网页使用百度地图后,显示不全(已解决)
地图是用百度地图生成器生成的:
百度地图生成器地址:http://api.map.baidu.com/lbsapi/creatmap/
直接粘贴过来的代码,放到一个空白的新网页中是正常的
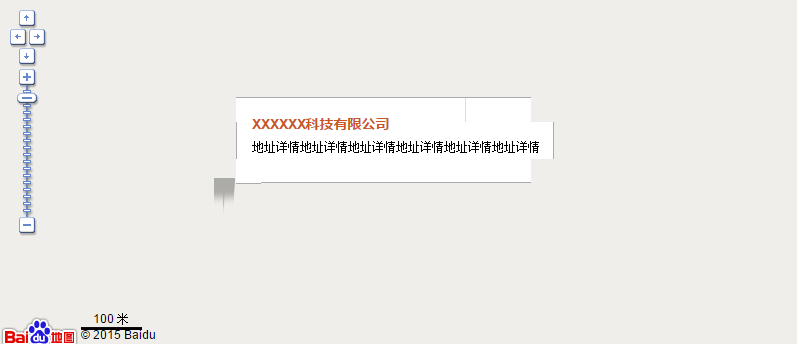
但是放到自己的网页中,就会显示不正常,如下图
错误原因分析:
发现在CSS中有一句(是用来防止图片宽度超过父容器宽度而设置的):
.container img {
max-width: 100%;
}然而就是因为这句话让百度地图显示出错,
因此解决办法:
方法1:把父容器css的 max-width: 100%; 这一句 删掉
方法2:直接给地图加一个css样式:
(地图的id为 #dituContent)
#dituContent img{
max-width: none;
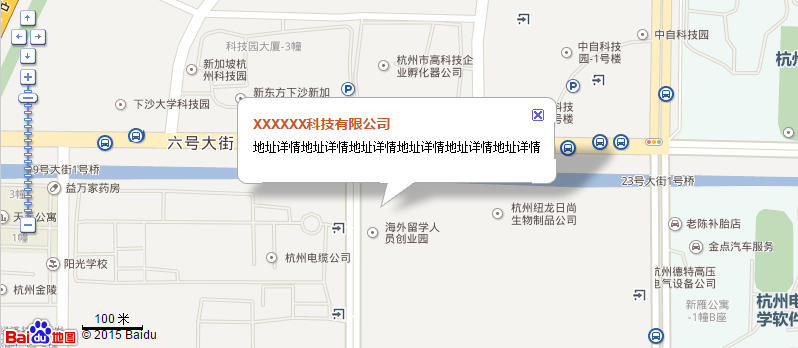
}修改后显示正常:


























 6670
6670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








