很多人都听说了OpenCms,知道了它的强大,索性的下载安装了,终于见到了久违OpenCms,看到了它简洁的界面,欣喜过后却不免一脸茫然,这个东西怎么用,我怎么用它来建站,从哪开始,无从下手,找资料,少之双少,几经周折后,迫于时间等诸多因素,很多人无奈地选择了放弃……
希望这篇文章可以对OpenCms的追随者们有所帮助,但这也只是OpenCms的皮毛,把它的强大功能为已所用还需要我们付出更多的努力……
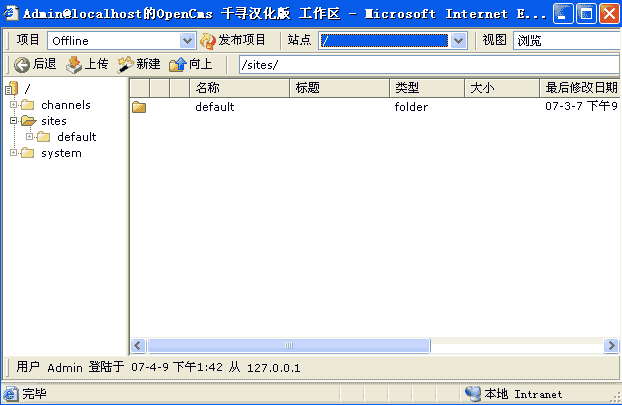
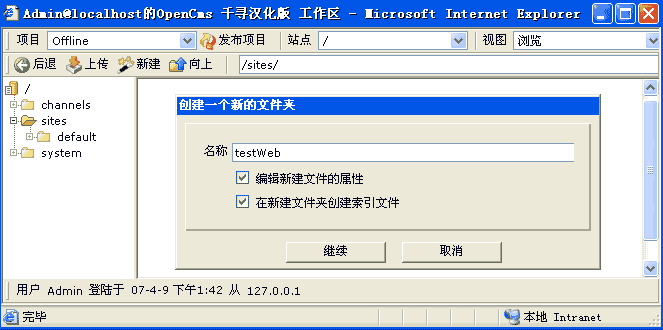
一、切换到“/sites/”下,创建站点文件夹“testWeb”


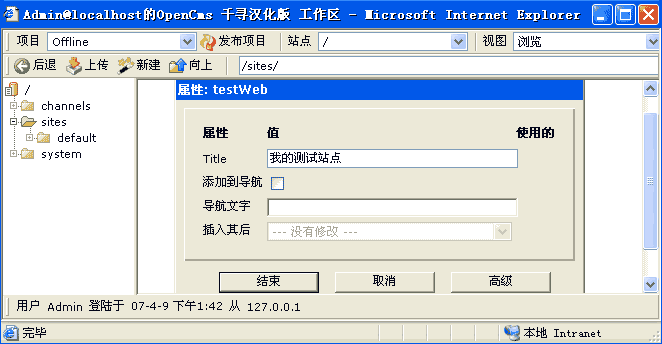
输入文件夹的标题,这个标题就是站点的名称,一会儿你就会看到它的用处,它会显示在“站点”下……

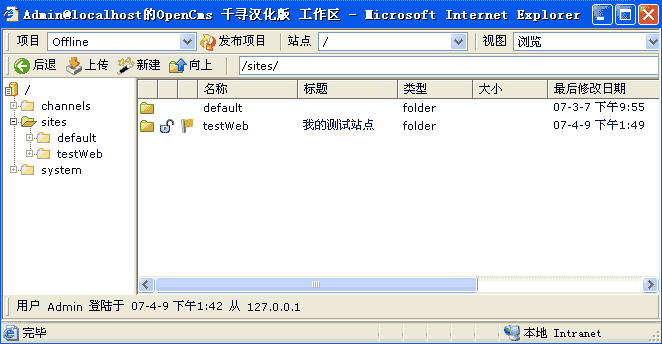
创建后的结果如下:

