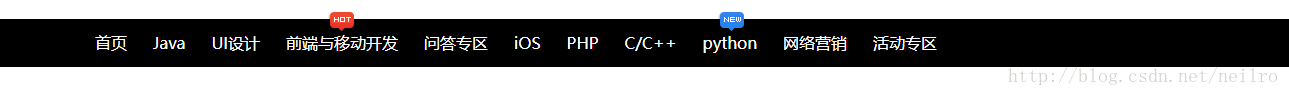
效果:
素材:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,ul,li{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.nav{
background: #000;
height: 48px;
margin-top: 100px;
}
.nav-con{
margin:0 auto;
width: 1182px;
height: 48px;
position: relative;
}
.nav-con ul li{
float: left;
}
.nav-con ul li a{
text-decoration: none;
color: #fff;
display: inline-block;
height: 48px;
font:16px/48px microsoft yahei;
padding:0 13px;
}
.nav-con ul li a:hover{
background: #3A92D0;
}
.hot{
width:31px;
height:21px;
background: url("images/sprite.png") -57px 0;
position: absolute;
left:246px;
bottom:34px;
}
.new{
width:31px;
height:21px;
background: url("images/sprite.png") -135px 0;
position: absolute;
left:636px;
bottom:34px;
}
</style>
</head>
<body>
<div class="nav">
<div class="nav-con">
<div class="hot"></div>
<div class="new"></div>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">UI设计</a></li>
<li><a href="#">前端与移动开发</a></li>
<li><a href="#">问答专区</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">C/C++</a></li>
<li><a href="#">python</a></li>
<li><a href="#">网络营销</a></li>
<li><a href="#">活动专区</a></li>
</ul>
</div>
</div>
</body>
</html>























 2612
2612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








