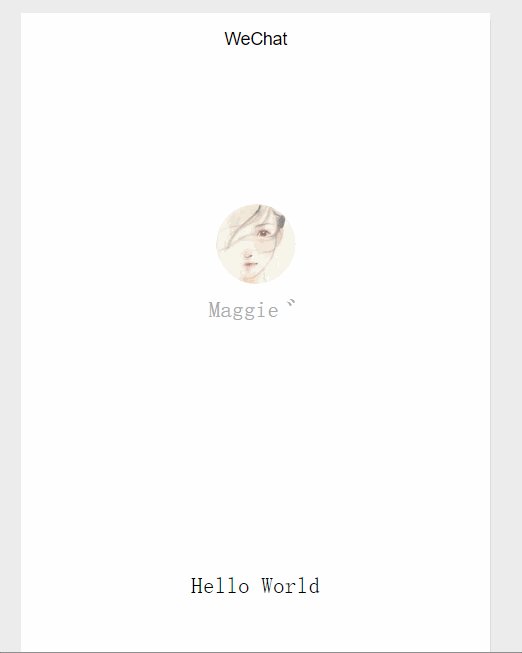
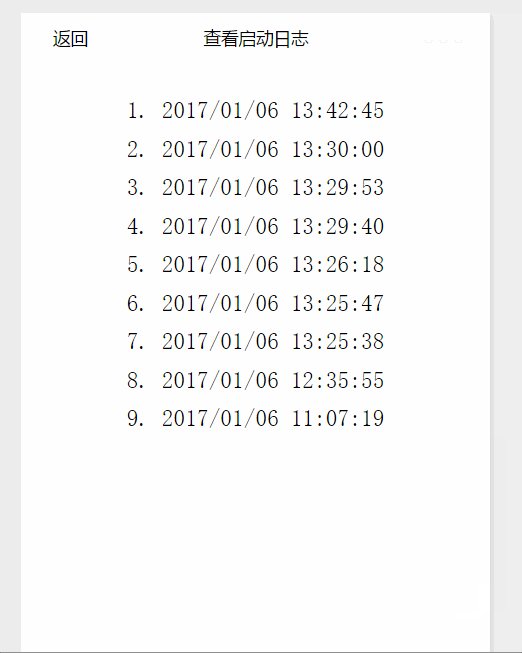
在微信开发者工具中添加项目并勾选创建默认小程序,系统给我们自动创建的小实例是第一个页面显示我们的头像、昵称还有hello world的文本,点击头像跳转到另外一个页面显示启动日志,效果如下:
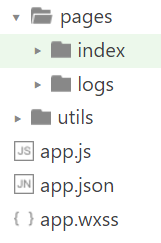
进入【编辑】选项,你会看到如下目录结构:
在图中的目录可以看到几种文件格式:.wxml、.js、.json、.wxss、
其中:
.wxml—页面结构文件;
.js—脚本文件,包含页面/程序的声明周期函数,一些wxml页面的监听函数的实现也是在这个文件里面编写的;
.json—配置文件;
.wxss—样式表;
从大的方向来看,根目录下包含pages,utils目录和app.js app.json,app.wxss等内容。
1.pages目录
1.1新增页面并进行配置
pages—包含页面文件,如要在项目中添加页面,要在pages目录先,新建一个子目录如上图的index目录,目录中要包含.wxml .js 这两个是必须的,还有.json .wxss是可选的。
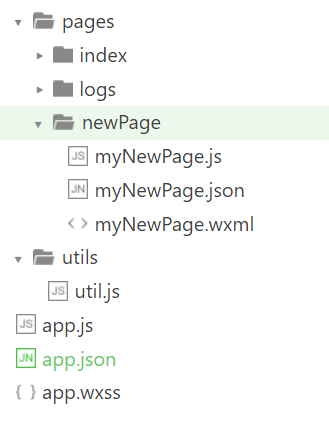
而且这几个文件的文件名是一致的,后缀名不相同。新建新的页面文件之后,还需要在app.json文件中配置页面路径,否则程序是找不到这个页面的相关文件的,如我要新建一个叫做myNewPage的页面,页面中包含一个图片,我要这样做:
新建之后我要在app.json文件中的pages数组下配置页面:
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.json中配置。
1.2 对单独的页面进行配置
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。只需设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTi |








 本文详细介绍了微信小程序的目录结构,包括.wxml、.js、.json、.wxss等文件的作用。在pages目录下,如何新增和配置页面,以及单独页面的配置方法。同时,讨论了utils目录中工具脚本文件的使用,以及app.js和app.wxss作为全局逻辑和样式的应用。最后,提到了app.json的window和tabBar配置选项及其作用。
本文详细介绍了微信小程序的目录结构,包括.wxml、.js、.json、.wxss等文件的作用。在pages目录下,如何新增和配置页面,以及单独页面的配置方法。同时,讨论了utils目录中工具脚本文件的使用,以及app.js和app.wxss作为全局逻辑和样式的应用。最后,提到了app.json的window和tabBar配置选项及其作用。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1237
1237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








