iOS 动画大全(附带gif图片效果), 在实际的开发当中为了达到界面美化的效果,我们经常需要在项目中使用各种动画,在增强界面的动感。总结了个人的开发经验,下面介绍最常用的动画打全(根据图片效果自行选用吧):
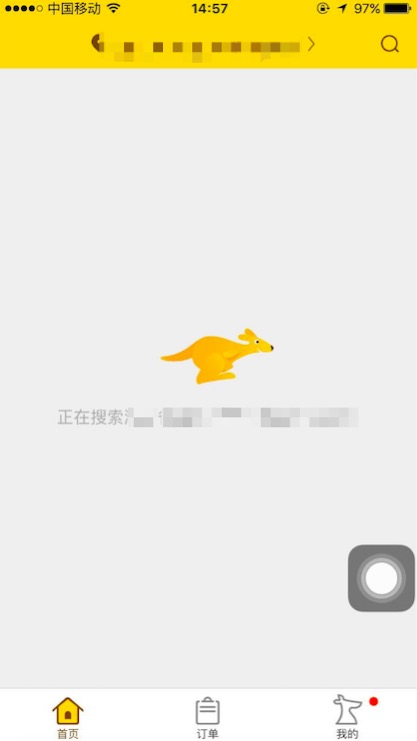
- UIImage类似美团袋鼠奔跑的动画
-(UIImageView *)imageView{
if (!_imageView) {
_imageView = [[UIImageView alloc]initWithFrame:CGRectMake(30, 30, 100, 100)];
_imageView.center = self.view.center;
}
return _imageView;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.imageView];
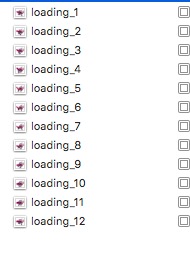
//会自动查找loading_1,loading_2直到找不到图片为止
UIImage *image = [UIImage animatedImageNamed:@"loading_" duration:1];
self.imageView.image = image;
}- NSTimer定时器动画
-(UIImageView *)imageView{
if (!_imageView) {
_imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0,100,50,50)];
UIImage *image = [UIImage animatedImageNamed:@"loading_" duration:0.5];
_imageView.image = image;
}
return _imageView;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.imageView];
[NSTimer scheduledTimerWithTimeInterval:0.02 target:self selector:@selector(changeLocationTimer:) userInfo:nil repeats:YES];// 方式一
[self changeLocation];// 方式二
}
-(void)changeLocationTimer:(id)timer{
CGRect frame = self.imageView.frame;
frame.origin.x += 1;
if (frame.origin.x >= self.view.bounds.size.width) {
frame.origin.x = -frame.size.width;
}
self.imageView.frame = frame











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








