在一个Activity页面中,常会有需要用户输入的文本控件EditText,EditText获取焦点后,弹出的软键盘往往会遮挡底部的其他控件,通常处理方法是:
1、xml布局中,使用ScrollView包含用户控件;
2、Manifest文件相应的Activity节点下添加软键盘属性android:windowSoftInputMode=”stateHidden|adjustResize”
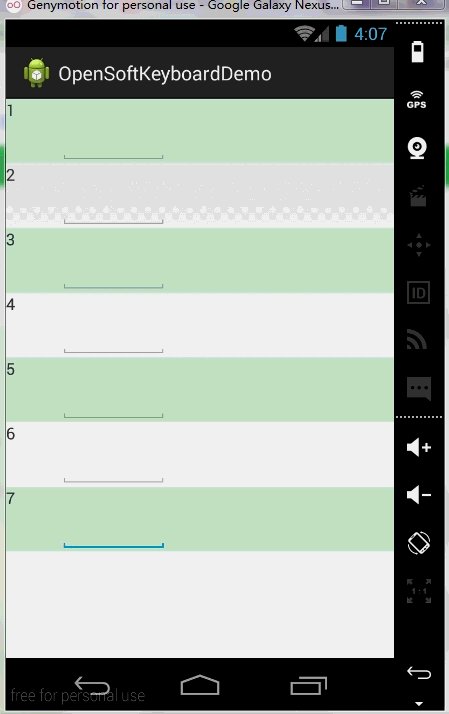
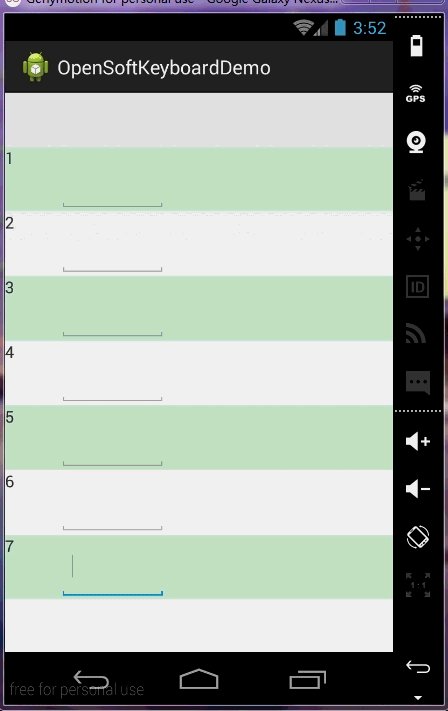
经过这两步的操作,在弹出软键盘时,被软键盘遮挡且有ScrollView包括的控件在可视区域内具有滚动,被遮挡的控件可以通过滚动到可视区域内与用户打交道。如下图:
有时候为了界面美观,我们需要将控件居中,或者距离顶部有一定距离位置摆放;
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="50dp"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#CCE8CF" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="1"
android:textSize="15dp" />
<EditText
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:textSize="15dp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="2"
android:textSize="15dp" />
<EditText
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:textSize="15dp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#CCE8CF" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="3"
android:textSize="15dp" />
<EditText
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:textSize="15dp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="4"
android:textSize="15dp" />
<EditText
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:textSize="15dp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#CCE8CF" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="5"
