百度地图解决自定义图标太大不显示问题
这几天碰到这个需求, 需要在百度地图上显示头像,因为图片太大一直没有显示,百度了几天,解决都长一样,心累。
提供以下几种解决思路:
-
检查图片路径是否错误
-
图标大小问题:
如果使用的是图标(如阿里图标库中的图标),下载的大小和设置的size最好保持一致

-
自定义的图标/片显示
如果自定义的图片太大,而你显示的大小又太小,这时是显示不完全的.
var myIcon = new BMap.Icon(imgsrc, new BMap.Size(32, 32));
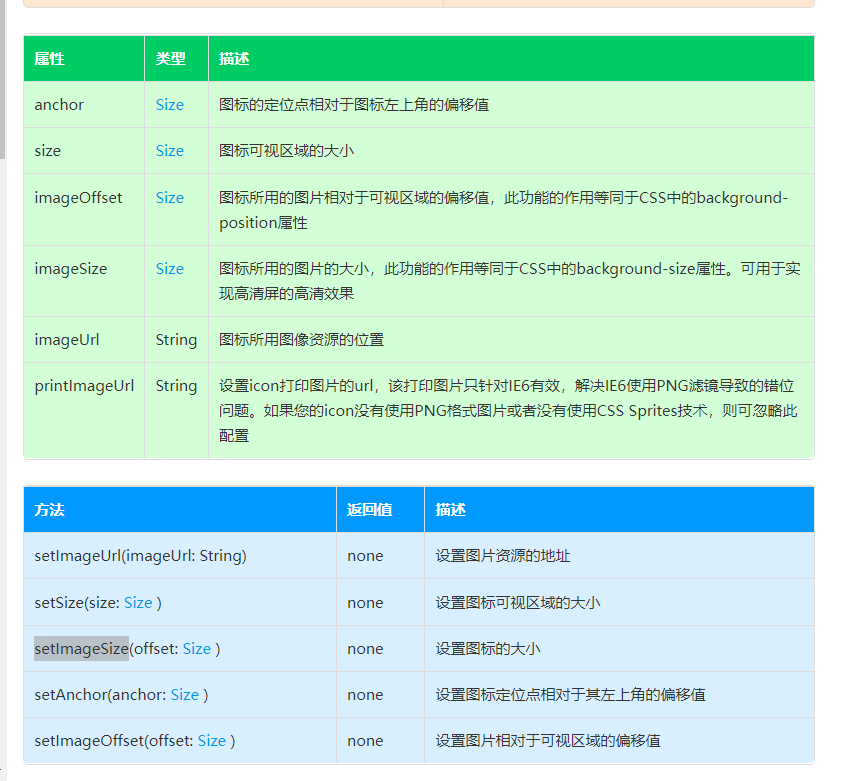
这里踩了雷,这里的size是图标可视区域的大小,所以你只能看到图片的一部分。
不仔细看文档真的容易踩雷,还半天找不出错误。


那需要怎么解决大图片问题呢?
我想到的有两种:
(1)使用setImageSize(offset: Size)方法
- 首先,创建Icon , imgsrc是图片的路径,new的Size尽可能是或者接近你的图片大小,即你想要的原始图片可视区域大小。
var myIcon = new BMap.Icon(imgsrc, new BMap.Size(图片的长, 图片的宽));
- 然后,使用setImageSize(offset: Size)方法将图片设置成你想要显示的大小,即实现了缩放的效果。
myIcon.setImageSize(new BMap.Size(32,32));
- 使用自定义标注
官方文档:自定义标注
具体参考文档实现。
然后参看了一位佬的自定义圆形头像标注,也把链接贴上来:百度地图API,自定义圆形头像标柱
每日一坑,踩完睡觉























 6191
6191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








