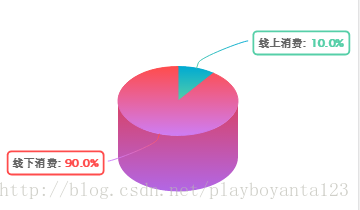
最近做一个h5活动页,设计师给我设计出了一个3D饼状图,我当时觉得没啥,觉得强大的echarts应该能做出来的,因为公司的项目涉及到图表的都用的echarts,但是后来去echarts官网一查,没这个功能,或者说做不出这样的效果,所以就想想用别的框架,后来就发现了highcharts,其实两个做图表方面都差不多,一个是国产的一个是进口的,而且两个做图标的效果也是有一定区别的,echarts用canvas做的,而highcharts使用svg实现的,各有各的优点吧!兼容性方面来说应该是highcharts比较强,展示效果的话echarts比较好,废话不多说了,开始贴demo代码吧!
$(function () {
Highcharts.setOptions({
colors: ['#FF4C4C', '#00AAD2']
});
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 55,//调整立体倾斜角度
beta: 0
}
},
title: {
text: ''
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: false,
cursor: 'pointer',
depth: 95,//调整立体高度
dataLabels: {
enabled: true,
format: '{point.name}:{point.percentage:.1f}%',
backgroundColor:'#ffffff',
borderColor:'#333333',
borderRadius:4,
borderWidth: 2,
fontSize:50
}
}
},
series: [{
type: 'pie',
name: '浏览器占比',
data: [
{
y: 10,
name: "线下消费",
color: "#00AAD2"
}, {
y: 90,
name: "线上消费",
color: "#FF4C4C"
}
]
}]
});
});PS:很多参数都是可以去调的,就是需要自己研究API再加上调试,API传送门:
https://www.hcharts.cn/demo/highcharts























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








