一、文章简介
本人最近开始学习有关Swift这个新东东,由于没有项目支撑,只能通过官方文档进行自学,精简的看了Swift官方文档,感觉理解起来还是比较简单,于是突发奇想,想把官方object-c的sample进行改造,使用Swift完成重点sample的改造,并对在改造过程中出现的问题进行分析,由于是初学,希望各类大牛能够指出其中错误,我会及时修改。预计每天更一篇,争取本周末搞定。
首先想改造的就是笔者最关心的tableView和CG,最好的例子莫过于Element。下面章节将介绍一下这个例子(由于时间久远,对于该例子的介绍可能有出入,会在改造过程中及时跟新)。本文使用xcode 6.0.1。
完整源代码下载(2014年11月6日更新,完美匹配swift,能够完美运行)
二、Sample说明
本章重点主要介绍并分析Element这个例子的相关内容,帮助大家回忆这个例子的细节。
1、功能介绍
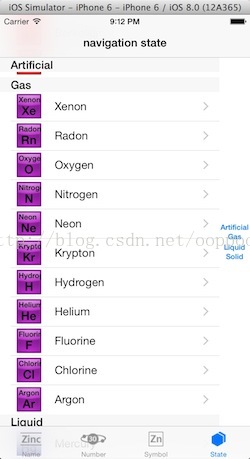
本例以table罗列了元素周期表的元素,并通过tab分了4个纬度(按名称排序、按编号排序、按简称首字母分组并按名称排序、按状态分组并按名称排序)进行排序或分组,点击table的cell能够翻页查看元素的详细信息。具体如下图(这是我按照sample略作修改后的效果,本人比较懒,省略了sample中很多重复性的内容,并将文件结构按照我的习惯做了调整)。如图(1-3图是tab+table多维度展示数据,4-6图是明细页面)。






2、技术概述
1.常用的tabView、tableView等常用组件的使用,其中包含了table分组、自定义cell、以及segue的相关应用、View的动画效果等。
2.CG的很多应用,主要体现在定位绘图、制作阴影等。
3.plist及xcassets的简单使用
3、实现过程
非常简单但内容丰富的实例,分解为以下步骤。
1.绘制页面及关系
通过storyboard绘制应用的页面关系并自定义部分类,其中包含分组页签tabView、导航栏navigation、展示列表tableView(其中还有列表字段cell)、明细展示页面detailView。
2.构造数据对象及对应的service
创建化学元素的实体对象,并创建对应的操作服务,该服务通过plist组装和处理数据对象集合。
3.列表页面信息加载
创建tableVIew数据协议,并按不同维度实现,初始化页面时通过化学元素对象服务组装页面需要显示的内容。
4.明细页面信息展示
将选中行数据传入datailVIew页面,该页面通过CG绘制需要展示的信息(需要绘制正反2个),并加入切换动画和阴影。






















 5706
5706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










