本文英文原版及代码下载:
http://mattberseth.com/blog/2007/08/using_the_ajax_timer_control_a.html
将Timer控件用作UpdatePanel的触发器

ASP.NET AJAX Timer概述
ASP.NET AJAX Timer控件每隔特定的时间间隔执行一次页面回传,它有一个 Interval属性来定义时间间隔.当“到点”时就在服务器端触发Timer的Tick事件. 如果你希望整个页面回传(full postback)的话,你只需将Timer控件放在页面上,就像其它控件一样。但如果你希望Timer触发局部回传,你有2种选择: 1.将Timer控件放在UpdatePanel控件里 2.将Timer控件放在UpdatePanel控件外,再明白地将其注册为一个AsyncPostBackTrigger,另外,可以在Timer的Tick事件处理器里修改Timer属性(主要是Enabled 和 Elapsed),如果有必要的话你可以在运行的时候修改这些值.把Timer添加到页面后,我们还要考虑使用Timer的一些其它的事情.
AJAX Timer Considerations
1.把Timer控件放在UpdatePanel的里面或者外面时,其行为稍有不同。
Timer控件放在页面的什么地方将决定Elapsed值是如何计算的.如果 Timer放置在UpdatePanel外,当一个局部回传执行时它继续运行。所 以,假如Elapsed设置为5秒,而局部回传执行了3秒,那么当局部回传执行完毕2秒后就会触发timer控件;而当Timer控件放置在一个UpdatePanel内部时,当回传执行时Timer就停止运行,直到回传执行完毕后才运行.
2.将Elapsed属性的值设置的足够大,以便Tick事件处理器有足够的事件完成执行.
由于放置在UpdatePanel控件外的Timer控件在局部回传处于执行状态时仍在运行,如果Timer控件“到点”了而局部回传还没有执行完毕,那么当前的执行请求将会被取消而执行一个新的请求.这是你所不愿看到的.
3.当不再需要Timer时将其关闭
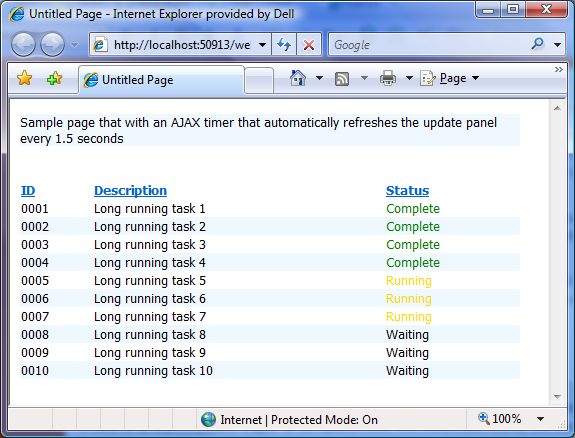
Timer控件将一直运行直到用户导航到其它页面或通过编程的方式将其Enabled属性设置为'false'.如果你有办法确定不再需要Timer控件了,将其关闭即可.如上图,当所有操作的状态为'Complete'时,我们用不着再使用Timer了.
Implementation(执行)
下面是UpdatePanel的声明代码,注意它包含了GridView和Timer控件:
<asp:UpdatePanel runat="server" UpdateMode="Conditional">
<ContentTemplate>
<%--Typical GridView--%>
<asp:GridView
ID="gvOperations" runat="server"
GridLines="None" Width="100%"
AllowSorting="true" DataSourceID="odsOperations"
OnRowDataBound="GvOperations_RowDataBound">
<AlternatingRowStyle BackColor="aliceBlue" />
<HeaderStyle HorizontalAlign="Left" />
</asp:GridView>
<%--The Timer that causes the partial postback--%>
<asp:Timer runat="server" Interval="1500" OnTick="Timer_Tick" />
</ContentTemplate>
</asp:UpdatePanel>
下面是Timer的OnTick事件处理器,它依照Waiting -> Running -> Complete的状态调用UpdateStatus.特别的我们还可以调用DataBind对GridView进行重新绑定以查看最新的情况.
private void Timer_Tick(object sender, EventArgs args)
{
// update the data (only here for demo purposes)
if (DateTime.Now.Millisecond % 2 == 0)
{
UpdateStatus("Waiting", "Running");
}
if (DateTime.Now.Millisecond % 3 == 0)
{
UpdateStatus("Running", "Complete");
}
// refresh the grid
this.gvOperations.DataBind();
}
就是这样的,祝编程愉快!





















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








