1. left,right,top,bottom
这四个属性决定了一个view的位置。view总是要摆放在一个容器中,因此这四个属性的值是相对于其父容器的左上角而言的。即,view的left为100px,意味着距离父容器的左上角横坐标为100个像素,view的top为100px,意味着距离父容器左上角纵坐标为100个像素。而view的rigth为left+view的width,bottom为view的top+view的height。其中widht和height可以通过view的getWidth和getHeight方法获得。
2. translation、translationY属性
这个属性添加自Android 3.0之后。
如果我们要改变一个View在父容器中的位置,可以增加这个View的外边距。例如,将view向右移动300px,可以增加view的左外边距300px。
MarginLayoutParams params = (MarginLayoutParams)view.getLayoutParams();
params.leftMargin += 300;
view.setLayoutParams(params);
此时view会向右移动300px,同时view的left属性值也会在原值基础上增加300px。
在引入了translationX和translationY这两个属性后,通过设置这两个值同样可以引起view 的移动,translationX意思是将view水平移动到距离view的left多远的地方。例如将view的translationX设置为300px,意味着将view移动到距离left 300px的位置。此时需要注意三个事情:
1)view确实移动了,且距离原先的位置300px
2)view的left没有改变。因为改变的是translatioinX属性值,并没有改变left值。
3)因为left的值没有改变,所以再次设置translationX为300px时,view是不会动的。因为此时view已经距离left为300px了,即此时的translationX的值已经是300px了。
3. x,y属性
与translationX和translationY一起新增的属性还有x和y。其中:
