<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIV模拟TAB选项卡</title>
<style type="text/css">
.tab_name {
width: 980px;
height: 44px;
border-bottom: 2px solid #ccc;
}
.tab_name .tab_pro {
width: 150px;
height: 42px;
line-height: 40px;
margin-right: 10px;
border: 2px solid #F00;
border-bottom: 2px solid #FFF;
float: left;
text-align: center;
}
.tab_name .tab_ping {
width: 180px;
height: 42px;
line-height: 40px;
margin-right: 10px;
float: left;
text-align: center;
}
.tab_name .tab_shai {
width: 180px;
height: 42px;
line-height: 40px;
margin-right: 10px;
float: left;
text-align: center;
}
.tab_name .tab_over {
width: 180px;
height: 42px;
line-height: 40px;
margin-right: 10px;
float: left;
text-align: center;
}
.dtdown_right .tab_ct {
min-height: 200px;/*高度最小值设置为:200px*/
height: auto !important; /*兼容FF,IE7也支持 !important标签*/
_height: 200px;/*兼容ie6*/
width: 980px;
border-top: 1px solid #ccc;
}
/**
底部结束 选项卡部分
*/
</style>
</head>
<body>
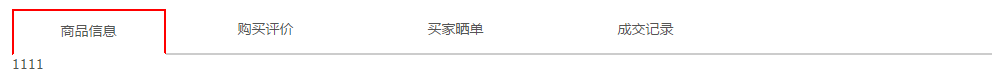
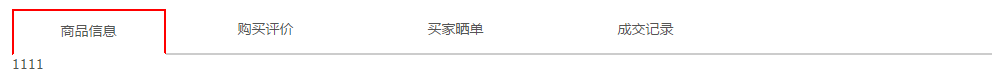
<div class="tab_name">
<div class="tab_pro" id="tab_pro"><a href="#tab_one" onclick="btnShowList('dt_one' , 'tab_pro');">商品信息</a></div>
<div class="tab_ping" id="tab_ping"><a href="#tab_two" onclick="btnShowList('dt_two' , 'tab_ping');">购买评价</a></div>
<div class="tab_shai" id="tab_shai"><a href="#tab_three" onclick="btnShowList('dt_three' , 'tab_shai');">买家晒单</a></div>
<div class="tab_over" id="tab_over"><a href="#tab_four" onclick="btnShowList('dt_four' , 'tab_over');">成交记录</a></div>
</div>
<div class="tab_ct" name="tab_one" id="dt_one"> 1111 </div>
<div class="tab_ct" name="tab_two" id="dt_two" style="display:none;"> 2222 </div>
<div class="tab_ct" name="tab_three" id="dt_three" style="display:none;"> 3333 </div>
<div class="tab_ct" name="tab_four" id="dt_four" style="display:none;"> 4444 </div>
<script language="javascript" type="text/javascript">
function btnShowList(showname,tabclass){
var one = document.getElementById("dt_one") ? document.getElementById("dt_one") : Object;
var two = document.getElementById("dt_two") ? document.getElementById("dt_two") : Object;
var three = document.getElementById("dt_three") ? document.getElementById("dt_three") : Object;
var four = document.getElementById("dt_four") ? document.getElementById("dt_four") : Object;
var show = document.getElementById(showname) ? document.getElementById(showname) : Object;
var tab_pro = document.getElementById("tab_pro") ? document.getElementById("tab_pro") : Object;
var tab_ping = document.getElementById("tab_ping") ? document.getElementById("tab_ping") : Object;
var tab_shai = document.getElementById("tab_shai") ? document.getElementById("tab_shai") : Object;
var tab_over = document.getElementById("tab_over") ? document.getElementById("tab_over") : Object;
var tabclass = document.getElementById(tabclass) ? document.getElementById(tabclass) : Object;
if(tabclass != Object){
if(tab_pro != Object) {
tab_pro.style.border = "none";
}
if(tab_ping != Object) {
tab_ping.style.border = "none";
}
if(tab_shai != Object) {
tab_shai.style.border = "none";
}
if(tab_over != Object) {
tab_over.style.border = "none";
}
if(tabclass != Object) {
tabclass.style.border = "2px solid #F00";
tabclass.style.borderBottom="2px solid #FFF";
}
}
if(show != Object){
if(one != Object) one.style.display = "none";
if(two != Object) two.style.display = "none";
if(three != Object) three.style.display = "none";
if(four != Object) four.style.display = "none";
if(show != Object) show.style.display = "block";
}
}
</script>
</body>
</html>


























 868
868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








