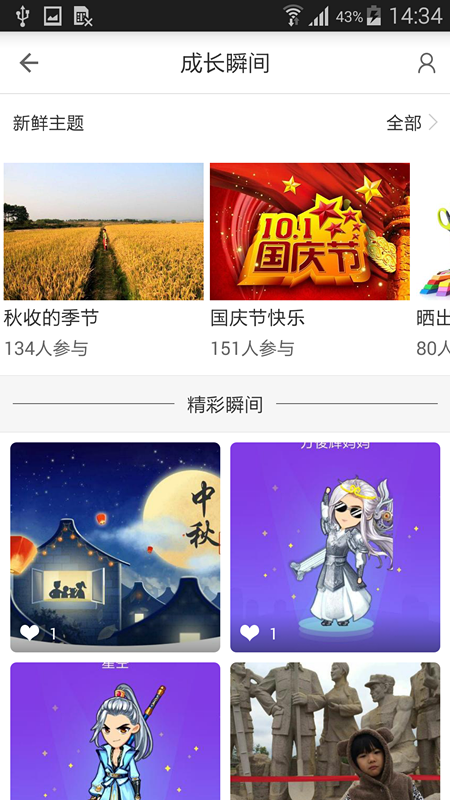
如图:
总布局
最外层是一个第三方的RecyclerView
<com.malinskiy.superrecyclerview.SuperRecyclerView
android:id="@+id/super_recycle_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layout_empty="@layout/layout_empty1"
app:layout_moreProgress="@layout/custom_bottom_progressbar"
app:mainLayoutId="@layout/layout_recyclerview_verticalscroll"
app:recyclerClipToPadding="false" />然后是我们头部局使用的布局:
注意外层包裹一层横向滑动的HorizontalScrollView ,里面是一个GridView
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@color/white"
android:scrollbars="none">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.douwong.view.NoScrollGridView
android:id="@+id/nsg_new_theme"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</HorizontalScrollView>注意:
由于在ScrollView里面的ListView,和GrideView在后面渲染,所以造成只显示一个items,
所以我们需要将GridView进行自定义,具体的代码如下
/**GridView与ScrollView一起用的时候不管child有多少个,都只显示2行。
* 该自定义控件只是重写了GridView的onMeasure方法,使其不会出现滚动条,ScrollView嵌套ListView也是同样的道理。
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//两个参数 int变量, mode模式参数
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}接下来就是设置头部局,和各类控件如:HorizontalScrollView,每个Item极其间隙:
如果如下:
//设置头部局
headerView = LayoutInflater.from(this).inflate(R.layout.header_grow_moment, view, false);
adapter.setHeaderView(headerView);
获得头部局需要的数据后,头部局大小参数,和Adapter的设置:
//item的数量
int size = viewModel.getThemeList().size();
//每个item的长度
int width = UIUtils.dip2px(160);
//间隔的长度
int paddingWidth =UIUtils.dip2px(10);
//这个horizontalScrollerView的容器的长度
int allWidth = (int) (size * width + 15 * (size - 1) + 2 * paddingWidth);
int itemWidth = (int) (width);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
allWidth, LinearLayout.LayoutParams.FILL_PARENT);
nsg_new_theme.setPadding(paddingWidth, paddingWidth, paddingWidth, paddingWidth);
nsg_new_theme.setLayoutParams(params);
nsg_new_theme.setColumnWidth(itemWidth);
nsg_new_theme.setHorizontalSpacing(15);
nsg_new_theme.setStretchMode(GridView.NO_STRETCH);
nsg_new_theme.setNumColumns(size);
commonAdapter = new CommonAdapter<ThemeModel>(this, R.layout.item_header_growmement, viewModel.getThemeList()) {
@Override
public void convert(ViewHolder holder, ThemeModel themeModel) {
holder.setText(R.id.tv_title, themeModel.getTitle());
holder.setText(R.id.tv_totalcount, themeModel.getTotalcount() + "人参与");
ImageLoaderHelper.loadImage(themeModel.getImages().get(0).getUrl() + "?imageView2/1/w/" + holder.getView(R.id.iv_image).getMeasuredWidth()
+ "/h/" + holder.getView(R.id.iv_image).getMeasuredHeight(), (ImageView) holder.getView(R.id.iv_image));
}
};
nsg_new_theme.setAdapter(commonAdapter);






















 1114
1114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








