OpenCms中很重要的一个特性就是XML内容,通过XML内容,你可以创建自已的结构化内容,如新闻等,下面通过创建一个简单的“测试新闻”类型来介绍一下OpenCms的这一重要特性:
1、新建模块“org.opencms.testnews(模块创建过程详见:http://blog.csdn.net/qianxuncms/archive/2007/04/06/1554192.aspx)。
2、编辑模块,为模块增加导出点,如下图:

3、编辑opencms-modules.xml文件,在模块org.opencms.testnews中增加如下内容,其中“id=7001”是新建资源的ID,为了必免和系统中已有类型的ID冲突,建议这个值设置大一些,最好在1000以上:
 <
module
>
<
module
>
 <
name
>
org.opencms.testnews
</
name
>
<
name
>
org.opencms.testnews
</
name
>
 ………………………………………………
……………………………………………… <
parameters
/>
<
parameters
/>
<!--增加内容开始-->
 <
resourcetypes
>
<
resourcetypes
>
 <
type
class
="org.opencms.file.types.CmsResourceTypeXmlContent"
name
="testnews"
id
="7001"
>
<
type
class
="org.opencms.file.types.CmsResourceTypeXmlContent"
name
="testnews"
id
="7001"
>
 <
param
name
="schema"
>
/system/modules/org.opencms.testnews/schemas/testnews.xsd
</
param
>
<
param
name
="schema"
>
/system/modules/org.opencms.testnews/schemas/testnews.xsd
</
param
>
 </
type
>
</
type
>
 </
resourcetypes
>
</
resourcetypes
>
 <
explorertypes
>
<
explorertypes
>
 <
explorertype
name
="testnews"
key
="fileicon.testnews"
icon
="testnews.gif"
reference
="xmlcontent"
>
<
explorertype
name
="testnews"
key
="fileicon.testnews"
icon
="testnews.gif"
reference
="xmlcontent"
>
 <
newresource
page
="structurecontent"
uri
="newresource_xmlcontent.jsp?newresourcetype=testnews"
order
="7001"
autosetnavigation
="false"
autosettitle
="false"
/>
<
newresource
page
="structurecontent"
uri
="newresource_xmlcontent.jsp?newresourcetype=testnews"
order
="7001"
autosetnavigation
="false"
autosettitle
="false"
/>
 <
accesscontrol
>
<
accesscontrol
>
 <
accessentry
principal
="GROUP.Administrators"
permissions
="+r+v+w+c"
/>
<
accessentry
principal
="GROUP.Administrators"
permissions
="+r+v+w+c"
/>
 <
accessentry
principal
="GROUP.Projectmanagers"
permissions
="+r+v+w+c"
/>
<
accessentry
principal
="GROUP.Projectmanagers"
permissions
="+r+v+w+c"
/>
 <
accessentry
principal
="GROUP.Users"
permissions
="+r+v+w+c"
/>
<
accessentry
principal
="GROUP.Users"
permissions
="+r+v+w+c"
/>
 </
accesscontrol
>
</
accesscontrol
>
 </
explorertype
>
</
explorertype
>
 </
explorertypes
>
</
explorertypes
>
 </
module
>
</
module
>
4、重启Tomcat;
5、在/system/modules/org.opencms.testnews/目录下新建“schemas”文件夹;
6、在新建的“schemas”目录下新建文本文件“testnews.xsd”,内容如下:

 <
xsd:schema
xmlns:xsd
="http://www.w3.org/2001/XMLSchema"
elementFormDefault
="qualified"
>
<
xsd:schema
xmlns:xsd
="http://www.w3.org/2001/XMLSchema"
elementFormDefault
="qualified"
>

 <
xsd:include
schemaLocation
="opencms://opencms-xmlcontent.xsd"
/>
<
xsd:include
schemaLocation
="opencms://opencms-xmlcontent.xsd"
/>

