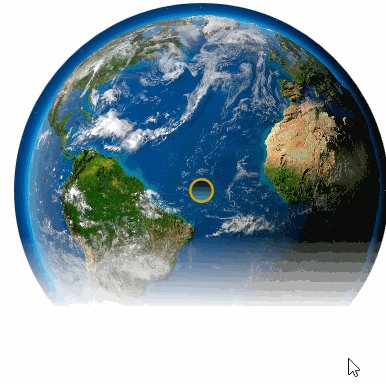
我承认这一篇比较标题党,不过下面这个GIF貌似也和适合这个标题嘛。
(画质比较烂是因为CSDN的博客图片限制在2M,所以我设置的是20帧,时间也很短,大家可以自己把项目拷回去慢慢看)
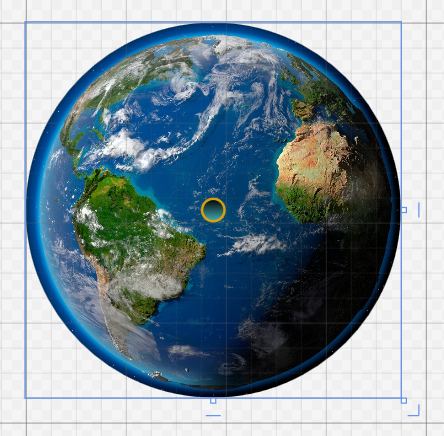
这个最终设计出来的样式:
中间的小圆点是一个Button,外面是一个经过切割的Grid,Grid里面还有一个Image。
其中在加上Image(地球图片)之前,Button还是很大的,所以给他设计了渐变色。
<Button Padding="20" Foreground="White" BorderBrush="#FFD8A00A"
FontSize="16" Click="OnClick" Margin="100" Width="20" Height="20"
RenderTransformOrigin="0.54,-0.058">
<Button.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF45ADB7" Offset="1"/>
</LinearGradientBrush>
</Button.Background>
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Ellipse x:Name="bg" Fill="{TemplateBinding Background}"
Stroke="{TemplateBinding BorderBrush}" StrokeThickness="2" />
<Ellipse x:Name="fr" Opacity="0" >
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#CCFFFFFF" Offset="0"/>
<GradientStop Offset="1"/>
<GradientStop Color="#7FFFFFFF" Offset="0.392"/>
</LinearGradientBrush>








 我承认这一篇比较标题党,不过下面这个GIF貌似也和适合这个标题嘛。(画质比较烂是因为CSDN的博客图片限制在2M,所以我设置的是20帧,时间也很短,大家可以自己把项目拷回去慢慢看)这个最终设计出来的样式:中间的小圆点是一个Button,外面是一个经过切割的Grid,Grid里面还有一个Image。其中在加上Image(地球图片)之前,Button还是很大的,所以给他设计了渐变色。
我承认这一篇比较标题党,不过下面这个GIF貌似也和适合这个标题嘛。(画质比较烂是因为CSDN的博客图片限制在2M,所以我设置的是20帧,时间也很短,大家可以自己把项目拷回去慢慢看)这个最终设计出来的样式:中间的小圆点是一个Button,外面是一个经过切割的Grid,Grid里面还有一个Image。其中在加上Image(地球图片)之前,Button还是很大的,所以给他设计了渐变色。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 955
955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








