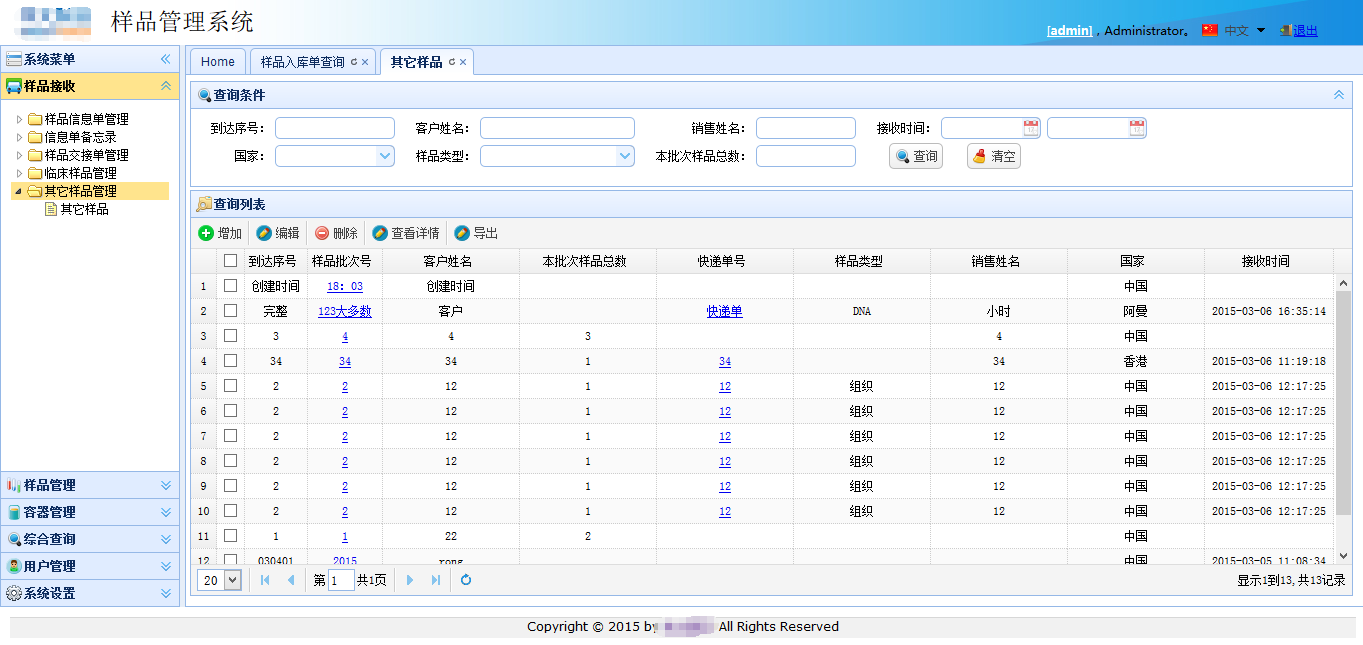
最近使用easyui layout,解决了很多问题,特别是解决datagrid分页栏自适应的问题。先看下效果图,下图中的datagrid随着窗口变化而变化。
中间(搜索条件+datagrid)布局代码:
<div style="width:100%;height:100%;display:block;margin:-2px 0 0 -4px;">
<!-- 布局 -->
<div class="easyui-layout" fit="true">
<!-- 搜索条件 -->
<div data-options="region:'north',border:true,iconCls:'icon-search'" style="height:132px;padding:5px 0px 0px 0px;" title="<spring:message code='base.search.param'/>">
<!------------------ 在这里填写你的搜索条件(FORM) -------------------->
</div>
<!-- 查询结果 -->
<div data-options="region:'center',border:false" style="padding-top:4px;">
<!------------------ 在这里填写你的datagrid -------------------->
</div>
</div>
</div>记录下一些参考资料:
http://www.loststop.com/easyui/demo/layout-resize-4.html
http://www.cnblogs.com/Philoo/archive/2011/10/01/jeasyui_api_layout.html
http://www.cnblogs.com/xienb/archive/2013/08/22/3274881.html
http://www.cnblogs.com/wuhuacong/p/4085725.html























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