 <
xsd:element
name
="TestNewss"
type
="OpenCmsTestNewss"
/>
<
xsd:element
name
="TestNewss"
type
="OpenCmsTestNewss"
/>

 <
xsd:complexType
name
="OpenCmsTestNewss"
>
<
xsd:complexType
name
="OpenCmsTestNewss"
>
 <
xsd:sequence
>
<
xsd:sequence
>
 <
xsd:element
name
="TestNews"
type
="OpenCmsTestNews"
minOccurs
="0"
maxOccurs
="unbounded"
/>
<
xsd:element
name
="TestNews"
type
="OpenCmsTestNews"
minOccurs
="0"
maxOccurs
="unbounded"
/>
 </
xsd:sequence
>
</
xsd:sequence
>
 </
xsd:complexType
>
</
xsd:complexType
>

 <
xsd:complexType
name
="OpenCmsTestNews"
>
<
xsd:complexType
name
="OpenCmsTestNews"
>
 <
xsd:sequence
>
<
xsd:sequence
>
 <
xsd:element
name
="Title"
type
="OpenCmsString"
/>
<
xsd:element
name
="Title"
type
="OpenCmsString"
/>
 <
xsd:element
name
="Date"
type
="OpenCmsDateTime"
/>
<
xsd:element
name
="Date"
type
="OpenCmsDateTime"
/>
 <
xsd:element
name
="Text"
type
="OpenCmsHtml"
/>
<
xsd:element
name
="Text"
type
="OpenCmsHtml"
/>
 </
xsd:sequence
>
</
xsd:sequence
>
 <
xsd:attribute
name
="language"
type
="OpenCmsLocale"
use
="required"
/>
<
xsd:attribute
name
="language"
type
="OpenCmsLocale"
use
="required"
/>
 </
xsd:complexType
>
</
xsd:complexType
>

 <
xsd:annotation
>
<
xsd:annotation
>
 <
xsd:appinfo
>
<
xsd:appinfo
>
 <
resourcebundle
name
="org.opencms.testnews.workplace"
/>
<
resourcebundle
name
="org.opencms.testnews.workplace"
/>
 <
preview
uri
="${previewtempfile}"
/>
<
preview
uri
="${previewtempfile}"
/>
 <
mappings
>
<
mappings
>
 <
mapping
element
="Title"
mapto
="property:Title"
/>
<
mapping
element
="Title"
mapto
="property:Title"
/>
 </
mappings
>
</
mappings
>
 <
defaults
>
<
defaults
>
 <
default
element
="Date"
value
="${currenttime}"
/>
<
default
element
="Date"
value
="${currenttime}"
/>
 </
defaults
>
</
defaults
>
 </
xsd:appinfo
>
</
xsd:appinfo
>

 </
xsd:annotation
>
</
xsd:annotation
>
 </
xsd:schema
>
</
xsd:schema
>
7、在/system/modules/org.opencms.testnews/classes/下分别创建如下目录结构:/org/opencms/testnews/,在此目录下创建本地化文件“workplace.properties”,类型为文本文件,内容如下:
 # TestNews nodes
# TestNews nodes
 title.newtestnews=添加一条测试新闻
title.newtestnews=添加一条测试新闻
 label.TestNews.Title = 标题
label.TestNews.Title = 标题 label.TestNews.Date=发布时间
label.TestNews.Date=发布时间 label.TestNews.Text=内容
label.TestNews.Text=内容
注意,在新建workplace.properties后,设置此文件的“content-encoding”属性为“ISO-8859-1”,这样在文件中输入中文后,直接保存,系统会自动为其进行编码转换:)
8、发布文件,重启Tomcat;
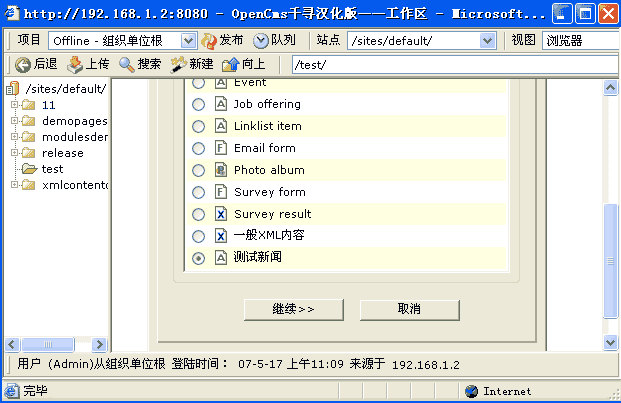
9、这时在“新建”——>“结构化内容”中就会增加了我们自定义的新类型“测试新闻”,如下图:
切换到“/sites/default/”默认站点下,创建文件夹:test,在其中新建testnews类型文件,编辑内容,如下图,“标题”、“发布时间”和“内容”就是我们在“workplace.properties”中汉化的内容:

