最近在做手机端网页,需要选择日期控件,找到几个使用iscroll或者mobiscroll实现的日期插件,但是文件都太大,所以自己用jquery实现一个,基本可用,只有单个js文件,仅9kb
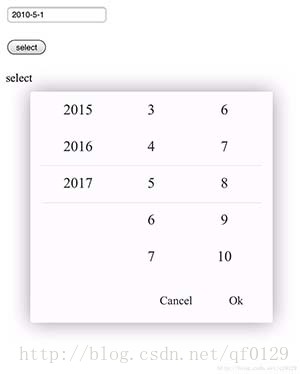
使用示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script>
</head>
<body>
<div>
<input class="qfdate" type="text" name="aaaa" value="select date">
<br><br>
<button class="qfdate">select</button>
<br><br>
<a class="qfdate">select</a>
<script type="text/javascript" src="qfdate.js"></script>
</body>
</html>
下载文件:qfdate.js
放到了github上,后期可能会更新:https://github.com/qf0129/qfdate























 403
403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








