使用XIB对视图进行约束非常简单,也很方便,节省了很多代码量,这是众所周知的事情!但是UIScrollView的约束在XIB里面比较复杂,而且有时候对它进行约束会经常出错,当然,这是对你没有在SV(以下UIScrollView简称)上放置别的视图来说,假如你要对SV进行操作,并在上面放置很多view,并进行约束,那便是比较复杂,以下我就举个列子来说明对SC上放置多个view,并对其进行约束(完全用约束实现不用代码)来实现翻页滚动的效果。
首先,你得创建一个工程,然后点击选择其中一项,如下图:

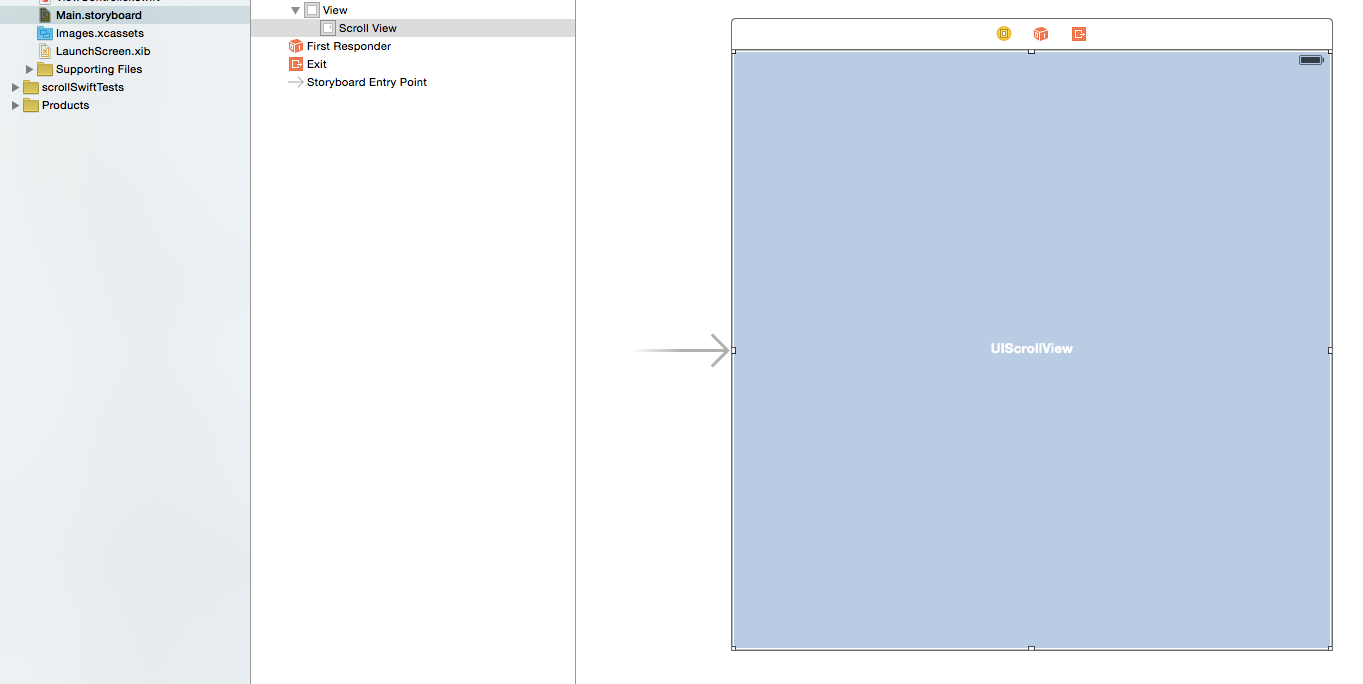
然后点击Main.storyboard进入到可视化界面,选择view,并往里拖入SV视图,结果如下图:

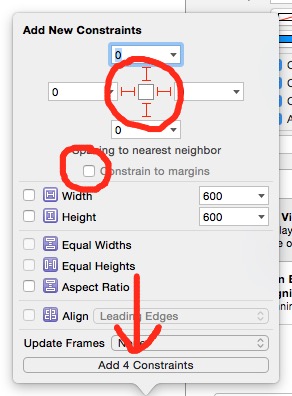
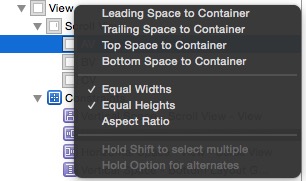
按照下图所示对SV进行约束设置:

