1 ,基本选择器
简单选择器,譬如 : p { color: red; }
后代选择器,加个空格,譬如: p li {},就是p包围的 所有li元素,子元素,孙元素等。子选择器不用空格 ,用>号连接,只包括p后面一层的li
ID标识元素唯一,class标识一类元素
ID选择器,譬如:#one {font-size:12px;}
class选择器,譬如: .one {font-size:12px;}
2,伪选择器
伪类选择器:
p>i:first-child {color: red}
<p>
<i>first</i>
<i>second</i>
</p>
伪元素选择器:
p:first-letter {color: red}
<p>I am stephen lee.</p>css3中改用两个冒号区分下。

3,属性选择器
*[title] {color:red;}
把包含标题(title)的所有元素变为红色
planet[moons="1"] {color: red;}
上面的代码会把以下标记中的第二个元素变成红色,但第一个和第三个元素不受影响:
<planet>Venus</planet>
<planet moons="1">Earth</planet>
<planet moons="2">Mars</planet>
4,位置布局
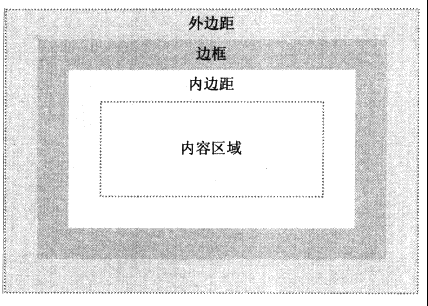
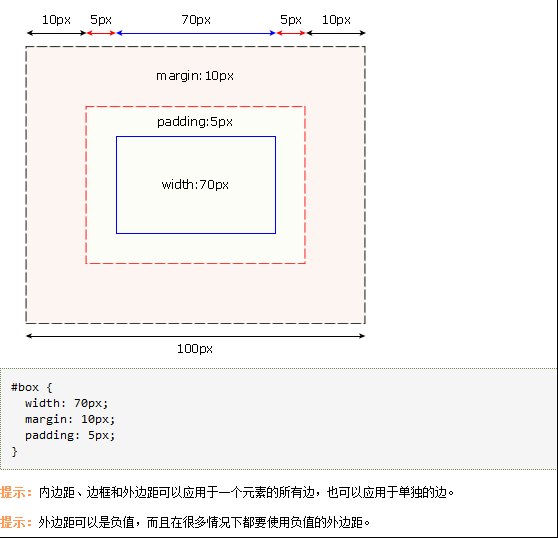
常见的如下面矩形
外边距和内边距分别是 margin和padding
边框用border来表示
5,定位
http://www.w3school.com.cn/css/css_positioning.asp
这个图文并茂讲解了 各种定位,相对,绝对,浮动。就不再重复帖了。
6,CSS3新特性
- 选择器
- 框模型
- 背景和边框
- 文本效果
- 2D/3D 转换
- 动画
- 多列布局
- 用户界面
主要是对以前css2的加强,关键是升华了动画效果,丰富了交互形式。
譬如通过transform,可以做2D转换效果,有移动、转动、拉伸等。
还提供了 3D的旋转效果。
transition过渡,提供一种样式向另外一种样式过渡的动画效果,还可以设置过渡的时间。譬如来个旋转什么的。
@keyframes用于创建动画,譬如一个名称,然后from和 to属性
animation将动画名称绑定到元素上,譬如div,同时指定动画时长
7,Bootstrap
这个 是css库,感觉都成为开发必备的选择了。
在实践中慢慢小结到这儿。
























 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








