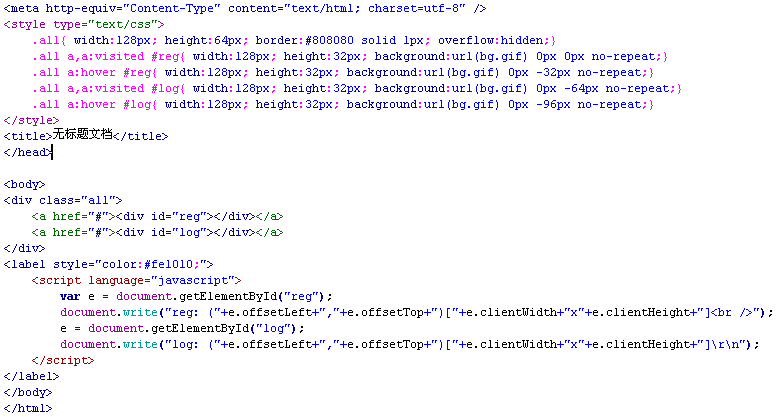
偶然设计一个小页面,发现的这个问题,为了简单说明,附上代码(UTF-8)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.all{ width:128px; height:64px; border:#808080 solid 1px; overflow:hidden;}
.all a,a:visited #reg{ width:128px; height:32px; background:url(bg.gif) 0px 0px no-repeat;}
.all a:hover #reg{ width:128px; height:32px; background:url(bg.gif) 0px -32px no-repeat;}
.all a,a:visited #log{ width:128px; height:32px; background:url(bg.gif) 0px -64px no-repeat;}
.all a:hover #log{ width:128px; height:32px; background:url(bg.gif) 0px -96px no-repeat;}
</style>
<title>无标题文档</title>
</head>
<body>
<div class="all">
<a href="#"><div id="reg"></div></a>
<a href="#"><div id="log"></div></a>
</div>
<label style="color:#fe1010;">
<script language="javascript">
var e = document.getElementById("reg");
document.write("reg: ("+e.offsetLeft+","+e.offsetTop+")["+e.clientWidth+"x"+e.clientHeight+"]<br />");
e = document.getElementById("log");
document.write("log: ("+e.offsetLeft+","+e.offsetTop+")["+e.clientWidth+"x"+e.clientHeight+"]\r\n");
</script>
</label>
</body>
</html>
为了防止因CSDN的系统问题,导致代码无法阅读,这里分别贴上各段代码的截图:

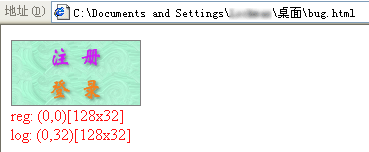
很简单,就是避免使用脚本(这里的脚本是为了debug,显示div的位置大小),实现鼠标经过的时候,更换div的背景,按照上面的代码,完全没有问题了(IE6截图):

然而,当我们把a标签的href属性更改时,也就是写上我们的实际链接,比如登录的链接地址login.cgi(CGI的站点,编译执行的速度极高)
这时候,发现这些div都不见了!,哪个“a”的“href”不是“#”,哪个就消失!

对于火狐(Firefox),连是“#”的时候,也是不见的,更加悲惨!
主观感觉是行高等问题,因为火狐对于没有内容的元素,将会渲染为0x0大小!于是改了代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.all{ width:128px; height:64px; border:#808080 solid 1px; overflow:hidden; text-decoration:none;}
.all a,a:visited #reg{ width:128px; height:32px; line-height:32px; font-size:32px; background:url(bg.gif) 0px 0px no-repeat;}
.all a:hover #reg{ width:128px; height:32px; line-height:32px; font-size:32px; background:url(bg.gif) 0px -32px no-repeat;}
.all a,a:visited #log{ width:128px; height:32px; background:url(bg.gif) 0px -64px no-repeat;}
.all a:hover #log{ width:128px; height:32px; background:url(bg.gif) 0px -96px no-repeat;}
</style>
<title>无标题文档</title>
</head>
<body>
<div class="all">
<a href="reg.cgi"><div id="reg"> </div></a>
<a href="login.cgi"><div id="log"> </div></a>
</div>
<label style="color:#fe1010;">
<script language="javascript">
var e = document.getElementById("reg");
document.write("reg: ("+e.offsetLeft+","+e.offsetTop+")["+e.clientWidth+"x"+e.clientHeight+"]<br />");
e = document.getElementById("log");
document.write("log: ("+e.offsetLeft+","+e.offsetTop+")["+e.clientWidth+"x"+e.clientHeight+"]\r\n");
</script>
</label>
</body>
</html>
这下,Firefox中只有鼠标经过的时候出现图片,IE6只有空格部分出现,没有加空格( )的依旧没有。
头痛了很久,仍然得不到解决,尝试了a:link,a:active这两个是链接一般和被按下的状态,界面更蛋疼,FF下直接消失。
更严重的是,在调试过程中,IE6直接爆出0x00000指令错误的崩溃信息,第二次打开,在去除line-height和font-size属性后,鼠标选中div标签(全选)直接退出!
后来发现,前面的情况用鼠标全选都崩溃退出,微软!!!
目前正在研究,惹毛我就逆向,结果再另文与大家分享吧,也希望知道解决方法的同志不吝赐教!






















 6503
6503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








