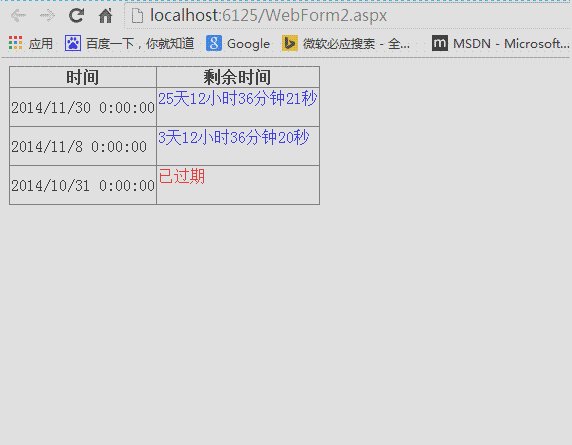
之前在论坛中看到一位朋友要在asp.net GridView控件中实现如图的功能
其实这个效果要是在asp.net mvc中是很好实现的,我们可以写js去实现,但是在webform中,尤其是原生控件中,实现起来就不是那么得心应手,因为要在原生的控件中使用js,还是比较麻烦的。
但是,微软给我们提供了AJAX控件,虽然和传统意义上的ajax有些不同,但完全可以达到传统ajax的效果。
话不多说,上代码。
实体类(习惯了,可以不用):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication
{
public class Times
{<span style="white-space:pre"> </span>//时间
public DateTime TestTime { get; set; }
}
}
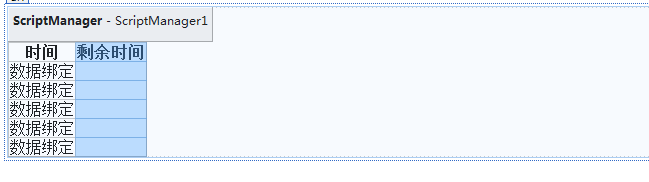
拖入一个ScriptManager和GridView控件,并给GridView添加两列。剩余时间列转换为模板。
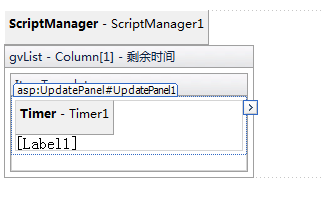
编辑模板:
拖入UpdatePanel控件,并在UpdatePanel控件中拖入一个Timer和Label控件。因为我们是按秒倒计时的,所以我们要将Timer控件的属性Interval改为1000。
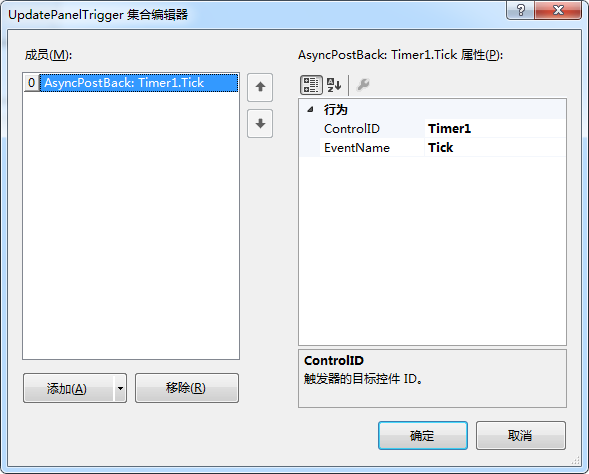
以上都完成以后,我们还有一步更为重要,设置UpdatePanel的Triggers属性,也就是触发器属性,笔者之前在没有设置该属性之前,每次都是页面整体刷新,后来才知道,要想实现UpdatePanel的刷新,就要设置Triggers属性,这也就是asp.net AJAX局部刷新的原理所在。
我们的触发器就是Timer的Tick事件。
以下是webform的全代码,你设置过后,应该是这样的:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="WebApplication.WebForm2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:GridView ID="gvList" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="TestTime" HeaderText="时间" />
<asp:TemplateField HeaderText="剩余时间">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000" OnTick="Timer1_Tick">
</asp:Timer>
<asp:Label ID="Label1" runat="server" Text="" ></asp:Label>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
</Triggers>
</asp:UpdatePanel>
<br />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
后台代码:
using System;
using System.Collections;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication
{
public partial class WebForm2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
//添加测试数据
List<Times> list = new List<Times>();
list.Add(new Times { TestTime = DateTime.Parse("2014-11-30") });
list.Add(new Times { TestTime = DateTime.Parse("2014-11-8") });
list.Add(new Times { TestTime = DateTime.Parse("2014-10-31") });
gvList.DataSource = list;
gvList.DataBind();
}
}
protected void Timer1_Tick(object sender, EventArgs e)
{
for (int i = 0; i < gvList.Rows.Count; i++)
{
if (gvList.Rows[i].RowType == DataControlRowType.DataRow)
{
Label lbl = (Label)gvList.Rows[i].FindControl("Label1");
TimeSpan ts = new TimeSpan();
ts = Convert.ToDateTime(gvList.Rows[i].Cells[0].Text) - DateTime.Now;
if (ts.Days < 0)
{
lbl.Text = "已过期";
lbl.ForeColor = Color.Red;
}
else
{
lbl.Text = string.Format("{0}天{1}小时{2}分钟{3}秒", ts.Days, ts.Hours, ts.Minutes, ts.Seconds);
lbl.ForeColor = Color.Blue;
}
}
}
}
}
}运行效果:
希望本篇博文可以帮助到你,欢迎讨论。





























 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