x = left + translationX
y = top + translationY
另外还需要注意View的x、y与MotionEvent的x、y不要搞混了
4. scrollX、scrollY属性
视图大小与视图要显示的内容大小可以是不一样的。最常见的比如ImageView,当遇到图片与ImageView尺寸不一致时,ImageView会以缩放的方式用来显示图片,比较常用的就是fitXY,center等。View提供了scrollTo / scrollBy方法来移动View中显示的内容到指定的位置。而这个指定的位置就是scrollX和scrollY。其中scrollX代表着View的左侧边缘与内容的左侧边缘之间的距离。当View的左侧边缘在内容的左侧边缘左侧时,scrollX的值为负数,反之为正数;scrollY代表着View的顶部边缘与内容的顶部边缘之间的距离。当View的顶部边缘在内容的顶部边缘上方时,scrollY的值为负数,反之为正数。
将以上的内容用代码再进行一次描述:
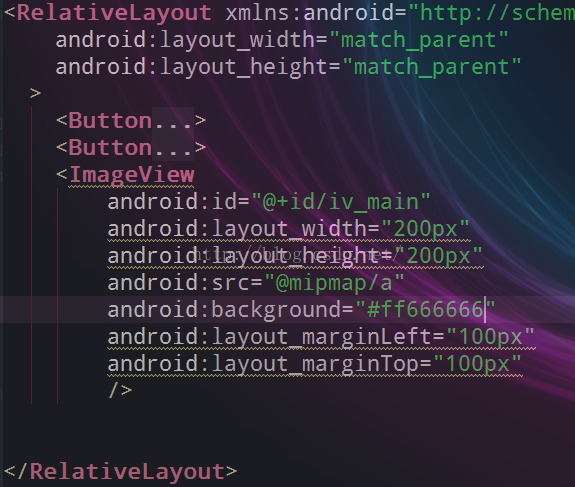
布局文件:
这里为了避免屏幕密度问题,将度量单位使用的为px。ImageView加载了一幅200px*200px的纯色图片,ImageView还有一个深灰色的背景。
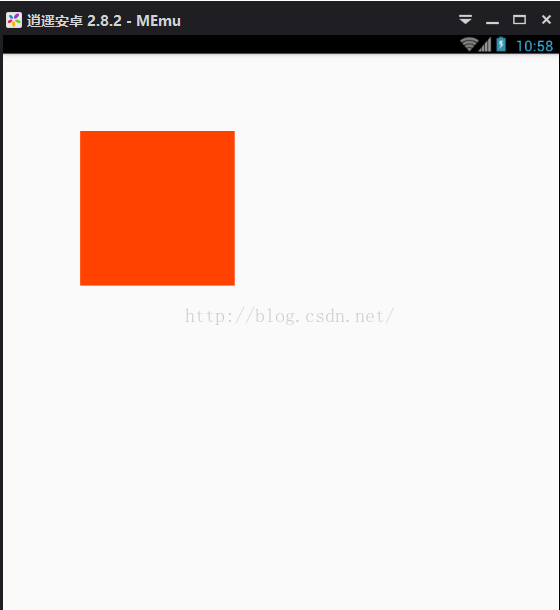
初始时屏幕的效果。
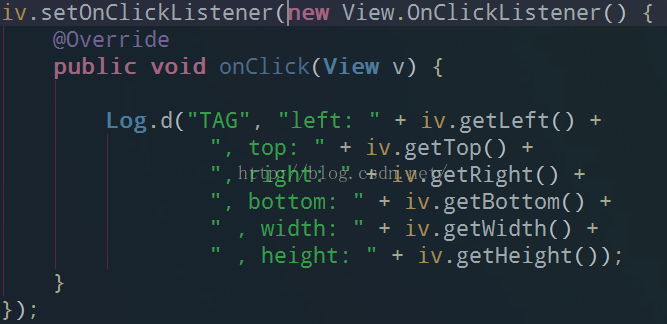
在代码中打印left、top、right、bottom、width和height
打印结果为:
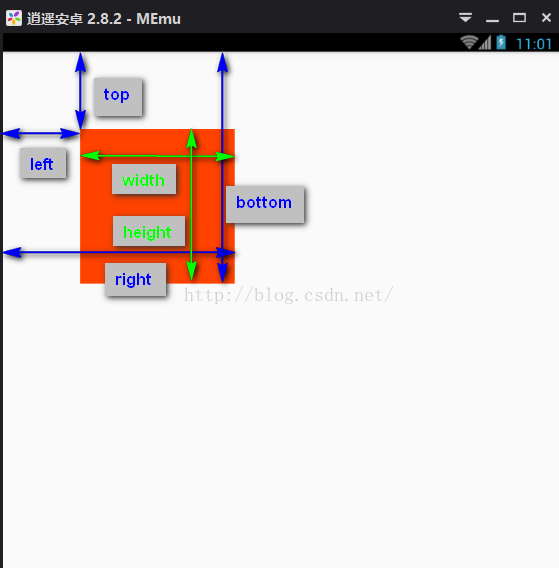
用一个示意图来表示也就是:
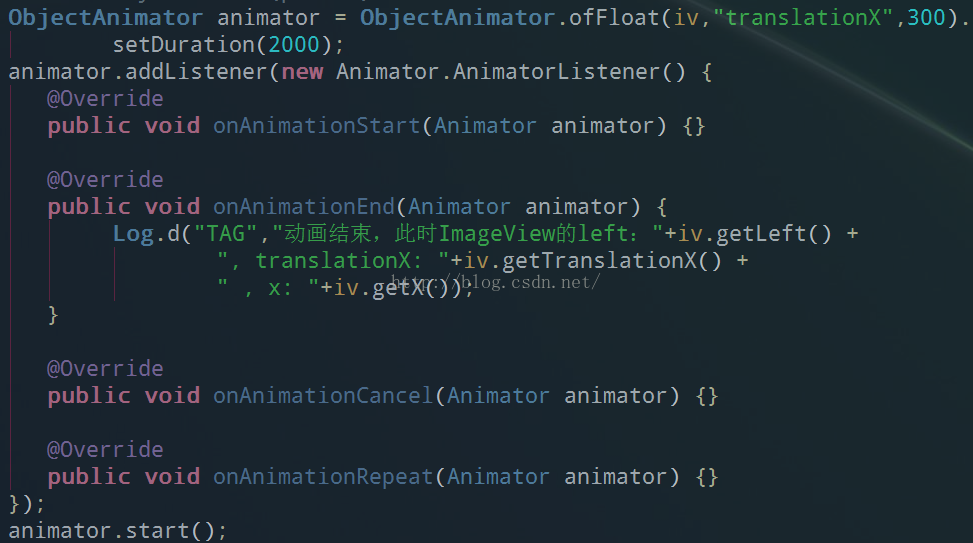
接下来写一段通过设置translationX进行移动view的代码
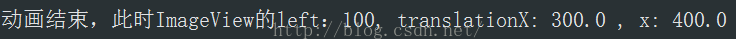
当动画结束时,打印的结果是:
可以看到left没有改变,此时iv的translationX为300,x为400
