配置pug
下载pug及命令工具
npm install pug
npm install pug-cli
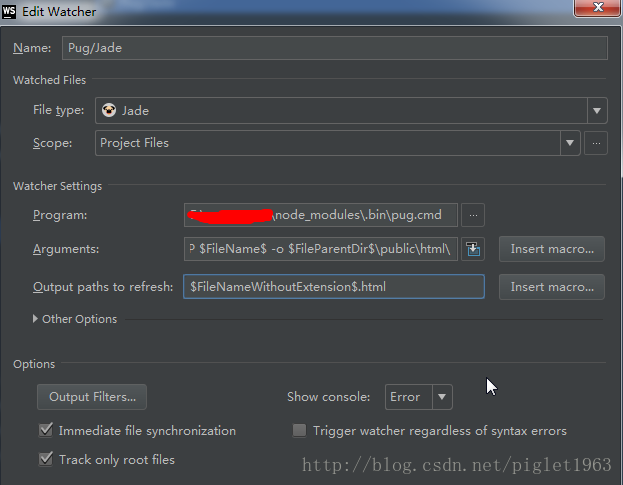
配置file watcher
program中填
[path]\node_modules\.bin\pug.cmd
arguments中填
-P $FileName$
如果想要配置编译文件路径,在arguments后填
-o [path]
如图所示
配置scss
下载安装ruby
使用淘宝镜像
gem sources --remove https://rubygems.org/ --add https://gems.ruby-china.org/-o [path]
遇到报错 WARNING: Error fetching data: SSL_connect returned=1 errno=0 state=SSLv3 read server……
解决:参考博客
下载sass
gem install sass
配置file watcher
program中填
[ruby path]\bin\sass.bat
如果想要配置编译文件路径,在arguments的$FileName$:和$FileNameWithoutExtension$.css之间填
$FileName$:$FileParentDir$\[path]
如果不想要.map文件,在arguments后填
--sourcemap=none 如图所示




 本文介绍了如何在WebStorm中设置Pug和SCSS的File Watcher,详细讲解了下载安装过程,包括Pug的命令工具、SCSS的Ruby和Sass,并提供了配置编译路径的方法。在配置File Watcher时,指定了program和arguments的填写方式,同时解决了在配置过程中可能遇到的SSL连接警告问题。
本文介绍了如何在WebStorm中设置Pug和SCSS的File Watcher,详细讲解了下载安装过程,包括Pug的命令工具、SCSS的Ruby和Sass,并提供了配置编译路径的方法。在配置File Watcher时,指定了program和arguments的填写方式,同时解决了在配置过程中可能遇到的SSL连接警告问题。


















 1303
1303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








