读取文件和文件夹名
这一节开始我们将陆续看到UWP通用应用是如何获取到文件及文件夹的属性等信息,以及如何写入和读取数据等,当然了最重要的还是如何保存读取和删除应用的数据。
在Windows上读取文件名、文件夹名
首先我们在XAML中定义一个Button和TextBlock,将读取文件/文件夹名的过程写在前者的click事件中,后者则用来显示文件信息。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Horizontal">
<Button Name="btnGetName" Width="200" Height="100" Content="读取文件名" Click="btnGetName_Click"/>
<TextBlock Name="textBlockFileName" Width="500" Height="300" FontSize="30" Margin="12"/>
</StackPanel>
</Grid>以下这段代码,首先通过StorageFolder类读取图片库,然后使用异步的方式将图片库的文件和文件夹信息载入相应的List中。新建一个StringBuilder用以保存这些文件的信息,在这里只是使用了文件/文件夹的Name属性,但属性还有很多,比如Path属性。最后再将这些获取到的信息赋值给TextBlock即可。
private async void btnGetName_Click(object sender, RoutedEventArgs e)
{
StorageFolder pictureFolder = KnownFolders.PicturesLibrary;
IReadOnlyList<StorageFile> pictureFileList = await pictureFolder.GetFilesAsync();
IReadOnlyList<StorageFolder> pictureFolderList = await pictureFolder.GetFoldersAsync();
StringBuilder picutreFolderInfo = new StringBuilder();
foreach(StorageFile f in pictureFileList)
{
picutreFolderInfo.Append(f.Name+"\n");
}
foreach(StorageFolder f in pictureFolderList)
{
picutreFolderInfo.Append(f.Name+"\n");
}
textBlockFileName.Text = picutreFolderInfo.ToString();
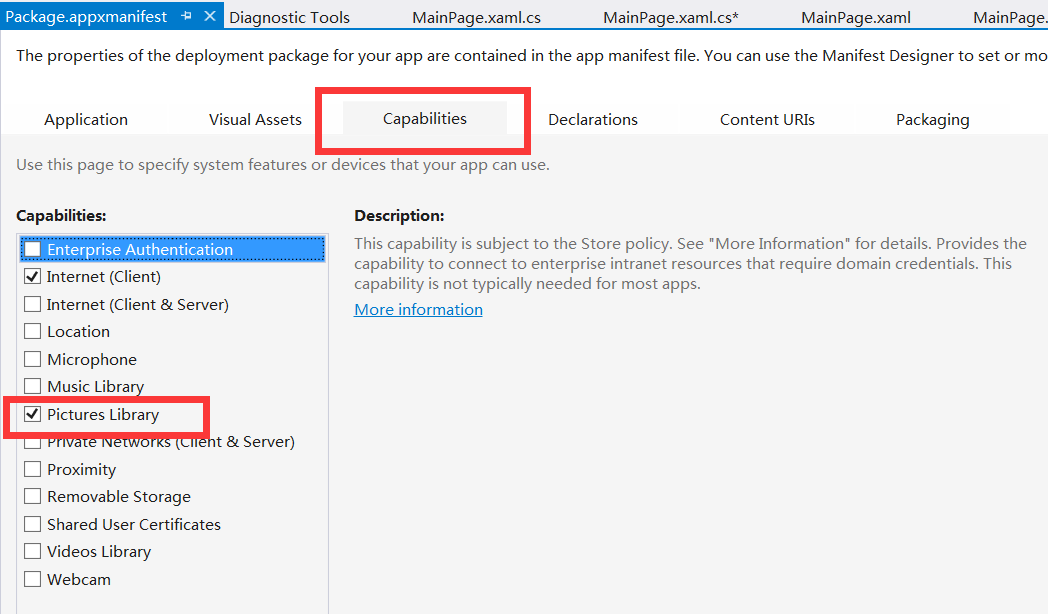
}注意要在方法名前面加上async哦。还有要在清单文件中声明我们的应用要使用图片库哦,一会在Windows Phone中也一样。
在Windows Phone上读取文件名、文件夹名
后台代码不用做任何修改,只需把XAML代码修改修改以适应屏幕即可~
<Grid>
<StackPanel Orientation="Vertical">
<Button Name="btnGetName" Width="150" Height="70" HorizontalAlignment="Center"
Content="读取文件名" Click="btnGetName_Click"/>
<TextBlock Name="textBlockFileName" Width="300" Height="300" FontSize="30" Margin="12" TextWrapping="Wrap"/>
</StackPanel>
</Grid>读取文件名的其他方法
private async void btnGetName_Click(object sender, RoutedEventArgs e)
