WebStorm添加jade(pug) watcher
jade由于版权问题改名为了pug,但是基本内容没有改变。
pug主要用在Node中,但并不妨碍我们在其他场合使用它。自从接触pug以来,我就很少用原生html语言来编辑网页了,并不是说HTML不好而是jade以缩进来表示HTML中的嵌套关系,结构层次远比HTML要清晰,而且方便学习,使用简单。我在非Node项目中使用pug主要是为了方便查看,编辑后需要转换成HTML再使用。
pug的相关用法可以在http://jade-lang.com/学习。
为了方便的查看pug的转化效果,可以给webStorm设置一个FileWatcher,这样可以自动生成对应html文件。
下载pug
npm install pug同时下载pug命令行工具
npm install pug-cli设置watcher
在WebStorm下,File->settings
在左上角搜索watcher,选择Tools->fileWatcher
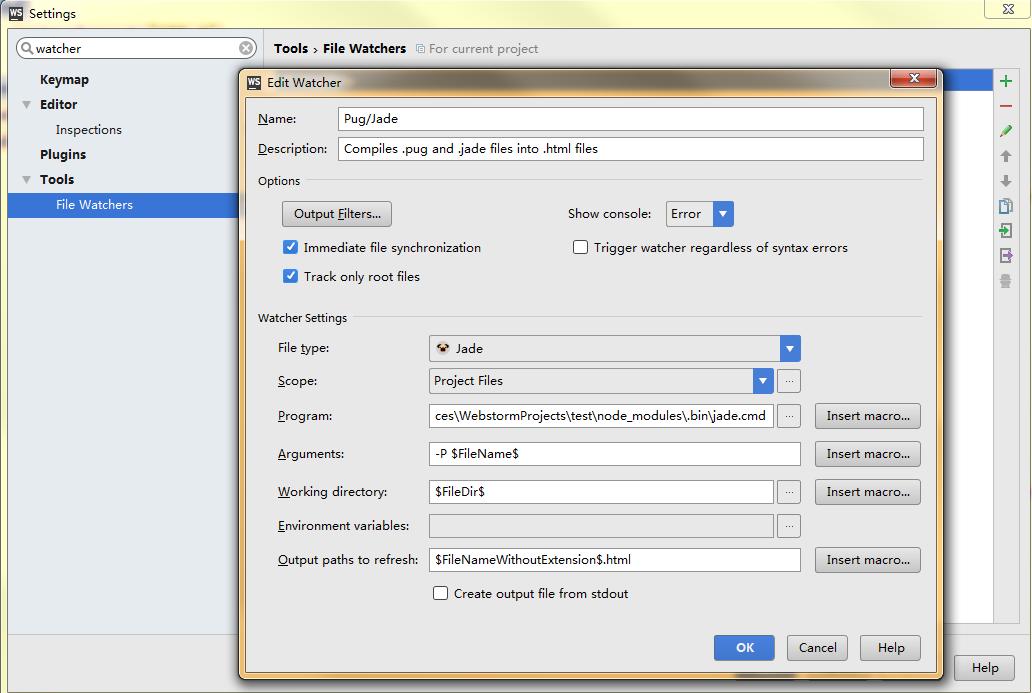
添加一个watcher,设置如下
Program下,选择node_modules/.bin/pug.cmd
Argumets 前一定要加上-P ,使HTML格式更加美观


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








