1.前言
Form和Form.Element非常相似,区别只是Form.Element操作指定表单控件,而Formr操作指定表单,或该表单内的全部表单控件。Form里包含如下方法。
1) disable(form):禁用指定表单内的所有表单控件。
2) enable(form):启用指定表单内的所有表单控件。
3) focusFirstElements(form):将焦点移动到指定表单中第一个可视的、有效的表单控件。
4) findFirstElement(form):返回表单中第一个有效的表单控件。
5) getElements(form):返回表单内的所有表单控件。
6) getInputs(form[,typeName[,name]]):返回表单中所有的<input…/>元素,并可通过typeName和name属性对该元素进行过滤。
7) reset(form):重置表单。
8) request:该方法是发送异步请求的简单方法。
9) serialize(form):返回指定表单内的所有表单控件所转换的查询字符串。
2.例子
下面代码示范了Form里方法的用法和功能。
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="OwenWilliam" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> Form元素 </title>
</head>
<body>
<script src="../../prototype.js" type="text/javascript">
</script>
<!-- 被操作的目标表单 -->
<form id="form1" name="form1" method="post">
<!-- 定义四个单行文本框 -->
<input id="text1" name="text1" type="text" /><br />
<input id="text2" name="text2" type="text" /><br />
<input id="text3" name="text3" type="text" /><br />
<input id="text4" name="text4" type="text" value="xxxxxxxxx"/><br />
<select id="st1" name="st1" size="3" >
<option value="java">Java</option>
<option value="javaee">Java EE</option>
<option value="ajax">Ajax</option>
</select><br />
</form>
<!-- 下面按钮将所有表单控件的转换成查询字符串 -->
<input type="button" value="转换查询字符串"
οnclick="alert($('form1').serialize());"/><br />
<!-- 下面按钮将返回表单的第一个有效表单控件 -->
<input type="button" value="返回第一个有效的表单控件"
οnclick="alert($('form1').findFirstElement());"/><br />
<!-- 下面按钮返回所有表单控件 -->
<input type="button" value="返回表单的全部表单控件"
οnclick="alert($('form1').getElements());"/><br />
<!-- 下面按钮返回所有input控件 -->
<input type="button" value="返回表单的全部input"
οnclick="alert($('form1').getInputs());"/><br />
<!-- 下面按钮启用所有表单控件 -->
<input type="button" value="启用所有表单控件"
οnclick="$('form1').enable();"/><br />
<!-- 下面按钮禁用所有表单控件 -->
<input type="button" value="禁用所有表单控件"
οnclick="$('form1').disable();"/><br />
<!-- 下面按钮将焦点移动到第一个可视的表单控件 -->
<input type="button" value="将焦点移动到第一个可视的表单控件"
οnclick="$('form1').focusFirstElement();"/><br />
<!-- 下面按钮将重设表单 -->
<input type="button" value="重设表单"
οnclick="$('form1').reset();"/><br />
</body>
</html>
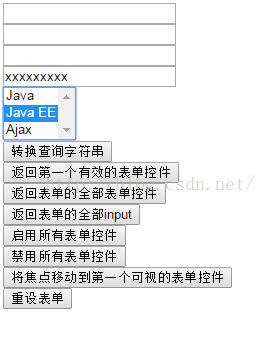
3.运行结果






















 3328
3328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








