为什么使用弹出窗口?
弹出窗口是在以前的Web开发中与用户交互简便手段。弹出窗口可以方便将用户的焦点转至我们需要的地方。开发中的实现难度也很低,一条简单的JavaScript语句就能实现。还有一个好处是可以自定义长宽,对于少量信息的交互,可以将实用的交互放在小空间里,避免了整个页面耗时的刷新。正是因为以上的种种优点,在以前的互联网世界里弹出窗口大行其道,任何依靠广告为生的网站都不会放过这个好办法。
为什么放弃?
当弹出窗口被各类网站滥用的时候,弹出窗口就和弹出广告划上等号了,用户也逐渐开始厌恶弹出窗口。各浏览器提供者纷纷将自己的浏览器中加入阻止弹出窗口的功能。当浏览器开始流行标签方式时,弹出窗口更加没有生存的余地了。
什么是替代品?
答案很简单,就是DIV。基本的原理就是先把DIV层载入页面中设visible为false,按钮触发事件后再将他显示出来。因为DIV有隐藏显示和绝对定位的功能,将它作为弹出窗口的替代品是绝佳之选。
将DIV作为弹出窗口与用户交互一般要注意几点:
1.尊重用户的习惯。比如有标题栏、右上角有关闭X按钮。
2.当作为输入交互或提供阅读时,应该提供拖拽的功能,以此提高用户的体验。
3.轻量级。DIV隐藏在页面中已经是多出来的数据,如果DIV中图片复杂,会更加长用户的等待时间。所以DIV的设计应该是简约的,图片链接可以定义在CSS上,这样可以减少第一次加载的时间。
有没有傻瓜式的工具?
显而易见,用DIV代替弹出窗口增加了网站的技术含量,恐怕一个网页设计师已经搞不定了,公司得再请上一个JavaScript程序员。那么现在有没有使用简易的程序库呢?答案是:有,而且很多。我就介绍两个很酷的工具:
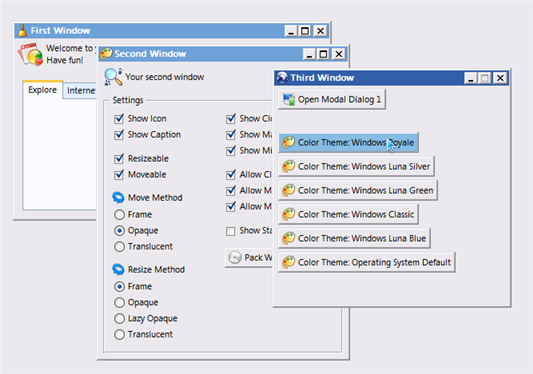
Qooxdoo:
Qooxdoo的特点就是完全设计成了窗口程序的UI界面,甚至连编码的方式都向窗口程序靠拢。它的UI非常丰富,这种完全抛弃传统Web设计的东西属于比较前卫的。

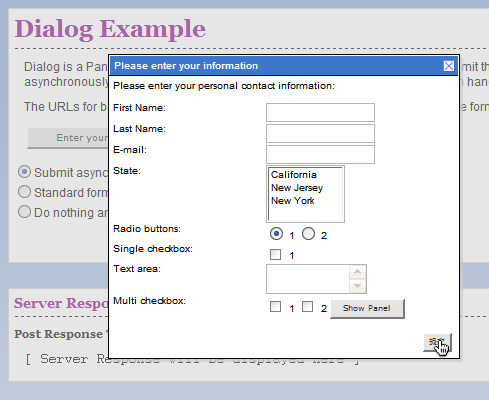
Yahoo UI:
Yahoo UI与Qooxdoo等不同的是,它还是基于传统的Web设计。它可以很方便的和原始的HTML网页集成起来。对话框也集成了Ajax方法。

