网页分步骤操作的简单实现
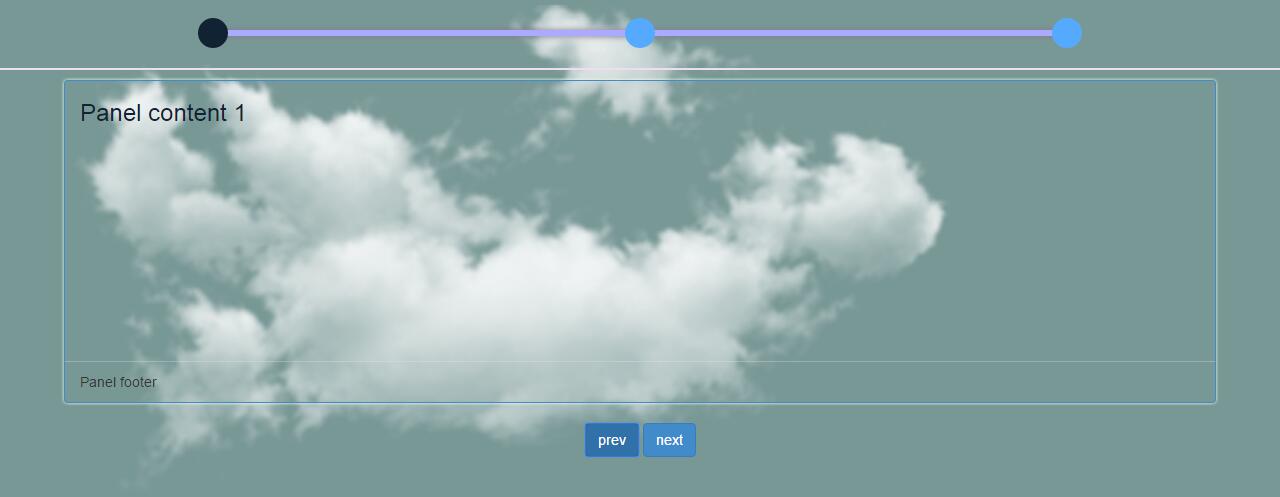
效果图
实现方式:css布局主要运用了bootstrap的栅格化显示,然后加了简单的css3动画。
html
这里为网页的布局,分为上下两部分:step-heaser(打错了,应该是step-header,后来没有改(^O^))为上面显示步骤部分,step-body下半部分显示内容。
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="./styles/bootstrap.css">
<link rel="stylesheet" type="text/css" href="./styles/steptool.css">
<script type="text/javascript" src="./javascripts/jquery.min.js"></script>
<script type="text/javascript" src="./javascripts/steptool.js"></script>
</head>
<body>
<div class="step-wrap">
<div class="step-heaser">
<div class="rows clearfix">
<div class="line light"></div>
<div class="line dark"></div>
<div class="col-md-4 col-xs-4 col-sm-4 dotwrap">
<div class="dot" style="background:#123"></div>
</div>
<div class="col-md-4 col-xs-4 col-sm-4 dotwrap">
<div class="dot"></div>
</







 本文介绍了如何简单实现网页分步骤操作,通过html、css样式和js文件的结合使用,展示了分步骤效果的实现过程,并提供了完整的代码示例,便于读者根据需求进行扩展和调整。
本文介绍了如何简单实现网页分步骤操作,通过html、css样式和js文件的结合使用,展示了分步骤效果的实现过程,并提供了完整的代码示例,便于读者根据需求进行扩展和调整。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








