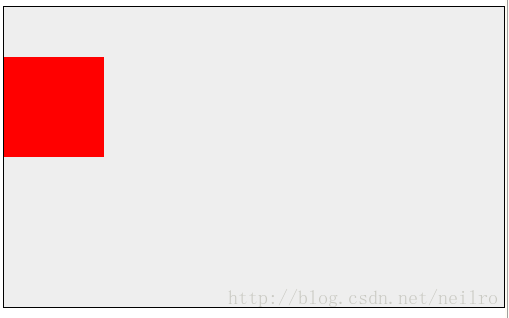
想要达到这样的效果:
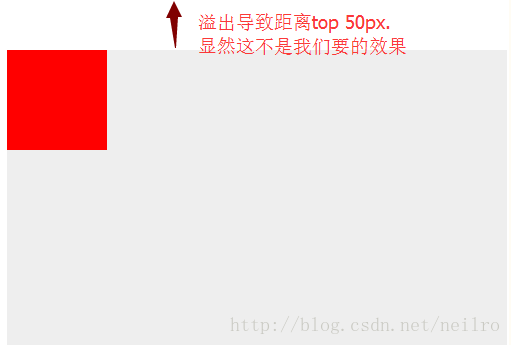
如果是实现这样的源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo</title>
<style type="text/css">
.big{
height:300px;
width:500px;
background:#EEEEEE;
}
.small{
height:100px;
width:100px;
background:red;
margin-top:50px;
}
</style>
</head>
<body>
<div class="big">
<div class="small">
</div>
</div>
</body>
</html>
加了margin设置导致了溢出问题。解决方式有两个:
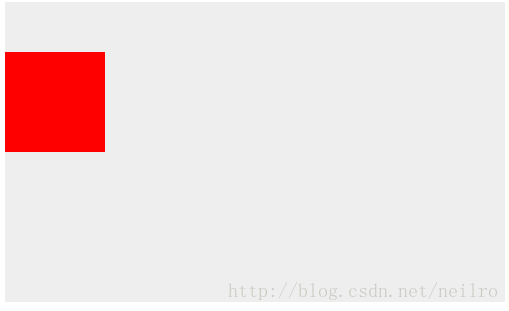
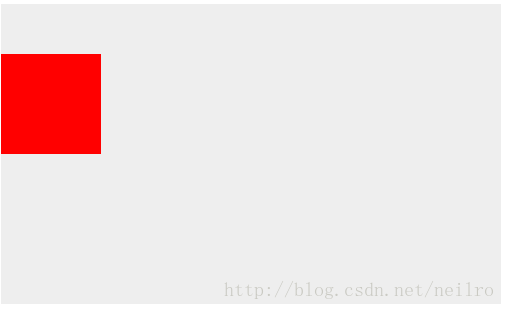
①.给div加边框border;
.big{
height:300px;
width:500px;
background:#EEEEEE;
border:1px solid black;
}
②.使用overflow:hidden;隐藏溢出
.big{
height:300px;
width:500px;
background:#EEEEEE;
overflow:hidden;
}效果:






 本文介绍了在CSS布局中遇到的元素溢出问题,并提供了两种解决方案:一是通过为外部容器添加边框(border)来调整布局;二是使用overflow:hidden属性来隐藏溢出的内容,确保页面布局的正确性。
本文介绍了在CSS布局中遇到的元素溢出问题,并提供了两种解决方案:一是通过为外部容器添加边框(border)来调整布局;二是使用overflow:hidden属性来隐藏溢出的内容,确保页面布局的正确性。


















 1917
1917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








