在网页设计过程中经常会用到标签的alt,title提示效果,但往往满足不了要求。昨天一个同事在设计页面时刚好需要用到这种提示效果,我就帮他用div做了一个。
<html>
<SCRIPT>
var innerhtm = '<div id="showtip" style="position:absolute;display:none;"><table style="background:#E9F0F8; border:1px solid #AFB799; font-family:verdana; font-size:70%;color=#111;" cellspacing="0" cellpadding="0" border=0><tr><td style="height:18px;padding:3px;background:#147B95;FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#ffffff,endColorStr=#147B95,style=1;);"></td></tr><tr><td style="padding:4px;"></td></tr></table></div>';
document.write(innerhtm);
function showTitle(ev,title, content)
{
ev = ev||window.event;
var mousePos = mouseCoords(ev);
mpx=mousePos.x+6;
mpy=mousePos.y+6;
var divobj = document.getElementById("showtip");
divobj.style.display = "block";
divobj.style.left = mpx+"px";
divobj.style.top = mpy+"px";
divobj.getElementsByTagName("table")[0].rows[0].cells[0].innerHTML = title;
divobj.getElementsByTagName("table")[0].rows[1].cells[0].innerHTML = content;
}
function hideTitle(){
document.getElementById("showtip").style.display = "none";
}
function mouseCoords(ev){
if(ev.pageX||ev.pageY){return {x:ev.pageX, y:ev.pageY};}
return {x:ev.clientX + document.documentElement.scrollLeft,y:ev.clientY + document.documentElement.scrollTop}
}
</SCRIPT>
<body style="background:#DAE1AB;">
<span οnmοusemοve="showTitle(event,'IP地址', '192.168.1.1<br>192.168.12.202<br>127.0.0.1');" οnmοuseοut="hideTitle()">使用示例,将鼠标移动到这里</span>
</html>
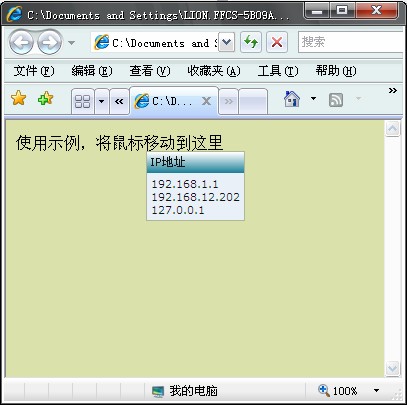
显示效果如图:























 4932
4932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








