把昨天做的高级查询界面完善了一下,支持动态添加多个查询条件、定义逻辑关系,支持整形、浮点、字符串、日期、布尔值、自定义选择列表的录入,通过Ext.data.JsonStore可方便的与服务器交互,具体不多说了,看下面示例,曾经做过的朋友不妨交流一下。
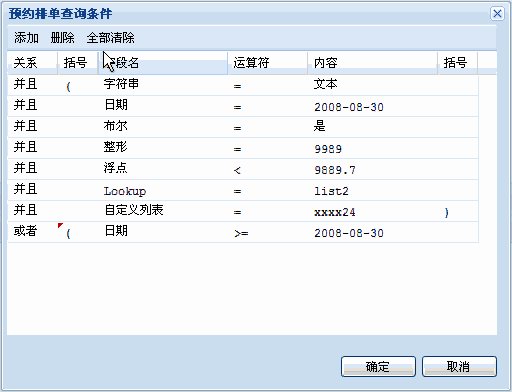
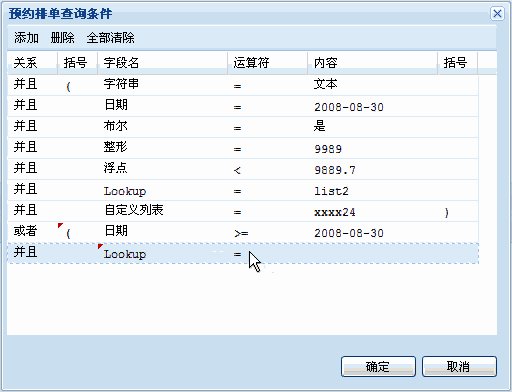
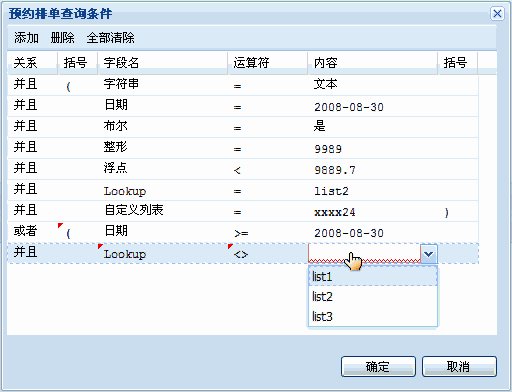
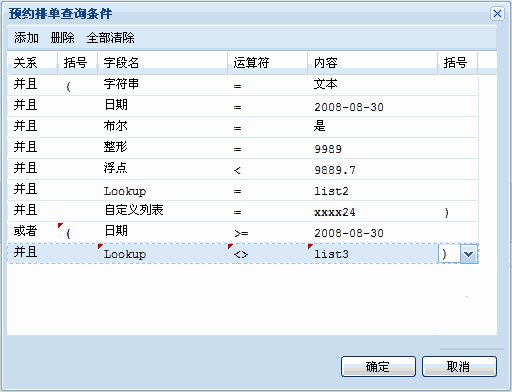
样图:

示例:
- <DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html><head><title>XXX系统V1.0</title>
- <meta name="Author" contect="彭国辉">
- <meta name="Keywords" content="高级查询界面" />
- <meta name="Description" content="http://blog.csdn.net/nhconch" />
- <meta http-equiv="Content-Type" content="text/html; charset=utf8">
- <link rel="stylesheet" type="text/css" href="resources/css/ext-all.css">
- <script type="text/javascript" src="adapter/ext/ext-base.js"></script>
- <script type="text/javascript" src="ext-all.js"></script>
- <script type="text/javascript" src="source/locale/ext-lang-zh_CN.js"></script>
- <script type="text/javascript">
- Ext.BLANK_IMAGE_URL = 'resources/images/default/s.gif';
- Ext.onReady(function () {
- var dsPQ=new Ext.data.JsonStore({
- data:[],
- fields:["idx","relation","leftParenthesis","fieldname","operator","value","rightParenthesis"]
- });
- var fieldsDef = new Ext.data.JsonStore({
- fields: ['value','text','type','data'],
- data:[
- {value:'A.Billno',text:'字符串',type:'string'},
- {value:'A.Date',text:'日期',type:'date'},
- {value:'A.boolean',text:'布尔',type:'boolean'},
- {value:'A.int',text:'整形',type:'int'},
- {value:'A.float',text:'浮点',type:'float'},
- {value:'A.lookup',text:'Lookup',type:'lookup',data:[['AA','list1'],['BB','list2'],['CC','list3']]},
- {value:'A.datalist',text:'自定义列表',type:'lookup',data:[[10,'xxxx1'],[20,'xxxx2'],[30,'xxxx3'],[11,'xxxx11'],[21,'xxxx21'],[31,'xxxx31'],[12,'xxxx22'],[22,'xxxx22'],[32,'xxxx32'],[13,'xxxx13'],[23,'xxxx23'],[33,'xxxx33'],[14,'xxxx14'],[24,'xxxx24'],[34,'xxxx3'],[15,'xxxx15'],[25,'xxxx25'],[35,'xxxx35'],[16,'xxxx16'],[26,'xxxx26'],[36,'xxxx36']]}
- ]
- });
- /*
- 作者 : 彭国辉 2008-8-30
- 网站 : http://kacarton.yeah.net/
- 博客 : http://blog.csdn.net/nhconch
- 邮箱 : kacarton(a)sohu.com
- 文章为作者原创,转载前请先与本人联系,转载请注明文章出处、保留作者信息,谢谢支持!
- */
- var numericOp = datetimeOp = new Ext.data.SimpleStore({
- fields: ['value','text'],
- data : [['=','='],['<>','<>'],['<','<'],['<=','<='],['<','>'],['>=','>='],['is null','空白'],['is not null','非空白']]
- });
- var stringOp = new Ext.data.SimpleStore({
- fields: ['value','text'],
- data : [['=','='],['<>','<>'],['<','<'],['<','>'],
- ["like '|%'",'以...开头'








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








