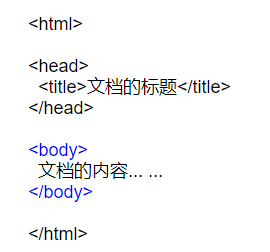
前端-html
B/S架构
B browser 浏览器
S server 服务器
标题
HTML 标题是通过 <h1> - <h6> 等标签进行定义的。
h1 元素通常用于主标题,而 h2 元素通常用于副标题。
还有 h3,h4,h5 和 h6 元素分别表示不同级别的标题。
换行
< br>表示换行(输入空行,而不是分割段落)没有结束标签。
段落
p是“paragraph”的缩写。
< p>定义段落
p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间。
短语
<em> | 呈现为被强调的文本。 |
|---|---|
<strong> | 定义重要的文本。 |
<dfn> | 定义一个定义项目。 |
<code> | 定义计算机代码文本。 |
<samp> | 定义样本文本。 |
<kbd> | 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
<var> | 定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。 |
上下标
<sub> 标签定义下标文本。
<sup> 标签定义上标文本。
加粗
<b> 标签定义粗体的文本。
块级元素
div、h1~h6、blockquote、dl、dt、dd、form、hr、ol、p、pre、table、ul …
总是在新行上开始,高度、行高以及顶和底边距都可控制,宽度缺省(默认)是它的容器的100%,除非设定一个宽度。
行内元素
span、a、b、br、code、em、i、img、input、label、select、textarea …
和其他元素都在一行上,高、行高及顶和底边距不可改变,宽度就是它的文字或图片的宽度,不可改变。
注释
<!-- 开始添加注释,并用 --> 结束注释。
主要内容
main元素让搜索引擎和开发者瞬间就能找到网页的主要内容。
添加图片
HTML 用img元素来为你的网站添加图片,其中src属性指向一个图片的地址。
img元素alt属性中的文本是当图片无法加载时显示的替代文本。
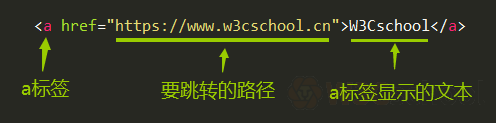
创建外部链接
HTML 通过使用 <a> 标签在 HTML 中创建链接。

alt 文本留空
如果省略 alt 属性,则表明该图像是内容的关键部分,但没有等效的文本可用。
如果把这个属性设置为空字符串(alt=""),
则表明该图像不是内容的关键部分
图片添加链接
将某元素嵌套在a元素中使其变为一个链接。
我们可以把图片嵌入到a元素中。
<a href="#"><img src="/relaxing-rabbit.jpg"></a>
使用 # 作为元素的 href 属性, 表示将其转换为固定链接。
页内跳转
设置a元素的 href属性值为井号#加上想跳转区域对应的id属性值,这样就可以创建一个内部跳转。
设置固定链接
把 a 元素的 href 属性的值替换为一个 # (# 也称为哈希符号),可将其转换为一个固定链接。
创建无序列表
<ul> 标签定义无序列表。
将 <ul> 标签与 <li>标签一起使用,创建无序列表。
创建有序列表
<ol> 标签定义了一个有序列表. 列表排序以数字来显示。
使用<li> 标签来定义列表选项。
例如:
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
创建文本输入框
<input> 标签规定用户可输入数据的输入字段。
根据不同的type 属性,输入字段有多种形态。
给输入框添加占位符文本
input 元素的placeholder 属性提供可描述输入字段预期值的提示信息(hint)。
该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
创建表单
<form>标签用于创建供用户输入的 HTML 表单。
为表单添加提交按钮
type属性为submit
<button type="submit">Submit</button>
把表单设置为必填
required
<input type="text" name="FirstName" placeholder="First Name" required />
添加单选框
单选框是 input 输入框的一种类型, type 属性的值为 radio。
每个单选按钮都应该嵌套在自己的 label(标签) 元素中。
所有关联的单选按钮应具有相同的 name 属性。
<label><input name="fruit" type="radio" value="苹果" />苹果 </label>
<label><input name="fruit" type="radio" value="梨" />梨 </label>
添加复选框
checkboxes(复选框)通常用于可能有多个答案的问题形式。
复选框是 input 的输入框的一种类型。
每一个复选框都应嵌套在其自己的 label元素中。
所有关联的复选框输入应该具有相同的 name属性。
<label><input type="checkbox" name="vehicle" value="Bike">I have a bike</label>
<label><input type="checkbox" name="vehicle" value="Car">I have a car </label>
<label><input type="checkbox" name="vehicle" value="skateboard">I have a skateboard </label>
设置复选框和单选框默认选中
使用 checked 属性设置单选框和复选框默认被选中。
<input type="radio" name="test-name" checked>
div 元素嵌套
div 元素,也被称作division(层)元素,是一个盛装其他元素的通用容器。
为标签添加ID属性
每一个 HTML 元素都可以具有 id 属性。
id 属性规定 HTML 元素的唯一的 id。
id 属性是唯一的。虽然浏览器不会强制唯一,但这是被广泛认可的。
<h2 id="rabbit-photo-app">...</h2>
body元素
body是一个简单的HTML稳定最基本的必需元素。
<body> 标签定义文档的主体。
<body> 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。

更改文本的颜色
<h2 style="color: red;">兔子</h2>






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