{
StorageFolder picutureFolder = KnownFolders.PicturesLibrary;
StringBuilder pictureFolderInfo = new StringBuilder();
IReadOnlyList<IStorageItem> pictureFileItem = await picutureFolder.GetItemsAsync();
foreach(var i in pictureFileItem)
{
if (i is StorageFolder)
pictureFolderInfo.Append(i.Name + "\n");
else
pictureFolderInfo.Append(i.Name + "\n");
}
textBlockFileName.Text = pictureFolderInfo.ToString();
}文件选取器
使用文件选取器保存文件
就我个人而言,还是非常喜欢使用文件选取器的,因为能够用自己的代码来调用系统的各种弹框。
在这个示例中,首先在XAML中添加一个Button和一个TextBlock,分别命名为btnSaveFile和tBlockSaveInfo。对于这个保存文件这个操作在后台的Click事件中就可以轻易完成了。
private async void btnSaveFile_Click(object sender, RoutedEventArgs e)
{
FileSavePicker saveFile = new FileSavePicker();
saveFile.SuggestedStartLocation = PickerLocationId.DocumentsLibrary;
// 显示在下拉列表的文件类型
saveFile.FileTypeChoices.Add("批处理文件", new List<string>() { ".bat" });
// 默认的文件名
saveFile.SuggestedFileName = "SaveFile";
StorageFile file = await saveFile.PickSaveFileAsync();
if(file!=null)
{
// 在用户完成更改并调用CompleteUpdatesAsync之前,阻止对文件的更新
CachedFileManager.DeferUpdates(file);
string fileContent = "@echo off \n dir/s \n pause";
await FileIO.WriteTextAsync(file, fileContent);
// 当完成更改时,其他应用程序才可以对该文件进行更改。
FileUpdateStatus updateStatus = await CachedFileManager.CompleteUpdatesAsync(file);
if(updateStatus==FileUpdateStatus.Complete)
{
tBlockSaveInfo.Text = file.Name + " 已经保存好了。";
}
else
{
tBlockSaveInfo.Text = file.Name + " 保存失败了。";
}
}
else
{
tBlockSaveInfo.Text = "保存操作被取消。";
}
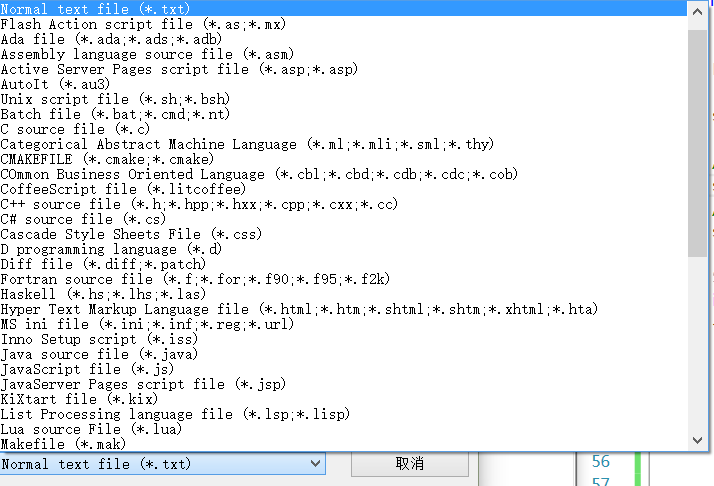
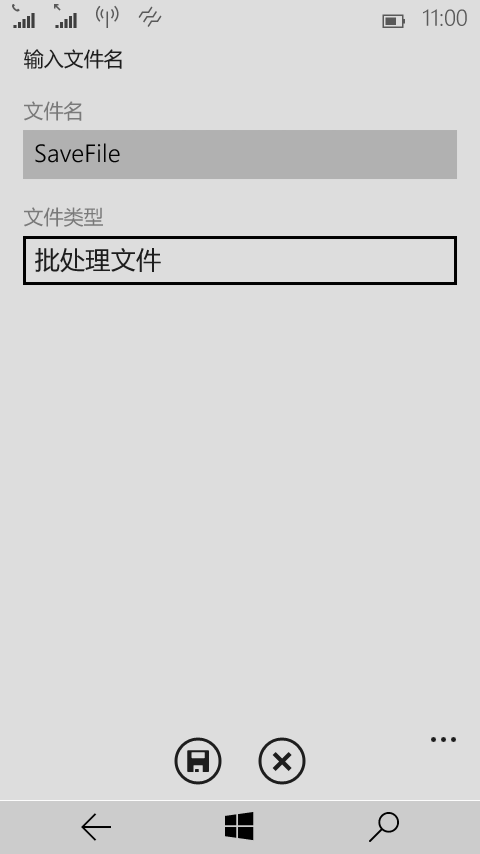
}代码中的下拉列表的文件类型就是如下所示这个样子哟。
大部分的内容我都已经通过注释的方式添加到代码中了,至于fileContent的那段代码到底是什么意思,大家试试就知道了,我感觉蛮有意思的。3行代码列出硬盘上所有文件及文件夹
如果大家试过打开这个bat文件,有没有觉得有趣呢?