此时如果再次执行上述代码,iv的位置是不会改变的。因为此时translationX已经是300了。
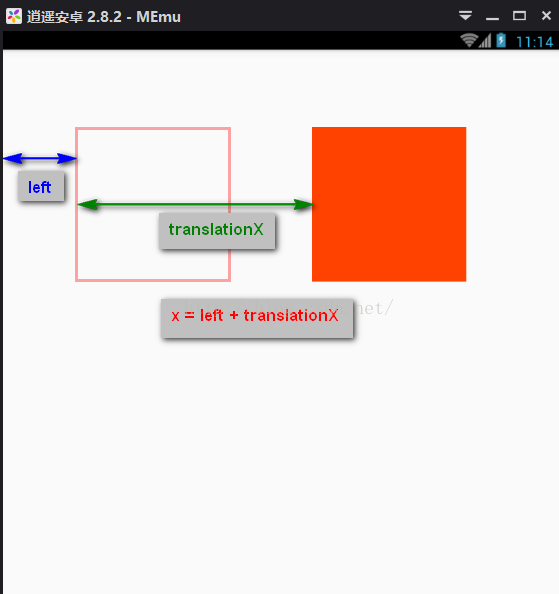
画一幅示意图来示意一下移动后的样子:
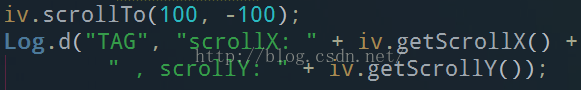
最后写一段代码来移动iv中的内容。iv中现在显示的是一幅200px*200px大小的图片a.jpg
执行后的打印结果为:
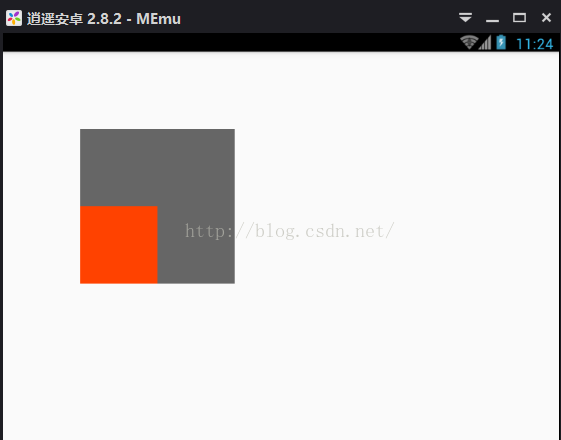
此时的效果为:
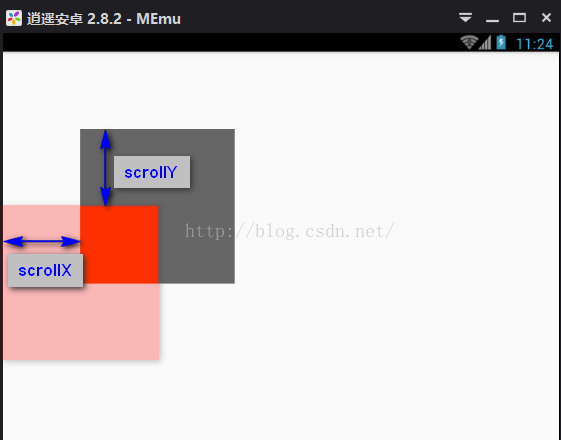
深灰色为iv的背景色,红色为移动后的iv中显示的内容。因为scrollTo里面给定的值为100,-100,即移动后的scrollX为100,iv的左侧边缘在图像左侧边缘的右侧100个像素;scrollY为-100,iv的顶部边缘在图像顶部边缘上方100个像素。
再给一幅示意图来示意一下此时iv和图像:
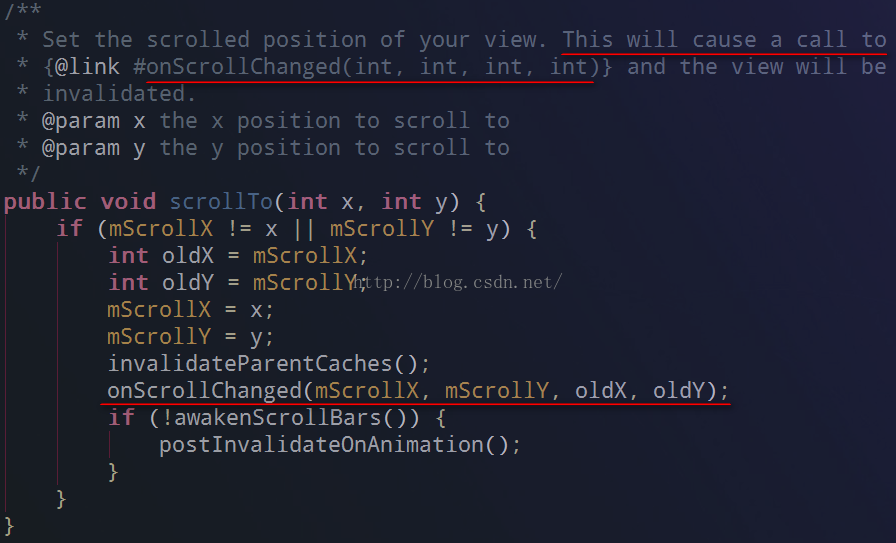
最后看一下scollTo方法的源代码:
其实scrollTo方法的主要作用就是给view的scrollX和scrollY两个属性赋值,赋的值就是参数中传入的两个int。然后将新赋值的scrollX,scrollY以及原先的scrollX和scrollY一并作为参数提交给onScrollChanged方法进行操作。




 本文详细解析了Android中视图的位置属性(如left、top)及其如何确定视图的位置,介绍了translationX和translationY属性如何实现视图的平移而不改变其坐标,同时还讨论了scrollX和scrollY的作用于内容滚动。
本文详细解析了Android中视图的位置属性(如left、top)及其如何确定视图的位置,介绍了translationX和translationY属性如何实现视图的平移而不改变其坐标,同时还讨论了scrollX和scrollY的作用于内容滚动。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