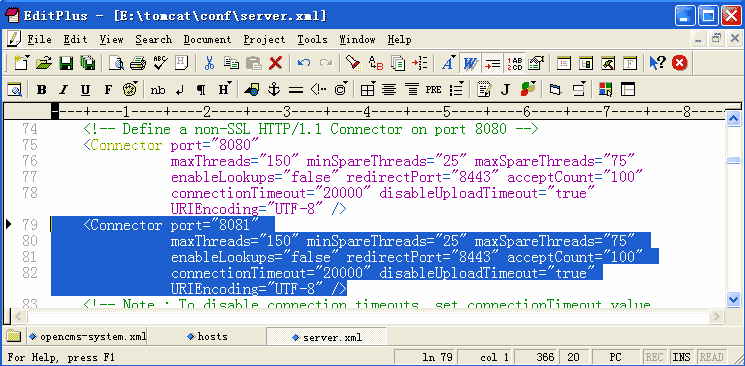
二、配置tomcat,打开tomcat/conf/server.xml文件,增加如下蓝色选中区内容:

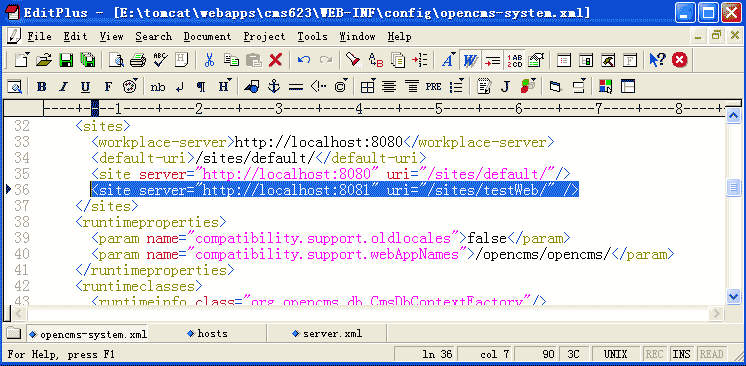
三、打开tomcat/webapps/cms623/WEB-INF/config/opencms-system.xml,增加如下蓝色选中区内容:

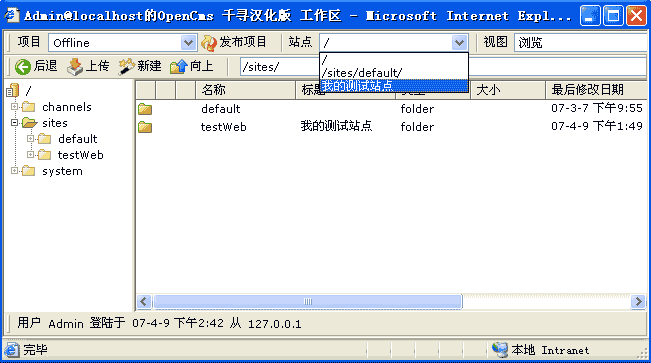
四、重启tomat,登陆到OpenCms,这时在“站点”列表框中就会出现我们创建的网站“我的测试站点”,发,如下图:

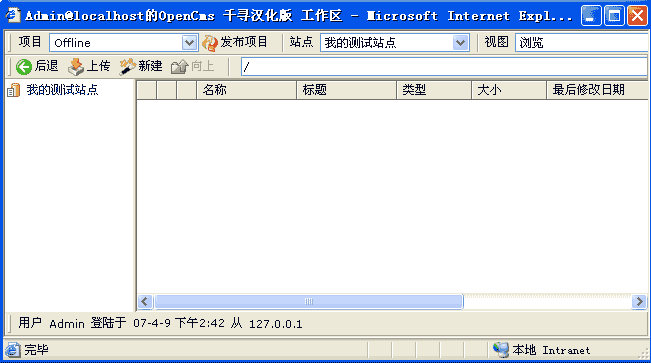
切换到“我的测试站点”,显示如下图,这就是我们网站的“根目录”了……

五、创建网站模块:com.testweb.www,如下图(模块创建过程请参阅:http://blog.csdn.net/qianxuncms/archive/2007/04/06/1554192.aspx):