10、在/system/modules/org.opencms.testnews/下创建jsptemplates目录,创建新闻内容页(三级页面):testnews.jsp,内容如下:
<%@ taglib prefix="c" uri=" http://java.sun.com/jstl/core" %>
<%@ taglib prefix="cms" uri=" http://www.opencms.org/taglib/cms"%>
<html>
<head>
<title>测试新闻内容页</title>
<cms:editable/>
</head>
<cms:contentload collector="singleFile" param="%(opencms.uri)" editable="true">
<h2><cms:contentshow element="Title" /></h2>
<c:set var="strDate"><cms:contentshow element="Date" /></c:set>
<%
long longDate = Long.valueOf(pageContext.getAttribute("strDate").toString()).longValue();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm");
String createdDate = sdf.format(new Date(longDate));
out.print(createdDate);
%>
<p><cms:contentshow element="Text" /></p>
</cms:contentload>
</body>
</html>
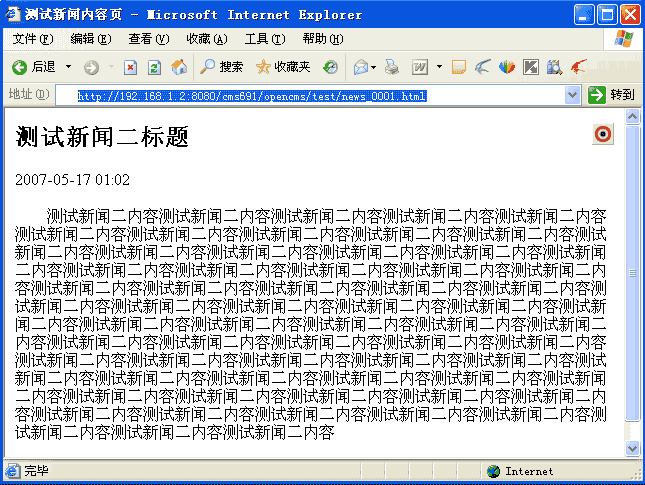
11、设置“test”目录template-elements属性为“/system/modules/org.opencms.testnews/jsptemplates/testnews.jsp”,通过此处设置,则test目录下所有“testnews”类型的文件的内容页都由“testnews”来显示,效果如下;

12、创建“testnews”类型文件列表页面,在“test”目录中创建“list.jsp”,内容如下:
 <%
@ page session
=
"
false
"
import
=
"
java.text.SimpleDateFormat,java.util.Date
"
%>
<%
@ page session
=
"
false
"
import
=
"
java.text.SimpleDateFormat,java.util.Date
"
%>
 <%
@ taglib prefix
=
"
c
"
uri
=
"
http://java.sun.com/jstl/core
"
%>
<%
@ taglib prefix
=
"
c
"
uri
=
"
http://java.sun.com/jstl/core
"
%>
 <%
@ taglib prefix
=
"
fmt
"
uri
=
"
http://java.sun.com/jstl/fmt
"
%>
<%
@ taglib prefix
=
"
fmt
"
uri
=
"
http://java.sun.com/jstl/fmt
"
%>
 <%
@ taglib prefix
=
"
cms
"
uri
=
"
http://www.opencms.org/taglib/cms
"
%>
<%
@ taglib prefix
=
"
cms
"
uri
=
"
http://www.opencms.org/taglib/cms
"
%>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
>
测试新闻列表页
</
title
>
<
title
>
测试新闻列表页
</
title
>
 <
cms:editable
/>
<
cms:editable
/>
 </
head
>
</
head
>

