一、背景
odoo的页面展示包含多种类型,由于odoo本身的渲染机制比较复杂,速度也比较慢,所以想开发普通的html页面,随心所欲。
二、开发过程
利用ir.actions.client 类型的动作。官方文档介绍如下:
客户端动作 (ir.actions.client)
触发完全在客户端中实现的动作。
- 客户端动作的标识符,客户端应知道如何响应任意的字符串
- 发送给客户端附加数据的Python字典,以及客户端动作标签
-
客户端动作应在内容区域(
current), 或在全局模式下 (fullscreen) 对话框/弹出窗口 (new)中打开。使用main而不是current清除面包屑。默认为current.
tag
params (选填)
target (选填)
{
"type": "ir.actions.client",
"tag": "pos.ui"
}
告诉客户端启动Point of Sale接口,服务器是不知道POS接口是如何工作的。
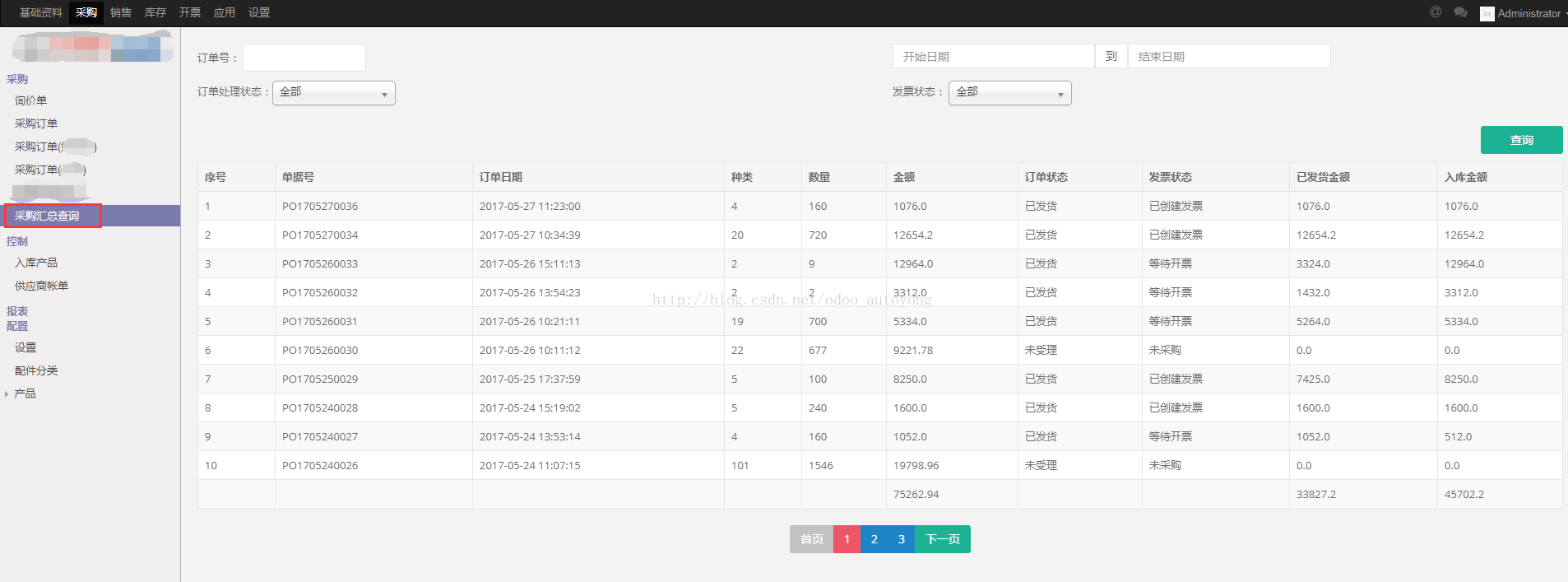
三、最终实现效果
四、源码
百度云:http://pan.baidu.com/s/1mhEVaD6






















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