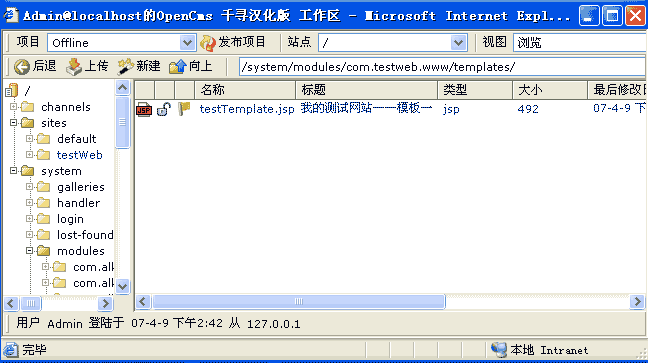
创建模板(模板创建过程请参阅:http://blog.csdn.net/qianxuncms/archive/2007/04/09/1557085.aspx),模板内容如下:
 <%
@ taglib prefix
=
"
cms
"
uri
=
"
http://www.opencms.org/taglib/cms
"
%>
<%
@ taglib prefix
=
"
cms
"
uri
=
"
http://www.opencms.org/taglib/cms
"
%>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
><
cms:property name
=
"
Title
"
/></
title
>
<
title
><
cms:property name
=
"
Title
"
/></
title
>
 <
meta HTTP
-
EQUIV
=
"
CONTENT-TYPE
"
CONTENT
=
"
text/html; CHARSET=<cms:property name=
"
content
-
encoding
"
default=
"
UTF
-
8
"
/>
"
/>
<
meta HTTP
-
EQUIV
=
"
CONTENT-TYPE
"
CONTENT
=
"
text/html; CHARSET=<cms:property name=
"
content
-
encoding
"
default=
"
UTF
-
8
"
/>
"
/>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
h2
>
测试网站的模板
</
h2
>
<
h2
>
测试网站的模板
</
h2
>
 <
cms:include element
=
"
body
"
/>
<
cms:include element
=
"
body
"
/>
 </
body
>
</
body
>
 </
html
>
</
html
>
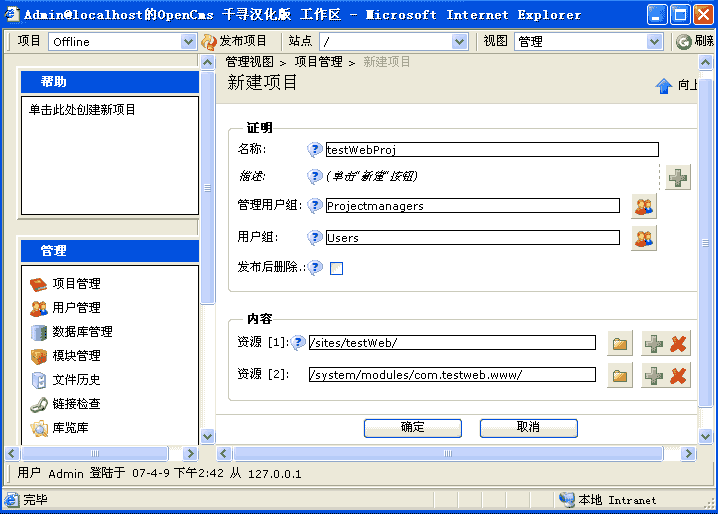
六、创建项目,包含网站资源和模块资源(项目的详细介绍以后会单独的文章,在此先不多说),如下图:

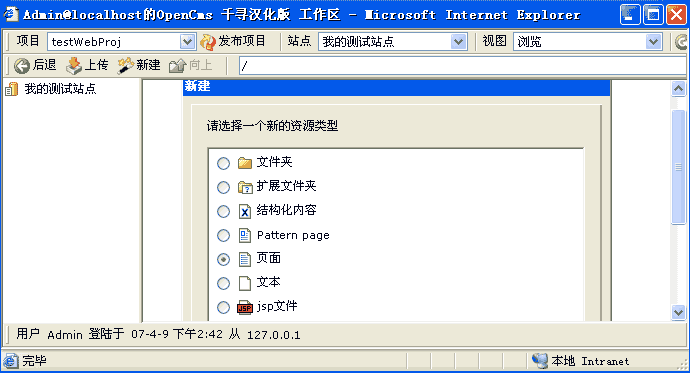
七、用模板生成页面,切换到testWebProj项目,再切换到“我的测试站点”,新建“页面”,如下图:

