前言
项目开始推进常用控件组件化,基于常用功能,进行二次封装想法。这篇介绍一个progressBar进度状态展示。
早期的 Version 1版本地址: 带进度的progressBar 进入
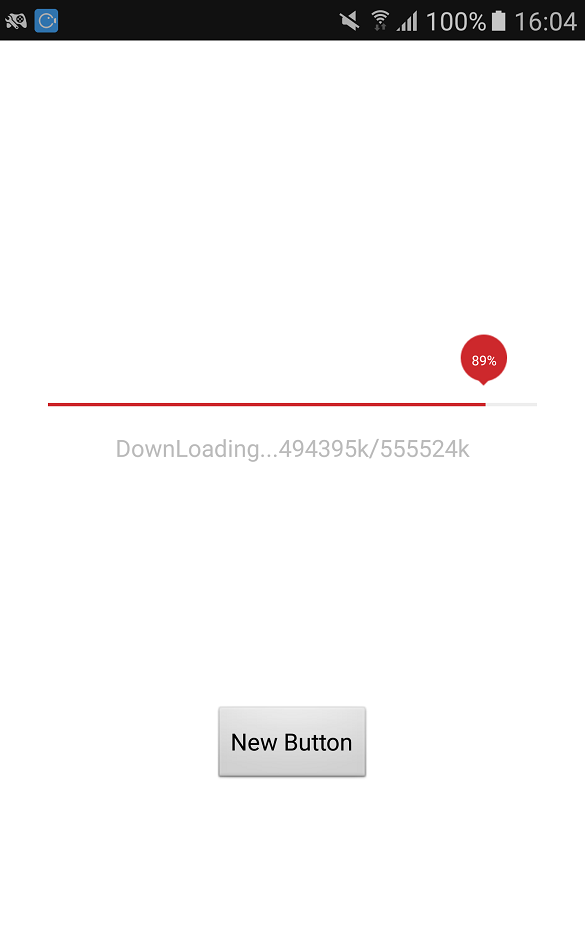
效果图:
网上关于这类进度展示效果实现方式也很多,比如自定义progressbar,在自定义类中绘制Tag,甚至有用双progressBar,一个展示进度,一个展示Tag中的进度值。该篇并未采用以上两种解决方案。
采用方案介绍:
1.progressBar采用原生控件,不进行自定义是为了,不人为增加维护难度。
2.Tag同样是系统原声Textview。
Xml布局样式:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:orientation="vertical">
<TextView
android:id="@+id/activity_pdfload_tvProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="@mipmap/pdf_load_progress"
android:gravity="center"
android:paddingBottom="5dp"
android:text="0%"
android:textColor="#ffffff"
android:textSize="13sp" />
<ProgressBar
android:id="@+id/activity_pdfload_progressBar"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="5dp"
android:layout_gravity="center"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="@drawable/progress_layer_bg"
android:max="100"
android:progressDrawable="@drawable/progress_layer" />
</LinearLayout>3.Tag和progressBar 联动是如何实现的?肯定使用动态调整Tag偏移量方式。
技术点难点:
1.Tag中间位置始终和当前进度对应,不能pregress=50,Tag便宜量已经超出物流屏幕,看不到了。
2.需要控制Tag起始位置=progress 0位置,终止位置=progress 100位置。
看草图:(手稿勿喷)
1.progressBarWIth=ScreenWIth-Tag.leftMargin+TagRightMargin+(TagWith/2)+(TagWith/2)
2.TagOffSet = TagLeftMargin+(progress * (progressBarWith/100f));
贴代码:
xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="150dp"
android:background="#f6f6f6"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:orientation="vertical">
<TextView
android:id="@+id/activity_pdfload_tvProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="@mipmap/pdf_load_progress"
android:gravity="center"
android:paddingBottom="5dp"
android:text="0%"
android:textColor="#ffffff"
android:textSize="13sp" />
<ProgressBar
android:id="@+id/activity_pdfload_progressBar"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="5dp"
android:layout_gravity="center"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="@drawable/progress_layer_bg"
android:max="100"
android:progressDrawable="@drawable/progress_layer" />
</LinearLayout>
<TextView
android:id="@+id/activity_pdfload_tvContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Downloading..."
android:textColor="#666666"
android:textSize="16sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="btnStart"
android:text="start" />
</LinearLayout>实现源码:
package beijing.nuoyuan.com.viewsample;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.app.FragmentActivity;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private static int[] screenPx;
private TextView txtTagProgress;
private ProgressBar progressBar;
private int progressBarWidth;
private int count = 0;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (count <= 100) {
progressBar.setProgress(msg.what);
txtTagProgress.setText(count + "%");
txtTagProgress.setX(tagOffLeftWidth + (count * (progressBarWidth / 100f)));
progressValue.setText((count * (progressBarWidth / 100f) + " / " + progressBarWidth));
Message message = Message.obtain();
message.what = ++count;
handler.sendMessage(message);
}
}
};
private int tagOffLeftWidth;
private int tagOffRightWidth;
private TextView progressValue;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtTagProgress = (TextView) findViewById(R.id.activity_pdfload_tvProgress);
progressBar = (ProgressBar) findViewById(R.id.activity_pdfload_progressBar);
progressValue = (TextView) findViewById(R.id.activity_pdfload_tvContent);
txtTagProgress.post(new Runnable() {
@Override
public void run() {
initData();
}
});
}
@Override
protected void onResume() {
super.onResume();
}
private void initData() {
tagOffLeftWidth = (int) getResources().getDimension(R.dimen.with_15);
tagOffRightWidth = (int) getResources().getDimension(R.dimen.with_15);
progressBarWidth = getScreenPx(this)[0] - (txtTagProgress.getWidth() / 2 + txtTagProgress.getWidth() / 2 + tagOffLeftWidth + tagOffRightWidth);
ViewGroup.LayoutParams layoutParams = progressBar.getLayoutParams();
layoutParams.width = progressBarWidth;
progressBar.setLayoutParams(layoutParams);
}
public void btnStart(View view) {
count = 0;
handler.postAtTime(new Runnable() {
@Override
public void run() {
Message message = Message.obtain();
message.what = ++count;
handler.sendMessage(message);
}
}, 500);
}
// 获取屏幕高度和宽度
public static int[] getScreenPx(Context context) {
if (screenPx == null) {
DisplayMetrics metric = new DisplayMetrics();
WindowManager mgr = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
mgr.getDefaultDisplay().getMetrics(metric);
screenPx = new int[]{metric.widthPixels, metric.heightPixels};
}
return screenPx;
}
}
progress_layer 渐变样式
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="3dp"/>
<gradient
android:endColor="#FF8F00"
android:startColor="#FFC200"/>
</shape>
</clip>
</item>
</layer-list>progress_layer_bg
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/progress">
<shape>
<corners android:radius="3dp"/>
<gradient
android:endColor="#ffffff"
android:startColor="#ffffff"/>
</shape>
</item>
</layer-list>之前写了个版本,偏移量不准确,原因是因为 progress的控制和Tag 偏移量是分开算的,这个版本优化了,progressBar和Tag在一起参与计算。
设置偏移量不止可以用setX(),其他View api同样也可以起到该效果。请自行尝试,如果有什么问题可以评论



























 1041
1041

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