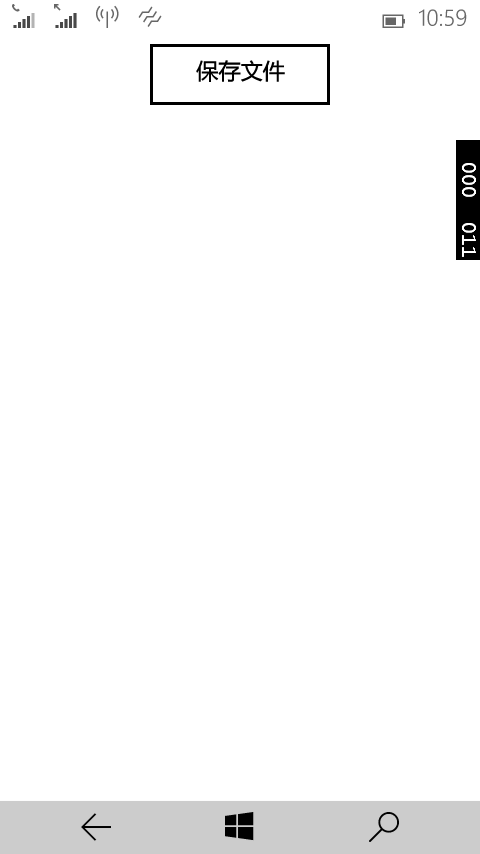
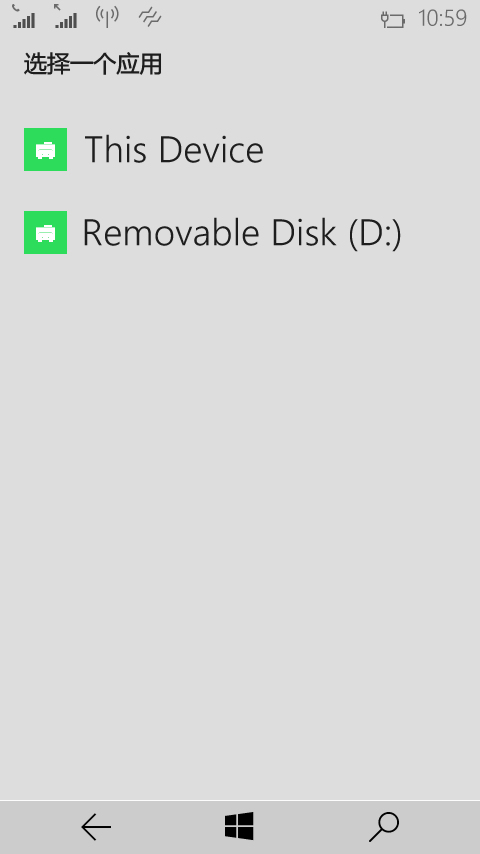
更厉害的是,我们刚才所写的代码可以在Windows Phone上不经修改而直接使用。我的Lumia 638已经刷上了Windows 10预览版,大家可以瞧瞧,全新的资源管理器。
使用文件选取器打开文件
和用文件选取器保存文件相类似,打开文件的逻辑都差不多。这个示例中同样在XAML中定义一个名为btnOpenFile的Button和一个名为tBlockOpenInfo的TextBlock。
private async void btnOpenFile_Click(object sender, RoutedEventArgs e)
{
FileOpenPicker openFile = new FileOpenPicker();
openFile.SuggestedStartLocation = PickerLocationId.DocumentsLibrary;
openFile.ViewMode = PickerViewMode.List;
openFile.FileTypeFilter.Add(".txt");
openFile.FileTypeFilter.Add(".docx");
openFile.FileTypeFilter.Add(







 本文详细介绍了UWP通用应用如何获取文件和文件夹信息,使用文件选取器保存和打开文件,以及读取和写入数据。同时讲解了如何保存、读取和删除应用数据,包括单个设置、复合设置和在容器中存储数据的方法。
本文详细介绍了UWP通用应用如何获取文件和文件夹信息,使用文件选取器保存和打开文件,以及读取和写入数据。同时讲解了如何保存、读取和删除应用数据,包括单个设置、复合设置和在容器中存储数据的方法。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








