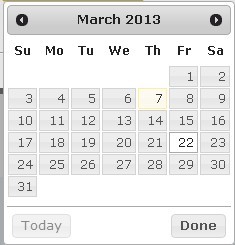
可能大多数人用过,jquery ui组件中,有个叫datepicker的,用来接收用户输入的日期,截图如下:

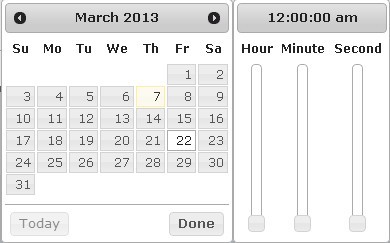
这个控件的缺点是不能选择时分秒,如项目中需要的输入时分秒这样的数据,就有点遗憾了。不过幸好有了下面这一款插件的出现,那就是timepicker,专门针对datepicker的这个弱点,添加了选择时分秒的功能,截图如下:

这样一来,就可以输入带有时分秒的日期时间了。
本文正题来了:在同一个页面中使用两次或以上timepicker,会报一个错误:Maximum call stack size exceeded。同时浏览器卡死。查了下这个错误,是内存溢出,也就是说因为不恰当的代码,导致了递归或是死循环,所以浏览器卡死了。
这可是个致命缺陷啊,比如我一个页面中有两处需要输入日期时间,岂不是只能看着浏览器卡死了?于是本人下决心找到这个问题。为了从原理上了解到底是哪里出现了递归或死循环,我决定把timepicker的源码看一遍。(幸亏源码还不算复杂,代码量不多,而且变量命名规范)~
没看几行就发现问题了,源码从第30行开始,对datepicker的函数进行了重写,典型代码如下&#








 本文介绍了在使用timepicker.js插件时遇到的 Maximum call stack size exceeded 错误,该错误源于插件源码中全局变量的不当重写导致递归。通过在函数重写前添加判断避免了死循环,解决了多处使用timepicker时浏览器卡死的问题。此外,文章还提到了timepicker的两个bug:z-index问题和多次使用时的显示错误,并给出了相应的修复方案。
本文介绍了在使用timepicker.js插件时遇到的 Maximum call stack size exceeded 错误,该错误源于插件源码中全局变量的不当重写导致递归。通过在函数重写前添加判断避免了死循环,解决了多处使用timepicker时浏览器卡死的问题。此外,文章还提到了timepicker的两个bug:z-index问题和多次使用时的显示错误,并给出了相应的修复方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2712
2712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








