由于项目要搬家,某些地方还是一样的,但是UI用的不一样,在做动态添加的时候遇到一个问题,累加的时候明明代码都是一样一样的啊!怎么后面加出来的没有样式了哩,折腾了一下午 ,发现原来就是一个小问题。
,发现原来就是一个小问题。
所以进行以下说明来记录一下:
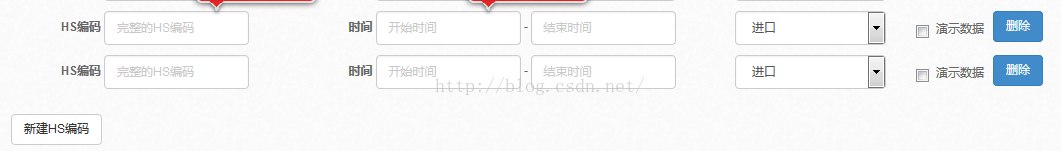
图1:以前的版本用的是bootstrap
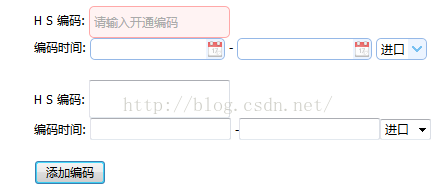
图2:遇到问题的界面:
遇到这样的问题当时就一脸懵逼了。。。
代码先贴一部分,不会动态添加的可以在这里找:
以下是html》》》
<div id="hscodes">
<div style="margin-bottom: 20px; width: 400px;">
<label>H S 编码: </label>
<input id="tboxHsCode" name="tboxHsCode" class="easyui-textbox" data-options="prompt:'请输入开通编码',required:true" style="height: 32px">
<br/>
<label>编码时间: </label>
<input id="tboxHsStartDate" name="tboxHsStartDate" class="easyui-datebox" style="width: 135px"> -
<input id="tboxHsEndDate" name="tboxHsEndDate" class="easyui-datebox" style="width: 135px">
<select class="easyui-combobox" name="tboxIe" id="tboxIe">
<option value="1">进口</option>
<option value="2">出口</option>
</select>
</div>
</div>
<div>
<input type="button" id="addHsCode" value="添加编码" />
</div>
以下是js》》》
function addHscodeDiv() {
var strHtml = "<div style=\"margin-bottom: 20px; width: 400px;\">" +
"<label>H S 编码: </label>" +
"<input id=\"tboxHsCode\" name=\"tboxHsCode\" class=\"easyui-textbox\" data-options=\"prompt:'请输入开通编码',required:true\" style=\"height: 32px\">" +
"<br/>" +
"<label>编码时间: </label>" +
"<input id=\"tboxHsStartDate\" name=\"tboxHsStartDate\" class=\"easyui-datebox\" style=\"width: 135px\"> -" +
"<input id=\"tboxHsEndDate\" name=\"tboxHsEndDate\" class=\"easyui-datebox\" style=\"width: 135px\">" +
"<select class=\"easyui-combobox\" name=\"tboxIe\" id=\"tboxIe\">" +
"<option value=\"1\">进口</option>" +
"<option value=\"2\">出口</option>" +
"</select>" +
"</div>";
$("#hscodes").append(strHtml);
$.parser.parse();
}
//添加编码
$("#addHsCode").click(function () {
addHscodeDiv();
});
就是这么一句话:
$.parser.parse();<span style="font-family: Arial, Helvetica, sans-serif;">//表示对整个页面重新渲染</span>
加上了就可以啦!
后来运行发现一个问题就是样式是有了但是原来的数据不见了,所以又去查了一下发现需要指定div 不然就是全局了,加上指定div的ID就好:
$.parser.parse($("#hscodes").parent());























 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








