未经允许,不得转载!
水平有限,不周之处欢迎指正、交流!
做日期选择的时候研究了下,前面说了一款javascript的pikaday日期插件,今天研究使用了下jquery的插件datatimepicker,总结下:
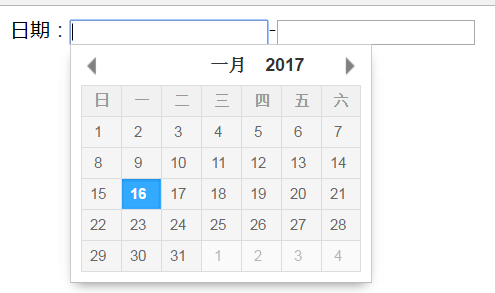
效果图:
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="jquery.datetimepicker.css">
<title>http://blog.csdn.net/ime33 日期选择器</title>
</head>
<body>
<label>日期:<input type="text" id="data1">-<input type="text" id="data2"></label>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jquery.datetimepicker.js"></script>
<script type="text/javascript">
var date = new Date();
$('#data1').datetimepicker();
$('#data1').datetimepicker({
yearOffset: 0,
weekStart: 3,//一周从哪一天开始
startDate: date,//var date = new Date()只能选现在之后的时间;
endDate: date,//var date = new Date()这个时间后面的不能再选择;
daysOfWeekDisabled: [0,4,6],//一周的周几不能选
autoclose:false,//选完时间后是否自动关闭
lang: 'ch',//语言
timepicker: false,//关闭时间选项
format: 'Y-m-d',//格式化日期yyyy-mm-dd hh:ii hh-yyyy-ii mm:dd等
formatDate: 'Y-m-d',
minDate: '1970-01-02', // yesterday is minimum date
yearStart:2000, //设置最小年份
yearEnd:2050, //设置最大年份
todayButton:false, //关闭当天按钮
todayHighlight:true,//当天高亮
keyboardNavigation:true,//方向键改变日期
pickerPosition:"bottom-right",//选择框位置bottom-left’,’top-right’,’top-left’
showMeridian :false,//是否显示上下午
//initialDate :new Date()// 初始化日期时间
});
$('#data2').datetimepicker();
$('#data2').datetimepicker({
yearOffset: 0,
lang: 'ch',
timepicker: false,
format: 'Y-m-d',
formatDate: 'Y-m-d',
minDate: '1970-01-02' // yesterday is minimum date
});
</script>
</body>
</html>总结下:使用起来还是挺方便的,只需传入参数即可,本身大小js+css在60K左右,外加一个jquery库包,另外一款pikaday纯js插件在36K左右;使用情况视喜好而定!都不错的东西!
不周之处,欢迎指正、交流!























 4977
4977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