附:
Qooxdoo: http://qooxdoo.org/
Yahoo UI: http://developer.yahoo.com/yui/
弹出窗口是在以前的Web开发中与用户交互简便手段。弹出窗口可以方便将用户的焦点转至我们需要的地方。开发中的实现难度也很低,一条简单的JavaScript语句就能实现。还有一个好处是可以自定义长宽,对于少量信息的交互,可以将实用的交互放在小空间里,避免了整个页面耗时的刷新。正是因为以上的种种优点,在以前的互联网世界里弹出窗口大行其道,任何依靠广告为生的网站都不会放过这个好办法。
为什么放弃?
当弹出窗口被各类网站滥用的时候,弹出窗口就和弹出广告划上等号了,用户也逐渐开始厌恶弹出窗口。各浏览器提供者纷纷将自己的浏览器中加入阻止弹出窗口的功能。当浏览器开始流行标签方式时,弹出窗口更加没有生存的余地了。
什么是替代品?
答案很简单,就是DIV。基本的原理就是先把DIV层载入页面中设visible为false,按钮触发事件后再将他显示出来。因为DIV有隐藏显示和绝对定位的功能,将它作为弹出窗口的替代品是绝佳之选。
将DIV作为弹出窗口与用户交互一般要注意几点:
1.尊重用户的习惯。比如有标题栏、右上角有关闭X按钮。
2.当作为输入交互或提供阅读时,应该提供拖拽的功能,以此提高用户的体验。
3.轻量级。DIV隐藏在页面中已经是多出来的数据,如果DIV中图片复杂,会更加长用户的等待时间。所以DIV的设计应该是简约的,图片链接可以定义在CSS上,这样可以减少第一次加载的时间。
有没有傻瓜式的工具?
显而易见,用DIV代替弹出窗口增加了网站的技术含量,恐怕一个网页设计师已经搞不定了,公司得再请上一个JavaScript程序员。那么现在有没有使用简易的程序库呢?答案是:有,而且很多。我就介绍两个很酷的工具:
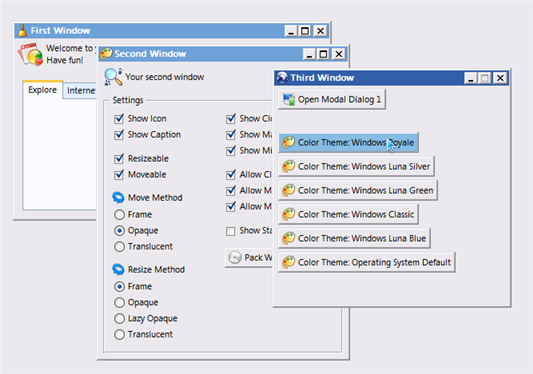
Qooxdoo:
Qooxdoo的特点就是完全设计成了窗口程序的UI界面,甚至连编码的方式都向窗口程序靠拢。它的UI非常丰富,这种完全抛弃传统Web设计的东西属于比较前卫的。

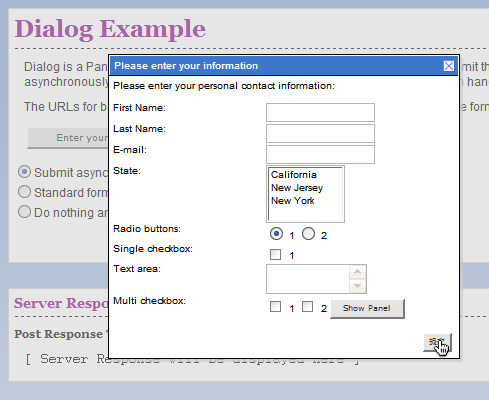
Yahoo UI:
Yahoo UI与Qooxdoo等不同的是,它还是基于传统的Web设计。它可以很方便的和原始的HTML网页集成起来。对话框也集成了Ajax方法。

附:
Qooxdoo: http://qooxdoo.org/
Yahoo UI: http://developer.yahoo.com/yui/






















 777
777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