 <
body
>
<
body
>
 <
cms:contentload collector
=
"
allInFolderPriorityDateDesc
"
param
=
"
/test/news_%(number).html|testnews
"
editable
=
"
true
"
>
<
cms:contentload collector
=
"
allInFolderPriorityDateDesc
"
param
=
"
/test/news_%(number).html|testnews
"
editable
=
"
true
"
>
 <
a href
=
"
<cms:link><cms:contentshow element=
"%(
opencms.filename)
"
/></cms:link>
"
target
=
"
_blank
"
><
cms:contentshow element
=
"
Title
"
/></
a
>
<
a href
=
"
<cms:link><cms:contentshow element=
"%(
opencms.filename)
"
/></cms:link>
"
target
=
"
_blank
"
><
cms:contentshow element
=
"
Title
"
/></
a
>
 <
c:set var
=
"
strDate
"
><
cms:contentshow element
=
"
Date
"
/></
c:set
>
<
c:set var
=
"
strDate
"
><
cms:contentshow element
=
"
Date
"
/></
c:set
>
 <%
<%
 long
longDate
=
Long.valueOf(pageContext.getAttribute(
"
strDate
"
).toString()).longValue();
long
longDate
=
Long.valueOf(pageContext.getAttribute(
"
strDate
"
).toString()).longValue();  SimpleDateFormat sdf
=
new
SimpleDateFormat(
"
yyyy-MM-dd HH:mm
"
);
SimpleDateFormat sdf
=
new
SimpleDateFormat(
"
yyyy-MM-dd HH:mm
"
); String createdDate
=
sdf.format(
new
Date(longDate));
String createdDate
=
sdf.format(
new
Date(longDate)); out.print(createdDate);
out.print(createdDate); %>
%>
 </
cms:contentload
>
</
cms:contentload
>
 </
body
>
</
body
>
 </
html
>
</
html
>
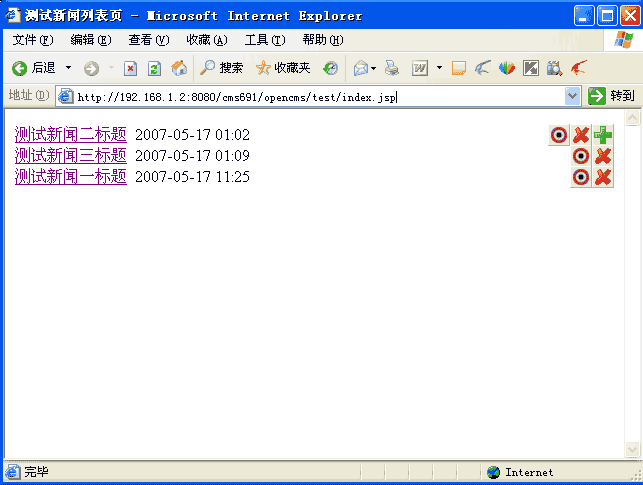
显示效果如下图,点击右侧“+”可以添加新闻,点击“X”号可以删除新闻,点击“圆圈”可以编辑新闻:

通过以上简单的步骤,我们就在OpenCms中创建了自己定义的结构化内容,在XSD中你可以创建更加复杂的结构来满足你的要求,下一篇文章详细介绍XSD的详细配置。
(谢谢关注OpenCms——中文资源第一博客http://blog.csdn.net/qianxuncms/,欢迎与作者直接交流,共同进步。MSN:qianxuncms@hotmail.com,QQ:9165456)





















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