android:textSize="15dp" />
<EditText
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:textSize="15dp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="6"
android:textSize="15dp" />
<EditText
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:textSize="15dp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#CCE8CF" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="7"
android:textSize="15dp" />
<EditText
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:textSize="15dp" />
</RelativeLayout>
</LinearLayout>
</ScrollView>
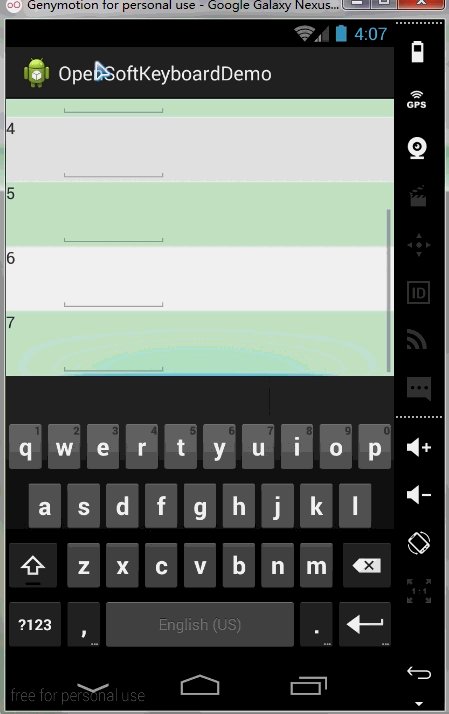
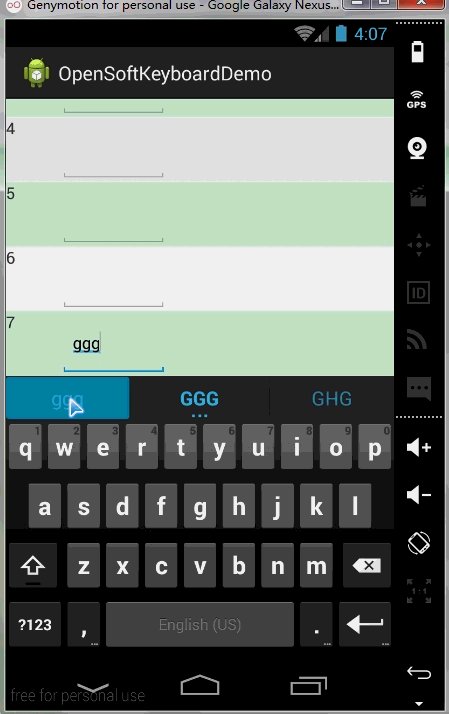
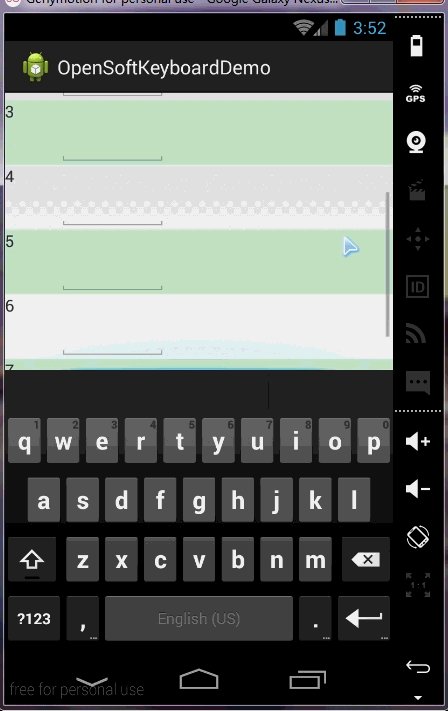
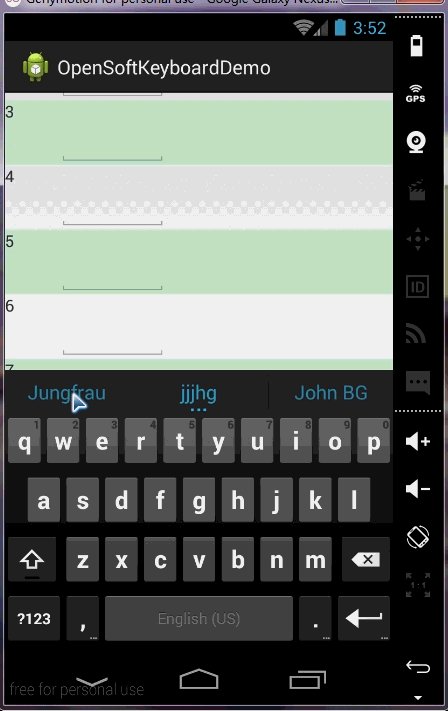
</RelativeLayout>如上代码,已经布局全部包括在ScrollView下,在ScrollView的子View下使用layout_marginTop将布局向下偏移50dp,这时候再运行,可以发现界面最底部的EditText被软键盘遮挡,即使滚动也不能移到可视区域,只能在软键盘的遮挡下输入文本,如果是Button,那只能收缩软键盘,才能够点击;
留心的读者也许会发现,软键盘弹出后,可视区域显示的滚动条并没有能够滚动到软键盘顶部边沿。
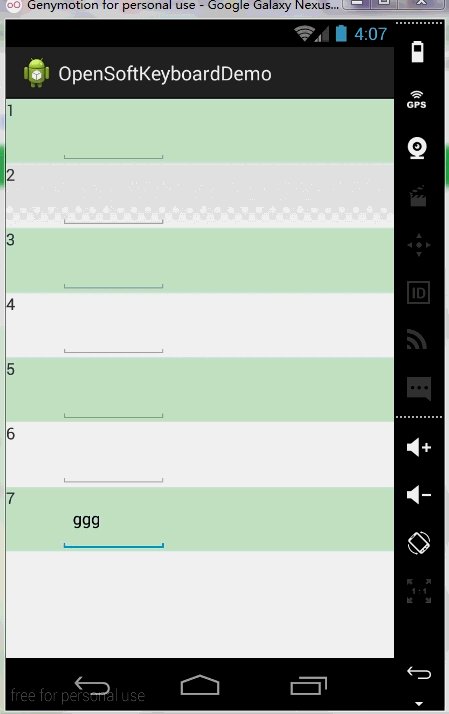
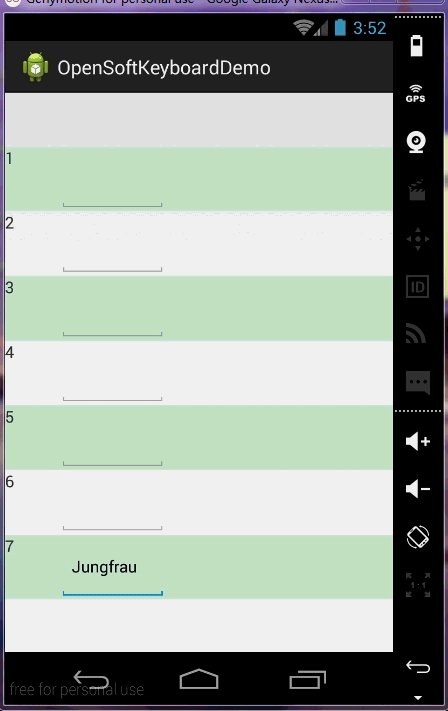
这是由于LinearLayout使用了android:layout_marginTop=”50dp”的缘故,导致ScrollView初显的位置向下移动了50dp,解决的方法是在LinearLayout末尾空出50dp的空间,如:在LinearLayout底部添加高度为50dp的控件TextView或在LinearLayout添加android:paddingBottom=”50dp”
这两种方法都可以让最底部的可输入文本显示在可视区域内,但是可视区域的滚动条仍然是没有能够滚动到软键盘底部边沿的。
























 6555
6555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








