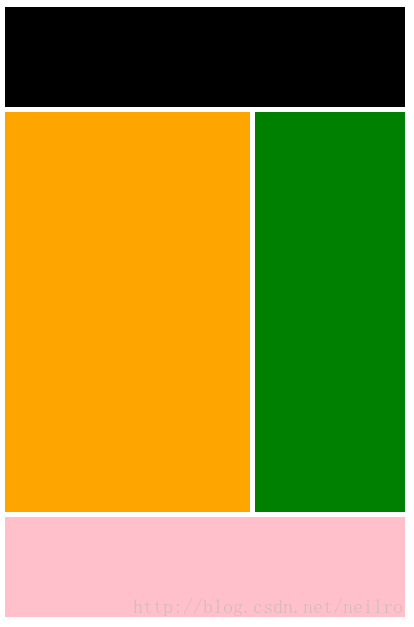
案例1:
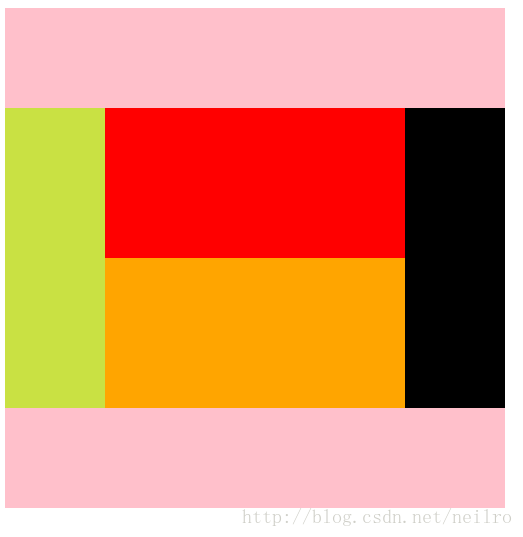
案例2:
案例1代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>浮动布局</title>
<style type="text/css">
.head,.main,.bottom{
margin:0;
padding: 0;
}
.head{
width:400px;
height:100px;
background:#000000;
}
.main{
margin:5px 0;
width:400px;
height:400px;
}
.left{
margin-right:5px;
width:245px;
height:400px;
background:orange;
float: left;
}
.right{
width:150px;
height:400px;
background:green;
float:right;
}
.bottom{
width:400px;
height:100px;
background:pink;
}
</style>
</head>
<body>
<div class="head"></div>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>案例2代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>网页布局2</title>
<style type="text/css">
/*将多个div块的共性单独抽出来然后列举,减少代码量*/
.header,.footer{
width:500px;
height:100px;
background:pink;
}
.main{
width:500px;
height:300px;
}
.left,.right{
width:100px;
height:300px;
}
.content-top,.content-bot{
width:300px;
height:150px;
}
/*开始修饰*/
.left{
background:#C9E143;
float:left;
}
.content-top{
background:#FF0000;
}
.content-bot{
background:#FFA500;
}
.content{
float:left;
}
.right{
background:black;
float:right;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="main">
<div class="left"></div>
<div class="content">
<div class="content-top"></div>
<div class="content-bot"></div>
</div>
<div class="right"></div>
</div>
<div class="footer"></div>
</body>
</html>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








