需求
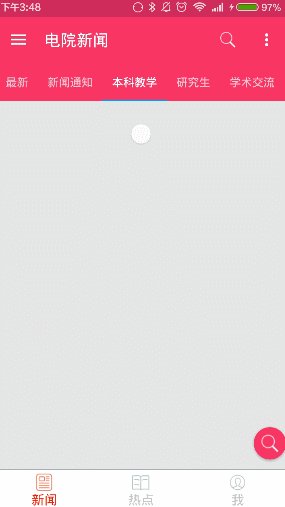
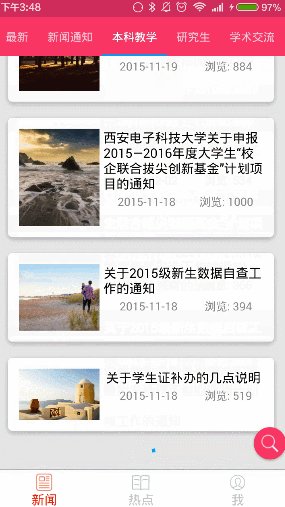
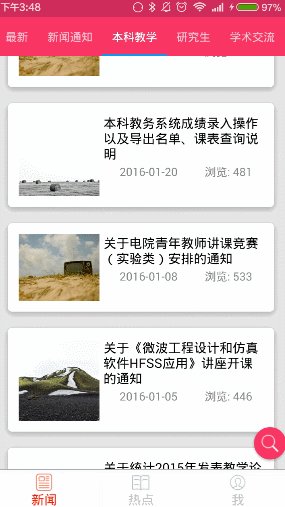
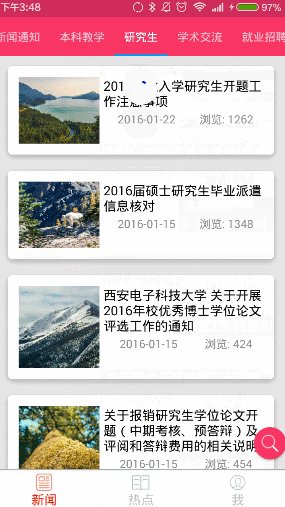
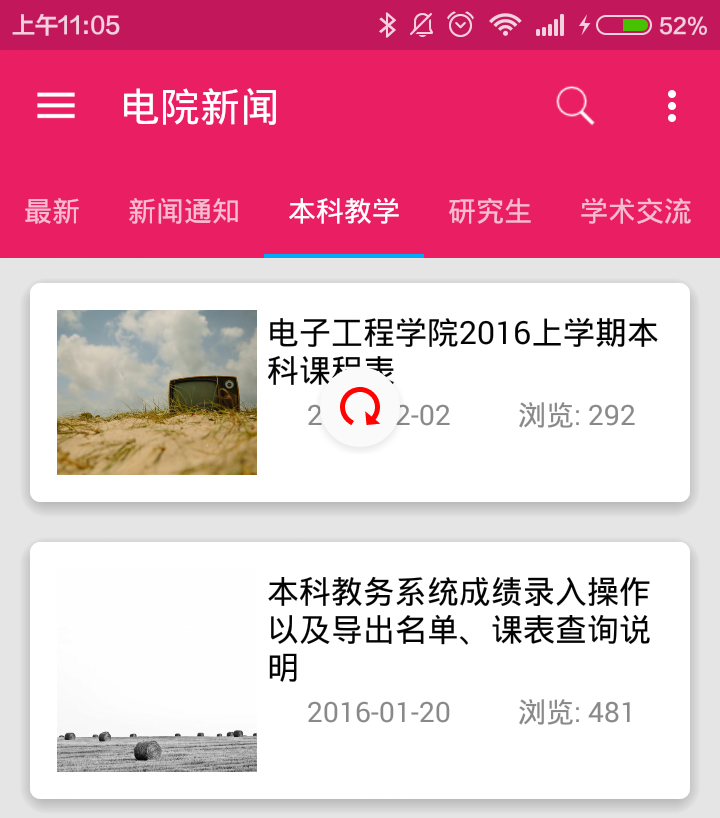
先上效果图, Material Design风格的下拉刷新和上拉加载更多。

源码地址(欢迎star) https://github.com/studychen/SeeNewsV2
如果对于RecyclerView还不熟悉,参见这篇 Android Material Design学习之RecyclerView代替 ListView
本文链接 http://blog.csdn.net/never_cxb/article/details/50759109 转载请注明出处
下拉刷新
效果图
上拉时候会有一个圆形动画,刷新加载数据。
思路
使用Google官方的android.support.v4.widget.SwipeRefreshLayout
列表RecyclerView的xml布局
给原来的RecyclerView增加一个SwipeRefreshLayout的父布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/listBackground"
android:orientation="vertical">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swiperefreshlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- 新闻列表展示-->
<android.support.v7.widget.RecyclerView
android:id="@+id/rcv_article_origin"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>java代码
这儿有几个注意点:
setColorSchemeColors()可以控制圆形动画的颜色,最多设置4个。
setOnRefreshListener 设置下拉刷新的回调事件。
下拉刷新后,使用 AsyncTask 根据当前RecyclerView中首个Item的id来加载更多数据。
数据加载完毕后,使用setRefreshing(false);取消动画。
如果刷新后得到0条记录,提示没有数据更新。若得到>0条数据,把数据加到RecyclerView中
mSwipeRefreshLayout.setColorSchemeColors(Color.RED, Color.BLUE);
mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new MoreArticleTask().execute(mAdapter.getTopArticleId());
}
});
// Integer 是输入参数
// 得到比某个id大的新闻数组
class MoreArticleTask extends AsyncTask<Integer, Void, List<SimpleArticleItem>> {
@Override
protected List<SimpleArticleItem> doInBackground(Integer... params) {
try {
Thread.sleep(1500);
} catch (InterruptedException e) {
e.printStackTrace();
}
return getMoreById(mColumn, params[0]);
}
@Override
protected void onPostExecute(List<SimpleArticleItem> simpleArticleItems) {
super.onPostExecute(simpleArticleItems);
if (mSwipeRefreshLayout != null) {
mSwipeRefreshLayout.setRefreshing(false);
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1683
1683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