至此,如果说你单单只是添加一个SV上去,不做别的任何一个操作,那便到此即可,其余的操作你可以拖动控件到代码区进行操作!!!
接下来的操作便是实现用xib对SV上进行多个view的约束,且实现翻页滚动的效果!
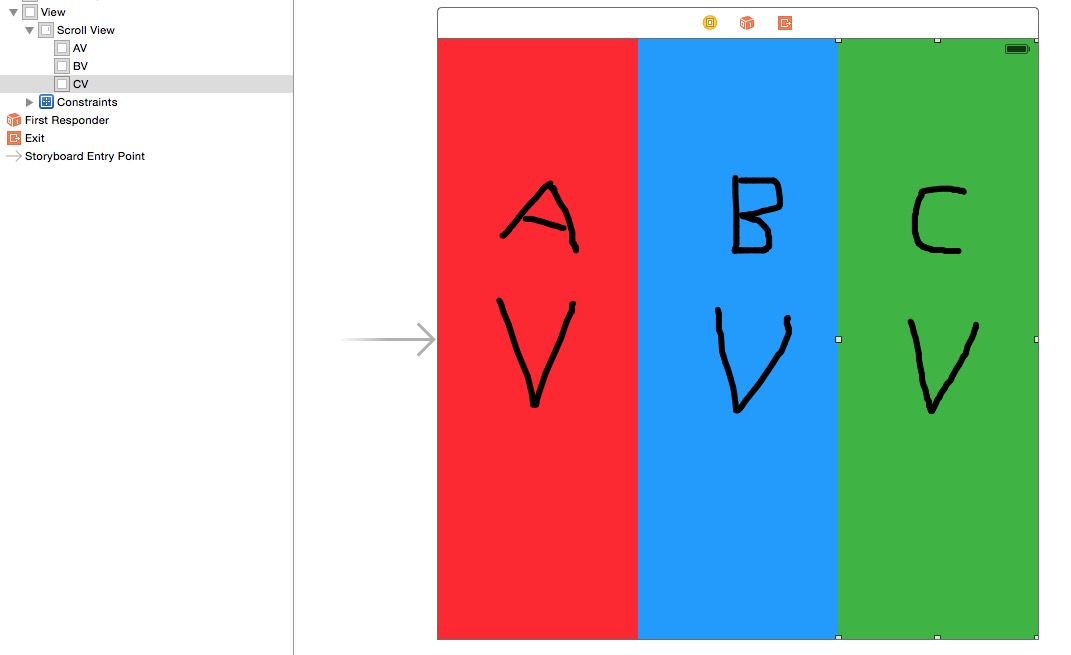
第一步:拖动三个view(以下简称AV,BV,CV三个视图)放置在SV上,如下图:

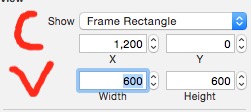
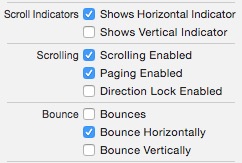
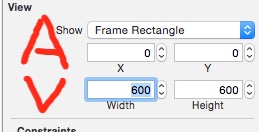
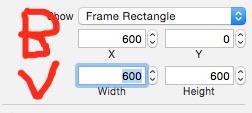
第二步:因为是要实现翻页效果,在这里是设置一个屏幕一页,所以设置SV的两个属性,还要先修改三个view的frame,如下四个图所示:

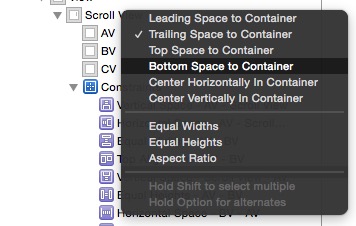
第三步(重点):关键点来了,记住SV的contentsize的大小是根据它上面的子视图的大小来固定的,所以,关键点在于把子视图的整体frame搞定就搞定SV的contentsize的大小,这样就能解决SV的约束的问题了,话不多说,上图:
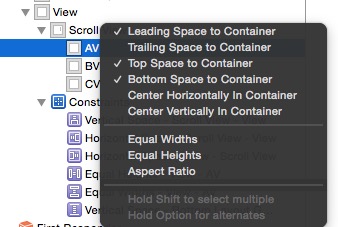
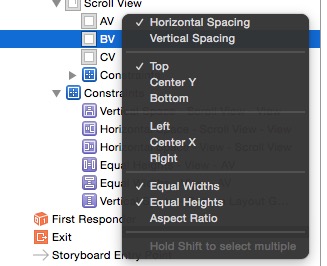
- 先做AV的约束(按顺序来):
第一张和第二张图做的约束是因为,AV这个视图需要得到它的宽高,这样就能固定下来AV的宽高,是根据view(即SV的SuperView)来确定的。
第三张和第四张图做的约束是因为,SV这个滚动视图的左边界和上边界还有下边界需要和AV的上左下边界进行约束,这样就能让SV知道contentsize的上左下知道位置。 - 再做BV的约束:
BV是因为夹在中间,所以它只要设置对AV视图的相对位置,首先是和AV视图的右边界的距离,还有和AV上边对齐,还要和AV视图等高等宽,这样就能确定BV的位置了 最后做CV的约束:
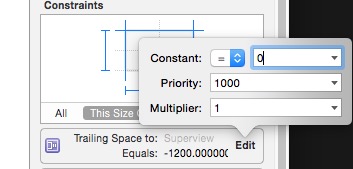
图一和图二的约束意思和BV对AV做得的约束的意思是一样的,图三和图四的约束目的是为了让SV的右边界知道它所在的位置是紧贴CV的右边界!注意:这样做完,约束是做完了,但是还有一个问题,不知道你发现没有,就是说你运行起来的时候,发现SV并不会滚动,原因是因为CV对SV的约束的constants值是-1200,应该改为0,如下图:
至此整个UIScrollView的约束已经做完,运行起来也很流畅,嘿嘿,亲,懂了么,学会了么?
要点:UIScrollView的约束主要问题在于contentSize的大小,它是根据UIScrollView的子视图的整体大小来确定的,只要知道掌握这个,你就学会UIScrollView的约束的精髓了,之后无论什么要求都能完美解决了!






































 213
213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








