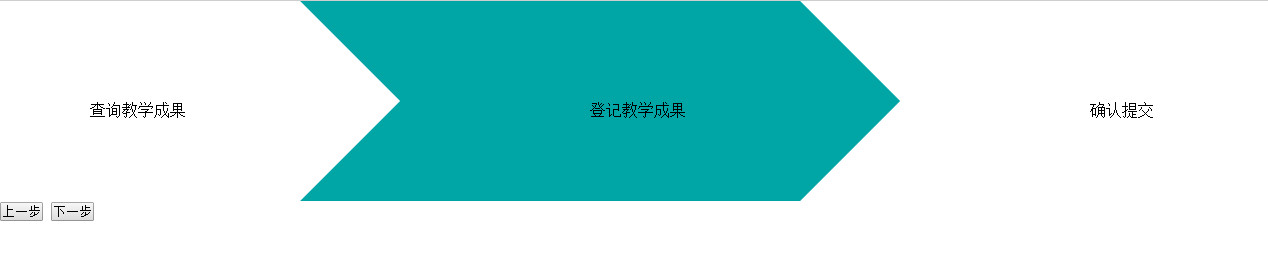
最近想实现如图界面,百度半天没有得到结果于是自己写了一个
html代码如下
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>流程</title>
<script type="text/javascript" src="jquery-1.8.3.min.js" ></script>
<style type="text/css">
*{ margin:0px; padding:0px;}
.you{
display:inline;
height:200px;
width:300px;
background-color:#00A5A5;
float:left;
}
.wu{
display:inline;
height:200px;
width:300px;
float:left;
}
.zhan{
display:inline;
height:200px;
width:200px;
background-color:#fff;
float:left;
}
.zheng{
display:inline;
height:0px;
width:0px;
border:100px solid #000;
border-color:transparent transparent transparent #00A5A5;
border-style:solid solid solid dashed;
line-height:0px;
float:left;
}
.fan{
display:inline;
height:0px;
width:0px;
border:100px solid #000;
border-color:#00A5A5 #00A5A5 #00A5A5 transparent;
border-style:solid solid solid dashed;
line-height:0px;
float:left;
}
.zhong{
position:relative;
top:50%;
left:30%;
}
</style>
</head>
<body>
<div>
<div id="one" class="you">
<p class="zhong">查询教学成果</p>
</div>
<div id="two" class="zheng"></div>
<div id="three" class="wu"><p class="zhong">登记教学成果</p></div>
<div id="four" class="zhan"></div>
<div id="five" class="wu"><p class="zhong">确认提交</p></div>
</div>
<div id="first" style="clear:left; display:block;">
<input type="button" id="next" value="下一步" onclick="firstNext()"></input>
</div>
<script type="text/javascript">
function firstNext(){
$("#one").css("background-color","#fff");
$("#two").removeClass("zheng");
$("#two").addClass("fan");
$("#three").css("background-color","#00A5A5")
$("#four").addClass("zheng");
$("#first").css("display", "none");
$("#second").css("display", "block");
$("#third").css("display", "none");
}
</script>
<div id="second" style="clear:left; display:none;">
<input type="button" id="previous" value="上一步" onclick="secondPrevious()"></input>
<input type="button" id="next" value="下一步" onclick="secondNext()"></input>
</div>
<script type="text/javascript">
function secondPrevious(){
$("#one").css("background-color","#00A5A5");
$("#two").removeClass("fan");
$("#two").addClass("zheng");
$("#three").css("background-color","#fff")
$("#four").removeClass("zheng");
$("#first").css("display", "block");
$("#second").css("display", "none");
$("#third").css("display", "none");
}
function secondNext(){
$("#two").removeClass("fan");
$("#three").css("background-color","#fff");
$("#four").removeClass("zheng");
$("#four").addClass("fan");
$("#five").css("background-color","#00A5A5");
$("#first").css("display", "none");
$("#second").css("display", "none");
$("#third").css("display", "block");
}
</script>
<div id="third" style="clear:left; display:none;">
<input type="button" id="previous" value="上一步" onclick="thirdPrevious()"></input>
<input type="button" id="next" value="提交" onclick="thirdNext()"></input>
</div>
<script type="text/javascript">
function thirdPrevious(){
$("#five").css("background-color","#fff");
$("#four").removeClass("fan");
$("#four").addClass("zheng");
$("#two").removeClass("zheng");
$("#two").addClass("fan");
$("#three").css("background-color","#00A5A5")
$("#four").addClass("zheng");
$("#first").css("display", "none");
$("#second").css("display", "block");
$("#third").css("display", "none");
}
function thirdNext(){
}
</script>
</body>
</html>























 1087
1087

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








