jQuery插件:表单Email常用邮箱选择控件
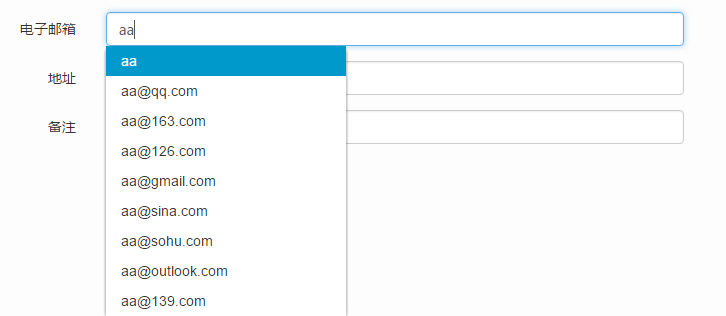
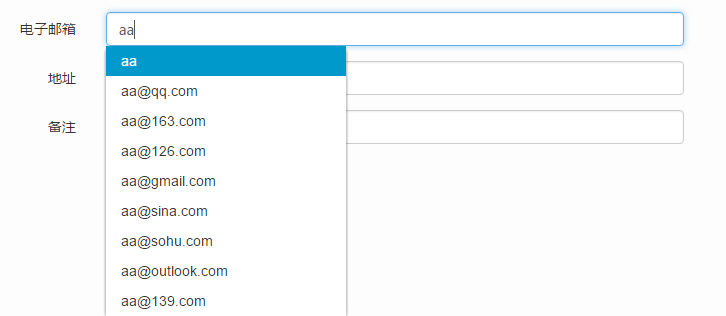
先上截图:

用法:
$(selector).emailSelector(emailType);
JS代码:
(function ($) {
$.fn.emailSelector = function (emailType) {
var $input = this;
var input = $input[0];
var $parent = $input.parent();
var $ul = $('<ul></ul>');
var _emailType;
var index = 0;
if (input.nodeName.toUpperCase() !== 'INPUT') {
throw new Error('必须绑定在input标签上')
}
if ($parent.css('position') !== 'relative') {
throw new Error('input的父元素必须是相对定位');
}
if (!emailType || !$.isArray(emailType) || emailType.length === 0) {
emailType = [
'',
'@qq.com',
'@163.com',
'@126.com',
'@gmail.com',
'@sina.com',
'@sohu.com',
'@outlook.com',









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