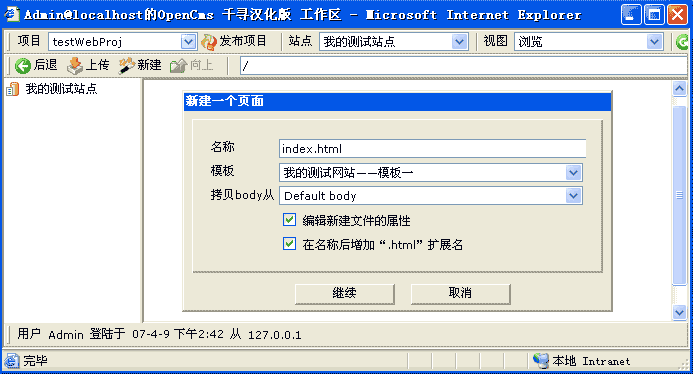
名称输入为“index.html”,也可输入“index”系统会自动增加“.html”的后缀,模板选择刚刚创建的“我的测试网站——模板一”

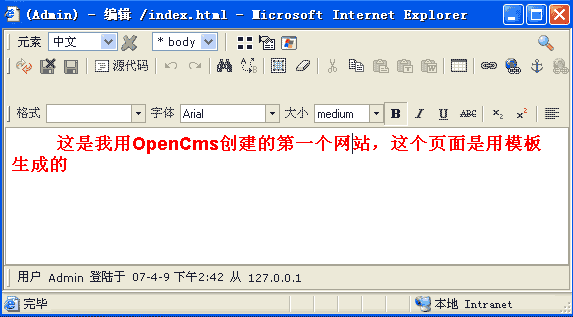
创建页面后,编辑页面,输入内容

保存,浏览效果如下:

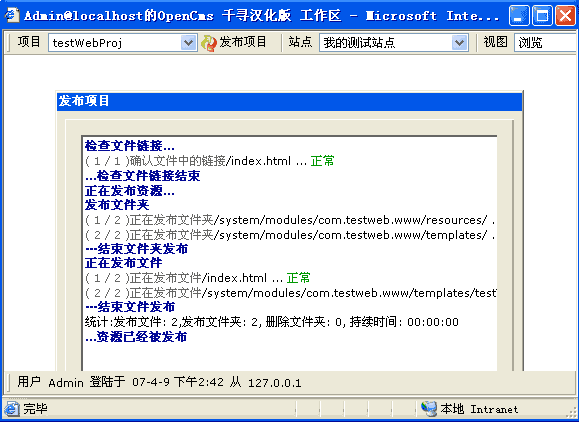
八、发布项目,如下图,确定当前项目为“testWebProj”,单击“发布项目”

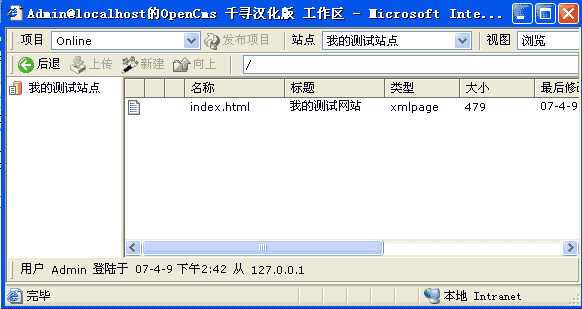
发布完成后,切换到Online项目,站点选择“我的测试站点”

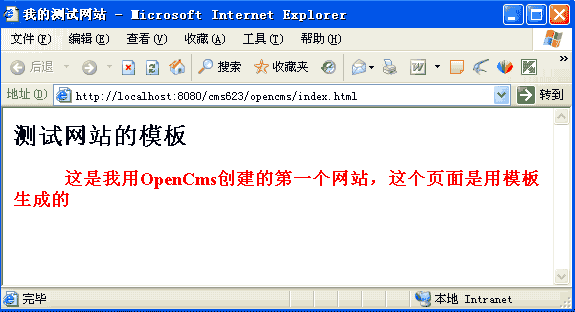
点击浏览index.html,结果如下图:

这时浏览器的URL为:http://localhost:8081/cms623/opencms/index.html,退出OpenCms,可以通过这个URL直接访问OpenCms创建的网站了,loalhost换成局域网IP后,局域网内的其它机器也就可以同样浏览这个网站,至此就通过OpenCms创建了一个简单的网站……
谢谢关注OpenCms——中文资源第一博客,欢迎与作者直接交流,共同进步。MSN:qianxuncms@hotmail.com,QQ:9165456。
更多资源请访问OpenCms中文网
























 195
195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








