<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>【购物颜色、尺寸选择】Span模拟单选按钮Radio</title>
<style type="text/css">
.unchecked {
border: 1px solid gray;
padding: 6px 6px 6px 6px;
cursor: pointer;
}
.checked {
border: 2px solid #c00;
padding: 6px 6px 6px 6px;
cursor: pointer;
}
</style>
</head>
<body>
</body>
<script src="http://code.jquery.com/jquery-1.4.2.min.js" ></script>
<script type="text/javascript">
var obj={
colorSpan:"",
sizeSpan:""
};
function change(span)
{
$('span[name="'+$(span).attr('name')+'"]').each(function(){
if(this.checked&&this!=span)
{
this.className="unchecked";
this.checked=false;
}
});
obj[$(span).attr('name')]=span.innerHTML;
span.className="checked";
span.checked=true;
select();
}
function select()
{
var html='';
for(var i in obj)
{
if(obj[i]!='')
{
html+='<font color=orange>"'+ obj[i]+'"</font> 、';
}
}
html='<b>已选择:</b> '+html.slice(0,html.length-1);
$('#resultSpan').html(html);
}
</script>
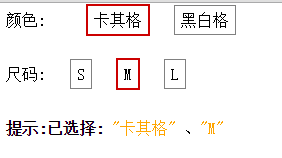
<div>颜色:<span class='unchecked' name='colorSpan' checked='false' οnclick='change(this);' >卡其格</span><span class='unchecked' name='colorSpan' checked='false' οnclick='change(this);' >黑白格</span></div>
<br />
<br />
<div>尺码:<span class='unchecked' name='sizeSpan' checked='false' οnclick='change(this);' >S</span><span class='unchecked' name='sizeSpan' checked='false' οnclick='change(this);' >M</span><span class='unchecked' name='sizeSpan' checked='false' οnclick='change(this);' >L</span></div>
<br />
<br />
<div><b>提示:</b><span id='resultSpan'></span></div>
</html>Span模拟单选按钮Radio
最新推荐文章于 2021-06-20 22:25:31 发布























 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








