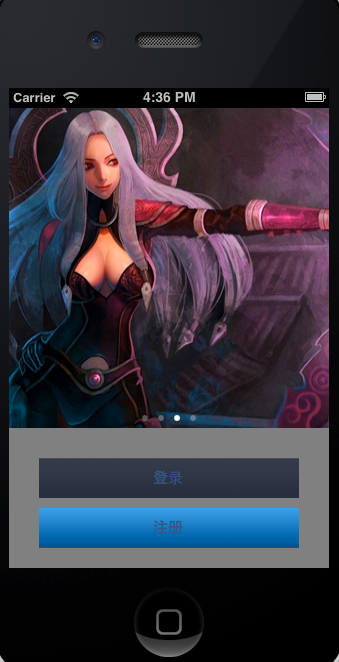
刚学习ios开发,需要做一个app登陆view,上面一般是动态Image播放,下面是登陆按钮,如图:

初步思想:
1:先做一个scrollView可以左右拖动进行手动播放
2:做UIPageControl,即下面的白点可以翻页的
3:用NSTimer实现自动播放;
UIScrollView不能放置UIWebView和UITableView,因为他们一个是实现了UIScrollViewDelegate协议,一个是继承UIScrollView故会导致滚动错乱,如果要用,可以先用一个UIView装载一次;
ok,开始实现:
1:新建UIViewController
.h头文件实现UIScrollViewDelegate
#import <UIKit/UIKit.h>
@interface YLFisrtViewController : UIViewController<UIScrollViewDelegate>
@end.m文件:
定义需要用到的变量:
NSArray * imageArr;//图片路径字符串数组
UIScrollView * scrollView;//滚动view
UIPageControl * pageControl;//pageView
BOOL Tend;//是否需要从头重新播放一:实现手动滚动效果:
给self.view中添加一个scrollView
- (void)viewDidLoad{
[self initImgArr];
[self initScrollView];
[self.view addSubview:scrollView];
}
-(void)initScrollView{
scrollView=[[UIScrollViewalloc]initWithFrame:CGRectMake(0, 0, kDeviceWidth,kDeviceHeight/3*2)];
scrollView.contentSize=CGSizeMake(kDeviceWidth*imageArr.count,kDeviceHeight/3*2);
scrollView.delegate=self;
scrollView.scrollEnabled=YES;
for(int i=0;i<imageArr.count;i++){
UIImageView * firstImg=[[UIImageViewalloc]initWithImage:[UIImageimageNamed:[imageArrobjectAtIndex:i]]];
firstImg.frame=CGRectMake(kDeviceWidth*i, 0, kDeviceWidth, kDeviceHeight/3*2);
[scrollView addSubview:firstImg];
}
}
-(void)initImgArr{
imageArr=@[@"gallery_1.png",@"gallery_2.png",@"gallery_3.png",@"gallery_4.png"];
}如上就可以设置一个滚动图片的效果了;正在滚动的效果
第二步,加UIPageControl,做翻页效果,即产生白点
//在viewDidLoad方法里添加
[selfinitPageControl];
[self addSubview:pageControl];
//方法实现如下:
-(void)initPageControl{
pageControl=[[UIPageControlalloc]initWithFrame:CGRectMake(kDeviceWidth/2-10, kDeviceHeight/3*2-20, 20, 20)];
pageControl.numberOfPages=imageArr.count;
pageControl.currentPage=0;
[pageControladdTarget:selfaction:@selector(changePage:) forControlEvents:UIControlEventValueChanged];
}
//可以不要下面这个方法,此方法是手动点击白点的时候跳转相应页面视图
//点击page控件时,即白点
-(void)changePage:(id)sender{
int page=pageControl.currentPage;
[scrollView setContentOffset:CGPointMake(kDeviceWidth*page, 0) animated:YES];
}
//并且记得在手动滚动的时候更改pageControl的页码
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
int page=scrollView.contentOffset.x/kDeviceWidth;
pageControl.currentPage=page;
}
如图:滚动条和页面滚动点都在
在viewDidLoad里添加定时器
//启动定时任务
[NSTimerscheduledTimerWithTimeInterval:5target:selfselector:@selector(handleSchedule) userInfo:nilrepeats:YES];
定时任务方法调用:(注意计算好最后一页循环滚动)
-(void)handleSchedule{
++pageControl.currentPage;
if(Tend){
[scrollViewsetContentOffset:CGPointMake(0, 0) animated:YES];
pageControl.currentPage=0;
}else{
[scrollViewsetContentOffset:CGPointMake(pageControl.currentPage*kDeviceWidth, 0) animated:YES];
}
if (pageControl.currentPage==pageControl.numberOfPages-1) {
Tend=YES;
}else{
Tend=NO;
}
最后修饰:
有了pageControl的白点标志翻滚,就不需要scrollView的滚动条了吧
scrollView.showsHorizontalScrollIndicator=NO;//有了白点了,不需要显示水平滑动线
备注:一些你可能需要的属性
scrollview.showsVerticalScrollIndicator = NO;//设置竖直滚动条是否出现
scrollview.showsHorizontalScrollIndicator = NO;//设置水平滚动条是否出现
pageControl.pageIndicatorTintColor = [UIColor grayColor];//设置点的默认颜色,非选中的点
pageControl.currentPageIndicatorTintColor = orangeTextColor;//设置点的选中颜色
scrollview.contentSize = CGSizeMake(600, 108); //scrollview的滚动范围,若宽度大于屏幕,则横滚,高度大于屏幕竖滚,如果都大,你懂得
scroll.pagingEnabled=YES;//scrollView使用页面属性,即不会停在页面之间,即只会显示第一页或者第二页,不会各一半显示
scrollview.canCancelContentTouches为YES,那么当你在UIScrollView上面放置任何子视图的时候,当你在子视图上移动手指的时候,UIScrollView会给子视图发送touchCancel的消息。而如果该属性设置为NO,ScrollView本身不处理这个消息,全部交给子视图处理。如果设置为NO了,并不是UIScrollView不能处理任何事件了,那么为何在子视图上快速滚动的时候,UIScrollView还能移动那。这个一定要区分前面所说的UIScrollView中断touch-Down事件,开启一个定时器。我们设置的这个cancancelContentTouches属性为NO时,只是让UIScrollView不能发送cancel事件给子视图。而前面所说的时,中断touch-down事件,和取消touch事件是俩码事,所以当快速在子视图上移动的时候,当然可以滚动。但是如果你慢速的移动的话,就可以区分这个属性了,假如设定为YES,在子视图上慢速移动也可以滚动视图,但是如果为NO 。因为UIScrollView,发送了cancel事件给子视图处理了,自己当然滚动不了了。
pageController.userInteractionEnabled=NO; //pagecontroller不响应点击操作
pageController.alpha=0; //设置pageController 透明,不可见























 5767
5767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








